Hi. is there a way to only save the pagelength value that's been selected to a variable. the scenario is user will select show entries for 50 records click the selected record then another form will appear then once click back. the selected 50 records still be shown in the grid. Please help. thanks so much
Save page length selected value in variable
Why the export button has blue color
Hi guys
Please help. I just add additional export button in datatables script for export to word problem is it has color blue? Do i miss something. thanks
hola a todos los amigos... tengo una pregunta, ¿como puedo poner numero de pagina a los reportes pdf
hola a todos los amigos... tengo una pregunta, ¿como puedo poner numero de pagina a los reportes pdf?
agradesco de antemano....
Make two entries into two databases on create -- how to get the ID of last submitted.
When I create a new entry I want to also save two fields in another database table as a reference. In my specific case they are two ID's. day_id and item_id.
How can I get the ID field of the entry last created by the Editor instance/process? So I can then add it to my reference table?
Thanks
datatables.net-editor-bs4 webpack installation issues
I am trying to use the editor in conjunction with webpack, bootstrap 4 and vue.
Seems to work nicely for the most part but the editor package on npm seems to be having some issues or maybe it is just me.
I have installed the following front end dependencies:
"datatables.net-bs4": "^1.10.19",
"datatables.net-editor-bs4": "^1.6.3",
"datatables.net-select-bs4": "^1.2.7",
In my script, I have the following:
// Import jquery
import $ from 'jquery';
// Make it available globally as it needs to be accessible within the single file components (.vue)
window.$ = $;
// Import datatables and the required plugins, using the bootstrap 4 styling
import 'datatables.net-bs4';
import 'datatables.net-select-bs4';
In my vue component:
<template>
<div class="container-fluid">
<div class="row">
<div class="col-12">
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
</tr>
</tbody>
</table>
</div><!-- col-12 -->
</div><!-- row -->
</div><!-- container -->
</template>
<script>
export default {
mounted() {
$('#example').DataTable({
select: true,
});
}
}
</script>
<style lang="scss">
@import '~datatables.net-bs4/css/dataTables.bootstrap4.css';
@import '~datatables.net-select-bs4/css/select.bootstrap4.css';
</style>
This works, however, if I try to include the javascript for the editor:
// Import datatables and the required plugins, using the bootstrap 4 styling
import 'datatables.net-bs4';
import 'datatables.net-editor-bs4'
import 'datatables.net-select-bs4';
I get the following error when compiling:
ERROR in ./~/datatables.net-editor-bs4/js/editor.bootstrap4.js
Module not found: Error: Can't resolve 'datatables.net-bs' in '/removed/app/path/node_modules/datatables.net-editor-bs4/js'
@ ./~/datatables.net-editor-bs4/js/editor.bootstrap4.js 8:2-12:4
@ ./assets/js/projects.js
ERROR in ./~/datatables.net-editor-bs4/js/editor.bootstrap4.js
Module not found: Error: Can't resolve 'datatables.net-editor' in '/removed/app/path/node_modules/datatables.net-editor-bs4/js'
@ ./~/datatables.net-editor-bs4/js/editor.bootstrap4.js 8:2-12:4
@ ./assets/js/projects.js
Seems that datatables.net-editor-bs4 requires datatables.net-editor and datatables.net-bs?
Going back to the previous times that I have worked with the editor, I have:
<script src="/assets/plugins/datatables/Editor-1.7.3/js/dataTables.editor.min.js" type="text/javascript"></script>
<script src="/assets/plugins/datatables/Editor-1.7.3/js/editor.bootstrap.min.js" type="text/javascript"></script>
Which made me think okay, maybe I need to install the dependency datatables.net-editor which I did and it left me with one error relating to datatables.net-bs which doesnt really make sense to me because it's for the bootstrap3 framework. Installing it does not solve the issue, just makes some more issues so I am not sure that this is the right path to take.
I am wondering if I have missed a step here?
