About Us
Shenzhen Tianzi Umbrella Co., Ltd. is located in Longgang District, Shenzhen. It is one of the country's largest umbrella production bases. At present, the company employs more than 100 people, and consists of Marketing Department, Purchasing Department, Cutting Bed Workshop, and Sewing Workshop. , silk screen workshop and quality inspection packaging department and other six departments; specializes in advertising umbrellas, gift umbrellas, sun umbrellas, beach umbrellas, folding umbrellas, straight umbrellas, sun umbrellas, golf umbrellas, advertising umbrellas, bottle umbrellas, garden umbrellas , aprons, raincoats, tents, non-woven bags and other products, daily production of more than 1,000 dozen umbrellas. The company's products are sold in more than 20 countries and regions in the world. With the help of the rich umbrella making experience and superb craftsmanship of many old workers, coupled with the scientific production management model and perfect after-sales service, the proofing period and production cycle are increasingly perfected to meet the needs of customers. For many years, Pepsi-Cola, Wal-Mart, Mercedes-Benz, BMW, Toyota Motor, Sinopec, Industrial and Commercial Bank of China, Rural Commercial Bank, Wuliangye, Olay Cosmetics and other famous enterprises have provided high-quality services and have won unanimous praise.
Our advantage is that the products are fashionable, quality assurance, delivery on time, quality assurance. Welcome new and old customers to visit Shenzhen Tianzi Umbrella Factory!
Promotion Umbrellas
website:http://www.sztzumbrella.com/
Promotion Umbrellas
How to export data to csv,pdf from Database like postgresql?
i export option in the datatables take data from the UI i want to take the datas from the postgres database to export to pdf,csv etc.
Can we add bootstrap 4 checkbox inside of a Datatable column.
https://jsbin.com/fohifavovi/edit?html,output
Please refer the above link. I need the checkbox inside of a data table to be in the above mentioned link.
Getting rows values as array
Hello,
I am trying to get multiple selected rows values as an array but unfortunately it comes as object only,
console.log(table.rows({'.selected').data());
var ids = jQuery.map(table.rows('.selected').data(), function (item) {
return item[3];
});
console.log(ids);
by using this code i am getting
[object, object, object,context:array[1]....]
but i could not get like...
[array, array, array...]
What is wrong with this?
Thanks, if you need test page link let me know.
Datatables type number, no working help!
var table = $('#tabla').DataTable();
$("input[type='number']").on("keyup", function () {
alert('keyup');
});
Tr select when clicked button in td
Hello!
Using DataTables with
"select": {
"style": 'multi'
},
When i click on button located in TD it also select current tr. How can i avoid that?
Events on change
i would like to excute sum function into salary column , also i need the value change on datatables change .
For exemple : i was looking for "sLengthMenu onchange " event , i dont know how to do it.
Request for ColReorder: also take columns in child row in consideration.
ColReorder works nice, but I am missing a very important part.
I am using responsive tables, so sometimes not all columns are visible in the row, and yes in the child row. ColReorder does not allow me to drag the most right visible column to the right. Something which I would like, to change its position which one, or more (depending on the column widths) columns in the child row.
I would be even nicer if it was possible to drag a column from the child row to the table row, but that is not a functional need, but more an esthetic one.
datatable server side with deferloader and data ini
I try to use datatable with server side option, but i init table with some value;
Js part
var url = 'http://www.json-generator.com/api/json/get/bXZCNjxHCa?indent=4';
var table = $('#example').DataTable({
'processing': true,
'serverSide': true,
"deferLoading": 50,
'ajax': {
'url': url
}
});
Gone an example here
jsfiddle.net/0hczmLxb/
Actually my init data is displayed but when i try to go on next page, I see processing who is displayed... but new data is never displayed.
