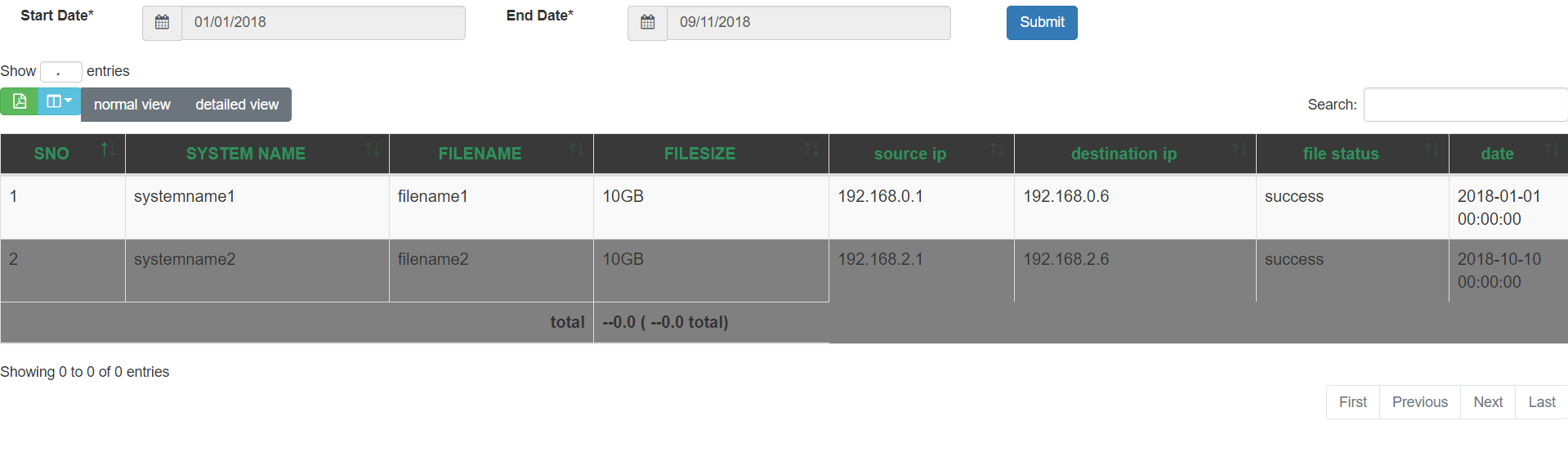
i have table in database with rows below
id,type,cat,contact_id,user_id,time_stamp
datatables jquery i use
var dt = $( '#files' ).DataTable( {
iDisplayLength: <? echo $jadvalshow ?>,
"aLengthMenu": [[25, 50, 100], [25, 50, 100]],
dom: 'lBfrtip',
buttons: [
'csv', 'excel', 'print'
],
"order": [
[ 0, "desc" ]
],
"search": {
"smart": false
},
"processing": true,
"serverSide": true,
"ajax": {
"url": "lead-list.php?grpid=<? echo $groupid?>&post=1&uid=<? echo $userid?>",
"type": "POST",
},
"columns": [
{
"data":null,
"class": "details-control",
"defaultContent": "",
},{
"data": "shomare"
}, {
"data": "type"
}
, {
"data": "cat"
}, {
"data": "contact_id"
}, {
"data": "nahve"
}, {
"data": "erja"
}, {
"data": "user_id"
}, {
"data": "time_stamp"
},
{
"data": "id"
},
]
} );
in datatables search everything work perfectly but
my php code
$table = 'lead';
// Table's primary key
$primaryKey = 'id';
$colnowid = 2;
// Array of database columns which should be read and sent back to DataTables.
// The `db` parameter represents the column name in the database, while the `dt`
// parameter represents the DataTables column identifier. In this case object
// parameter names
include_once( 'jdf.php' );
include_once( 'config.php' );
$columns = array(
array(
'db' => 'id',
'dt' => 'shomare',
'formatter' => function ( $d, $row ) {
global $colnowid;
$colnowid = $d;
return '<a href="lead-view.php?id='.$d.'">'.$d.'</a>';
}
),
array(
'db' => 'id',
'dt' => 'id',
'formatter' => function ( $d, $row ) {
if(1 == 1 ){
return '<a href="lead-add.php?id='.$d.'">ویرایش</a> ';
}
}
),
array(
'db' => 'type',
'dt' => 'type',
'formatter' => function ( $d, $row ) {
global $colnowid;
return '<a href="lead-view.php?id='.$colnowid.'">'.$d.'</a>';
}
),
array(
'db' => 'cat',
'dt' => 'cat',
'formatter' => function ( $d, $row ) {
return $d;
}
),
array(
'db' => 'contact_id',
'dt' => 'contact_id',
'formatter' => function ( $d, $row ) {
if ( !isset( $db ) ) {
$db = db();
}
if($d != ''){
$c = qselect("select name from sazman where id = $d limit 1",$db);
}
return $c['name'];
}else{ return '';}
}
),
array(
'db' => 'nahve',
'dt' => 'nahve',
'formatter' => function ( $d, $row ) {
return $d;
}
),
array(
'db' => 'erja',
'dt' => 'erja',
'formatter' => function ( $d, $row ) {
if ( !isset( $db ) ) {
$db = db();
}
$d = explode(',',$d);
$dtxt = '';
foreach($d as $dnow){
if(is_numeric($dnow)){
$getuser = getusers($db,$dnow);
$dtxt .=','.$getuser[1];
}
}
return substr($dtxt,1);
}
),
array(
'db' => 'user_id',
'dt' => 'user_id',
'formatter' => function ( $d, $row ) {
if ( !isset( $db ) ) {
$db = db();
}
$c= qselect("select name from user where id = $d limit 1",$db);
return $c['name'];
}
),
array(
'db' => 'time_stamp',
'dt' => 'time_stamp',
'formatter' => function ( $d, $row ) {
return jdate('Y/m/d G:i',$d);
}
)
);
// SQL server connection information
$sql_details = array(
'user' => $dbuser,
'pass' => $dbpass,
'db' => $dbname,
'host' => 'localhost'
);
require( 'ssp.class.php' );
$db = db();
echo json_encode( SSP::simple( $_POST, $sql_details, $table, $primaryKey, $columns ) );die;
codes work perfectly
table show perfectly
everything work perfect just its do not search for contact name and user name because i calling them from other table in database
i searched a lot in google for solving this problem but did not find any answer
Im confused because most tables keep id from other other tables so how nobody had this problem before?
any suggestion for this?