Has anyone else gotten the editor working with webpack and the npm install?
Is there any way to disable Editor form buttons?
I have the following code, but want different 'edit' buttons to be desensitized based on values within the form fields. Is this possible? I don't see any way to desensitize a button on a form in the button options, buttons api, etc.
Note: I'd like the buttons to be sensitized / desensitized in real time depending on current contents of the fields which are being changed by the user.
editor.on('open', function( e, mode, action ) {
// set buttons for create
if ( action == 'create' ) {
this.buttons( 'Create' );
// set buttons for edit
} else if ( action == 'edit' ) {
this.buttons([
{
text: 'Resend Contract',
action: function () {
this.submit(null, null function(data) {
data.addlaction = 'resendcontract';
});
}
},
{
text: 'Mark Invoice Sent',
action: function () {
this.field( 'invoiceSentDate' ).set( currentdate() );
this.submit();
}
},
{
text: 'Mark as Paid',
action: function () {
this.field( 'paymentRecdDate' ).set( currentdate() );
this.submit();
}
},
{
text: 'Update',
action: function () {
this.submit();
}
},
{
text: 'Update and Send Contract',
action: function () {
this.submit(null, null, function(data) {
data.addlaction = 'sendcontract';
});
}
},
]);
// set buttons for remove (only other choice)
} else {
this.buttons( 'Delete' );
}
return true;
});
Uncaught TypeError: extender is not a function
I'm trying to implement DataTable editor in my application and currently facing issue> Uncaught TypeError: extender is not a function whenonBlur: 'submit'is called.
When I tried to debug the lib I found out that there is no function _fnExtend which makes var extender = $[O12][J3p][u12][o3p]; extender undefined.
Id Returns NULL After Editing a Field
I use Datatables 1.10.15 and Editor 1.7.2.
I am able to successfully edit values using Editor.
However, the JSON returned from the edit shows the Id of the record to be NULL. All other values return correctly.
What am I doing wrong?
.
.

HTML
<table id="tblPerClaim" class="display dbd-display-table">
<thead>
<tr>
<th>Id</th>
<th>Insured Name</th>
<th>Claims Paid</th>
<th>Claims Paid Prev Month</th>
<th>Claims Paid Curr Month</th>
<th>Payments Collected</th>
</tr>
</thead>
<tbody></tbody>
</table>
Table Definition
function PopulatePerClaim() {
editor_perClaim = new $.fn.dataTable.Editor({
ajax: {
data: { '__RequestVerificationToken': antiForgeryToken },
success: function () { },
type: 'POST',
url: '/DeductibleBillingDetail/ModifyDetail',
},
fields: [
{ label: 'Policy Number', name: 'Policy_number' },
{ label: 'Insured Name', name: 'InsuredName' },
{ label: 'Ded Remain', name: 'ClaimsPaid' },
{ label: 'Ded Remain Prev Month', name: 'ClaimsPaid_CurrentMonth' },
{ label: 'Ded Remain Vari Month', name: 'ClaimsPaid_PriorMonth' },
{ label: 'Payments Collected', name: 'PaymentsCollected' },
],
idSrc: 'Id',
table: '#tblPerClaim',
});
oTable_perClaim = $('#tblPerClaim').DataTable({
ajax: {
data: {},
dataSrc: '',
type: 'GET',
url: `/GetBillingDetail/C/${clientId}/${endMonth}`,
},
columns: [
{
className: 'dbd-details-item',
data: 'Id',
},
{
className: 'dbd-details-item',
data: null,
render: function (data, type, row) {
return 'xxxxxxxxx'
},
},
{
className: 'dbd-details-item ' + class_editable,
data: null,
editField: 'ClaimsPaid',
render: function (data, type, row) {
return data.ClaimsPaid.toLocaleString('en-US', { style: 'currency', currency: 'USD' });