ES6/webpack environment import editor plugin
In our current project we're creating native web components. Amongst those is a datatable webcomponent, an extremely stripped-down version of which looks like this:
import $ from 'jquery';
import 'datatables.net';
import 'datatables.net-select';
import editor from './editor-datatables/js/dataTables.editor'
class DataTable extends HTMLElement {
/* lots of setup code */
connectedCallback() {
console.log($.fn.dataTable.Editor); // returns undefined
}
}
window.customElements.define('data-table', DataTable);
When we try to to initialize the editor as described in the documentation var editor = new $.fn.dataTable.Editor();, we're getting
Uncaught TypeError: jquery_default.a.fn.dataTable.Editor is not a constructor
Edit fixed column not working
Dear Allan!
I see you example:https://editor.datatables.net/examples/inline-editing/fixedcolumns.html
You include ../../extensions/Editor/js/dataTables.editor.min.js, but You not include dataTables.editor.js
If I include ../../extensions/Editor/js/dataTables.editor.min (replace path for my system path) the java drop error:
dataTables.editor.min.js:1 Uncaught ReferenceError: define is not defined
at dataTables.editor.min.js:1
at dataTables.editor.min.js:1
If i include Editor-1.8.1/js/dataTables.editor.js the ../../extensions/Editor/js/dataTables.editor.min.js error dropp, but the data is loading, and I can edit not fixed column.
If I click fixed column, the input field not see, but if I type anithing, and press enter, or leave fixed column, the save is called, and the data writing in database, and next reload loading the modified data.
You can send for me the example ../../extensions/Editor/js/dataTables.editor.min.js unobfuscated source?
Row details together with data from Symfony Doctrine
Hi
Is there a way to use data from a mysql database used from Symfony Doctrine with the row details like in this example:
https://datatables.net/examples/api/row_details.html
A normal row with data from doctrine I already have running
(sorry I'm very new in programming so this maybe a stupid question)
For Symfony to get data I use this example:
use Omines\DataTablesBundle\Adapter\Doctrine\ORMAdapter;
$table = $this->createDataTable()
->add('firstName', TextColumn::class)
->add('lastName', TextColumn::class)
->add('company', TextColumn::class, ['field' => 'company.name'])
->createAdapter(ORMAdapter::class, [
'entity' => Employee::class,
]);
so the table is generated in the controller and than send to the twig template to display.
Implementing custom action on button (search and replace)
Hi,
I want to implement a custom action on a button (search and replace). I found already the multi-row (bulk edit) blog post and implementet my function like that.
I have the following javascript code in the Buttons section in my DataTable object:
{
text: "search and replace",
action: function (e, dt, node, config) {
var searchTerm = new RegExp($('#search').val());
var replaceTerm = $('#replace').val();
var rows = table.rows( {selected: true} ).indexes();
editor.edit(rows, false);
$.each(rows, function(i, rowIdx) {
var value = table.cell(node).data();
if (searchTerm !== '' && searchTerm.test(value)) {
if (replaceTerm !== '') {
editor.field('someField').multiSet(row.id(), row.data().someField.replace(searchTerm, replaceTerm));
}
}
});
editor.submit();
},
editor: editor
}
When I am searching and replacing for one term only it works fine. But if I want to search and replace multiple values on multiple rows it won't work.
The replace function works fine. console.log prints out the correct values. But these values aren't set inside the table row(s) and sent properly to the backend.
Any suggestions? Or is this impossible?
Get absolute column index when clicking on it's element even when hidden
Hi!
I have written built-in column filtering plugin for datatables and I have small trouble,
I have created text inputs in each column footer and now - on keyup I want to catch them indexes and then use it when filtering.
I'm getting parent column index by following line in my code:
var visIdx = $(this).parent().index();
It's returning properly index only when ALL columns are visible, but when one of them is hidden, then following columns returning bad indexes.
It causes that when some of columns are hidden filtering is applying to bad columns
Additional - the "searchDelay": 2000, option doesn't work when I'm inputting number in these tfoot inputs..