},
},
{
className: 'dbd-details-item ' + class_editable,
data: null,
editField: 'ClaimsPaid_PriorMonth',
render: function (data, type, row) {
return data.ClaimsPaid_PriorMonth.toLocaleString('en-US', { style: 'currency', currency: 'USD' });
},
},
{
className: 'dbd-details-item ' + class_editable,
data: null,
editField: 'ClaimsPaid_CurrentMonth',
render: function (data, type, row) {
return data.ClaimsPaid_CurrentMonth.toLocaleString('en-US', { style: 'currency', currency: 'USD' });
},
},
{
className: 'dbd-details-item ' + class_editable,
data: null,
editField: 'PaymentsCollected',
render: function (data, type, row) {
return data.PaymentsCollected.toLocaleString('en-US', { style: 'currency', currency: 'USD' });
},
},
],
createdRow: function (row, data, dataIndex) { },
language: { search: "Filter Records:" },
order: [
[0, 'asc'],
],
pageLength: 30,
processing: true,
rowCallback: function (row, data) { },
searching: true,
});
// editor textboxes
$('#tblPerClaim').on('click', '.genex-datatables-editable', function (e) {
editor_perClaim.inline(this);
});
}
}
Modify Data
public static DtResponse ModifyDetail(HttpRequestBase request)
{
DtResponse response = null;
using (var db = new Database(GenexGlobal.Datatables_DbType, GenexGlobal.ConnectionString_Genex))
{
response = new Editor(db, "Deductible_Staging")
.Model<Deductible_Staging>()
.Process(HttpContext.Current.Request)
.Data();
}
return response;
}
JSON Returned after Edit
NOTE: Id is NULL but it should be 19089
{
"draw": null,
"data": [
{
"DT_RowId": "row_19089",
"Id": null,
"ImportDate": "/Date(1540489677830)/",
"DeductibleOption": "C",
"ClientId": 101,
"Rowtype": 0,
"Storage_id": "57133",
"Policy_number": "xxx",
"InsuredName": "xxx",
"Insured_Address": "xxx",
"Insured_State": "NY",
"Insured_Zip": "11203",
"Eff_Date": "04/01/2016 - 04/01/2017",
"EndMonth": "06/30/2018",
"ClaimNum": "xxx",
"AccidentDate": "07/21/16",
"State": "AR",
"DeductibleType": "MED-IND",
"DeductibleLimit": "1,000",
"ClaimsPaid": 0,
"ClaimsPaid_PriorMonth": 0,
"ClaimsPaid_CurrentMonth": 156,
"DeductibleMet": "NO",
"DeductibleAmtDue": 0,
"PaymentsCollected": 0,
"ClaimStatus": "1",
"PaidToDateIndem": 0,
"PaidToDateMed": 0,
"PaidToDateOtherExp": 12.3
}
],
"recordsTotal": null,
"recordsFiltered": null,
"error": null,
"fieldErrors": [],
"id": null,
"meta": {},
"options": {},
"files": {},
"upload": {
"id": null
},
"debugSql": null,
"cancelled": []
}
Map values in a column
Hi,
i wonder how i could map-correlate-display in a column other values than the ones from database.
For example,i have values 0 and 1 from DB and i want to display "CORRECT" , "WRONG".
Is this possible with column render?or should i use enum.js?Is there an easier way?
Thank you.
Sort by multiple criteria for same column
I have a column that looks like this :
0 // Red colored
0 // Red colored
0 (1) // Orange colored
0 (2) // Red colored
0 // Orange colored
0 // Red colored
0 (24) // Orange colored
0 (4) // Red colored
0 // Orange colored
0 (3) // Orange colored
1
1
1 (7)
2
2 (3)
2
... etc
I would get the following order :
0 // Red colored
0 // Red colored
0 // Red colored
0 (24) // Red colored
0 (4) // Red colored
0 (2) // Red colored
0 // Orange colored
0 // Orange colored
0 (4) // Orange colored
0 (1) // Orange colored
1
1
1 (7)
2
2 (3)
2
... etc
I want to order this column in datatables using these 3 criteria : first order by number (0's), then by color (red first), then by number un parantheses (the highest first).