It's working for main search input but not for them
There is my full code on fiddle: http://live.datatables.net/pulewemu/3/edit?js,console,output
Excel Export Button Filtering Hangs on A to Z Sort
I noticed that the nightly version of buttons.html5.min.js now includes an autoFilter for Excel exports. Unfortunately this hangs any spreadsheet that's created from the button when the A to Z (or Z to A) sort is selected from the filter. The filtering itself works fine.
Does anyone know how to fix this or at least remove the filter before export? This would be a nice feature if it worked!
I've had to revert back to the published version 1.53 for the buttons to remove the filter.
Regards
mikeg
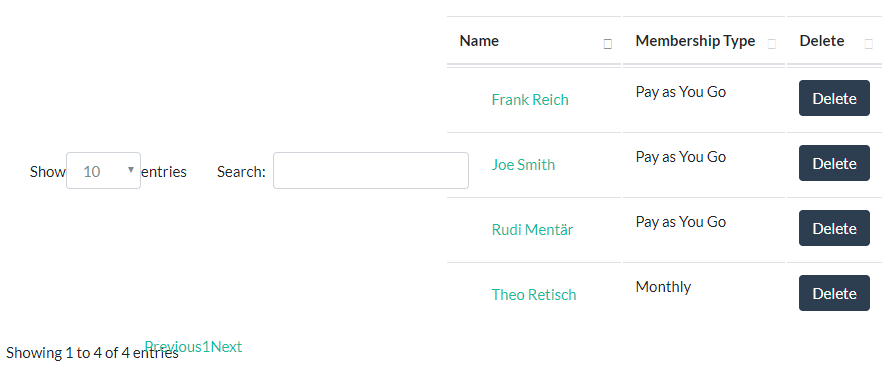
Datatables controls not displaying correctly
I'm completely new to web development and I'm working on Tutorial to get into it...
I'm having some troubles implementing jquery.Datatables. The controls are not displayed correctly:

What could that be? I've installed DataTables version 1.10.15 through package manager. I've never changed anything in the CSS....
Thank You for your help
How to create expandable table row? (not a child row)
There is a lot on here about how to create child table rows that can be expanded but I haven't been able to find any info on simple expandable parent rows. One of my columns contains a lot of text and I would like to have my table so that the rows are no more than one line in width, with a clickable "more" button that expands the table row.
Any information on this would be much appreciated thanks,
precisions about dependent() 2 questions.
Hello everybody.
First:
Anybody could explain me the difference betwwen
1) editor.dependent('individual.id', console.log('tata'), {event: 'change'});
and
2) editor.dependent('individual.id', function(val, data, callback) {console.log('toto');}, {event: 'change'});
In my console 1) make one 'tata' 2) make two 'toto'. Why ?
Second. When i open the editor, an event 'change' is detecting why ? (so i have 'tata' and 'totox2 in my console. I would like detect changes in certain fields but not when the editor is open. Is it possible?
Thanks a lot.
Lionel
Setting JavaScript using multiple tables
I have multiple tables with different ID's and I'm trying to get the Javascript file to apply the style for multiple ID's. Here is what I have that is not working:
$(function () {
$("[id*=tblAccount") || ("[id *= tblCustomer").prepend($("<thead></thead>").append($(this).find("tr:first"))).DataTable({
"paging": true,
"lengthChange": true,
"searching": true,
"ordering": true,
"info": true,
"autoWidth": false,
"dom": 'lBfrtip',
"buttons": ['excel', 'print', 'pdfHtml5']
});
})
Datatables Editor Translation
I bought Datatables Editor license a couple of weeks ago, I'm trying to translate Datatables Editor, but it doesn't have the "url" property in his "i18n" (property where datatables editor language is defined), meaning that I need to copy the 36 lines of code of the translation into every Editor definition in my project. That translate into around 1000 lines of duplicated code in this project.
Could you provide me some support with the translation? Thank you in advance