I've got in each data-order the following format : 0r24 which means the first number is zero, the color is red, the number in the parantheses is 24. Repeat for all others.
I tried to play with the columnDefs attribute of Datatables to get my result by doing the following :
"columnDefs": [
{
"type": "num-fmt",
"targets": 7
}, {
"targets": [7],
"render": function ( data, type, row, meta ) {
return type === 'sort' ?
row[7]['@data-order'].replace(/r/g,'0').replace(/o/g,'1') : row[7]['@data-order'];
}
}
]
Here I am trying to replace the letters o and r with 0 and 1 to be able to have an all numeric value for it to order upon, but it doesn't work. Any idea how to make this work and do the following as I explained?
Add new row inline - editor
This question was asked 2 years ago:
https://datatables.net/forums/discussion/38538/add-new-row-inline-editor
Is it possible to add a new row inline now?
Server side paging with a generic data source (C#).
I'm very new to using Datatables and I have recently picked up a project at work that uses the library. The way the previous developer set up the Datatables was to use a generic source:
public async Task<ActionResult> DataTableAsync<TEntity>(AlertModel alert, string viewName = null) where TEntity : class
{
// get data
var data = (from a in await Manager.AllAsync<TEntity>()
select a).ToList();
var response = new TableModel<TEntity>
{
Alert = alert,
Data = data
};
// return partial data view
return PartialView(viewName ?? $"_{typeof(TEntity).Name}Table", response);
}
The AllAsync method just returns the entire context set:
Context.Set<T>().ToListAsync();
And this is how the JavaScript for DataTables is set up:
function makeDataTable(id) {
var selector = '#' + id;
$(selector).DataTable({
order: [],
search: {
smart: false
},
stateSave: true,
columnDefs: [{
targets: 'no-sort',
orderable: false
},
{
targets: 'date-col',
type: 'date',
orderSequence: [
'desc',
'asc'
]
}],
lengthMenu: [
[10, 15, 20, -1],
[10, 15, 20, 'All']
]
});
$(selector).width('100%');
}
When the context set has a lot of records it will cause an out of memory exception. How can I use Skip and Take within this generic method to return portions of the data set at a time to the table?
I am getting this.. DataTables warning: table id=showApplicants - Requested unknown parameter '1'
I am getting this.. DataTables warning: table id=showApplicants - Requested unknown parameter '1' on this site..
http://admissions.rguktn.ac.in/ugadmissions/display/Gen-Call-Letter.php
please solve this....
I am getting this.. DataTables warning: table id=showApplicants - Requested unknown parameter '1'
I am getting this.. DataTables warning: table id=showApplicants - Requested unknown parameter '1' on this site..
http://admissions.rguktn.ac.in/ugadmissions/display/Gen-Call-Letter.php
please solve this....
How to implement server side processing when "json string" returned from the server controller
I am able to get the json form the server controller (Asp.net Web API 2 - HttpResponseMessage) in a String format.
At client side (under dataSrc) I am using the following code and able to bind the data in the datatable
$('#datatable').DataTable({
"serverSide": true,
"ajax": {
"url": "/Api/HealthPlanTest/GetDetailsJson",
"type": "POST",
"datatype": "JSON",
},
"dataSrc": function (jsonString) {
var jsonData = JSON.parse(jsonString);
return jsonData.data;
},
"columns": [
{ 'data': 'PayerName' },
{ 'data': 'HealthPlan' },
{ 'data': 'Address1' },
{ 'data': 'Address2' },
{ 'data': 'StreetAddress' },
{ 'data': 'POBOX' },
{ 'data': 'City' },
{ 'data': 'State' },
{ 'data': 'Zipcode' }
],
"processing": true
});
The problem in the above scenario I am able to return the recordsFiltered, draw, recordsTotal and display those details in the web page
Please please let me know if there are any alternate methods to get all the required data for server side data processing
Excel Button not showing up using Webpack
Hello guys,
Im trying to insert the Excel button but I can't seem to make it appear.
Here's what my code looks like:
import * as $ from 'jquery';
import 'datatables';
import * as JSZip from 'jszip';
import 'datatables.net-buttons';
export default (function () {
class UsuariosIndex {
constructor() {
if ($('#usuarios-index').length > 0) {
this.init();
}
}
init () {
let DTUsuarios = $('.table-usuarios').DataTable({
language: window.dataTable.language,
"order": [],
iDisplayLength: 100,
scrollY: '50vh',
scrollX: true,
autoWidth: false,
dom: 'Blftip',
buttons: [
'excel'
]
});
}
}
let usuariosIndex = new UsuariosIndex();
}());
My package.json:
{
"dependencies": {
"datatables.net": "^1.10.16",
"datatables.net-buttons": "^1.5.1",
"jquery": "^3.2.1",
"jszip": "^3.1.5",
}
}
I've tried using require instead of import, and it still doesnt work. The console doesn't show any errors whatsoever.
Do you know what could be causing this issue? Im stuck. 
Thanks a lot.
colReaorder: avoid order on th click
Hi, I've implemented colReaorder on a table but I've noticed that, when dragging a column, the orderable function gets executed too.
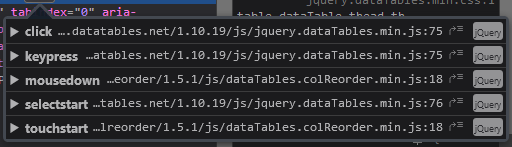
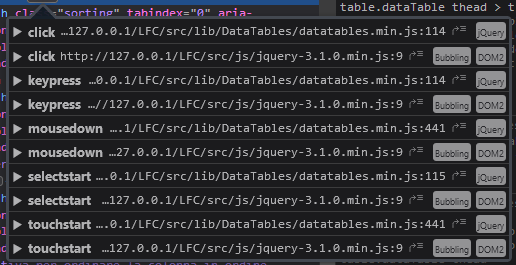
For what I can see, in this example the rows aren't being orderd after a column drag. I've checked the events assigned to the th through the console and there are no custom events on it. The only difference is that on my table, all the events shown are duplicated compared to the events I see in the example page:
Example page:

My page:

How can I find out what is causing this behaviour difference?
language is not working
Tried:
var oTable = $('#table').DataTable( {
"language": {
"url": "http://cdn.datatables.net/plug-ins/a5734b29083/i18n/German.json"
}
} );
And:
var oTable = $('#table').DataTable( {
"language": {
"url": "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/German.json"
}
} );
And:
var oTable = $('#table').DataTable( {
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/German.json"
}
} );
And:
var oTable = $('#table').DataTable( {
"language": {
"search": "Suchen"
}
} );
And:
var oTable = $('#table').DataTable( {
"language": {
"sSearch": "Suchen"
}
} );
And:
var oTable = $('#table').DataTable( {
"oLanguage": {
"sSearch": "Suchen"
}
} );
And lots of other combinations and none worked. Thanks in advance.
Select multiple cells while using KeyTable extensions
I would like to be able to navigate cell by cell using arrow keys. I would also like to be able to select multiple cells using shift/ctrl functions. The first is solved by Key table extension. and the second is solved by Select extension. However.. It seems i cannot use both at the same time. I am seeing that with Keys enabled, I cannot select multiple cells with shft/ctrl. How can I achieve this?
select: {
selector: '.selectable',
style: 'os',
items: 'cell'
},
keys: {
columns: ':not(.not_selectable)',
},
Method Destroy many datatables in same page
I have in my page, many tables. They are initialized with DataTables jquery with keytable plugins. When i use method $("#mytable1").DataTable().destroy()in a espefic table, all others lose keytable. Anybody know why this happing?








