I am trying to add a child row to my dataDatble. Toward that end I am using the standard code block you show provide to show and hide child rows:
$('#example tbody').on( 'click', 'tr td.details-control', function () {
var tr = $(this).closest('tr');
var row = dt.row( tr );
var idx = $.inArray( tr.attr('id'), detailRows );
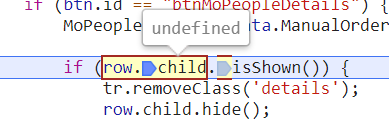
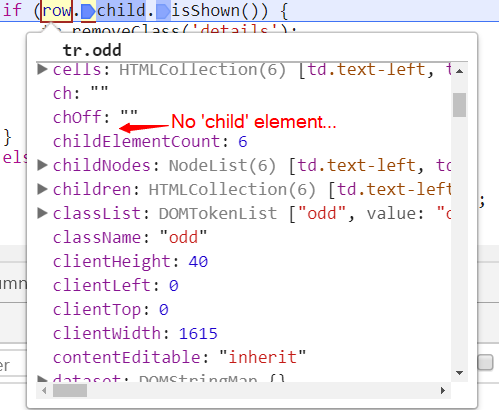
if ( row.child.isShown() ) { // ============ here row,child is undefined !!!
// The row node does not include a child element 'child' ...==============
tr.removeClass( 'details' );
row.child.hide();
// Remove from the 'open' array
detailRows.splice( idx, 1 );
}
else {
tr.addClass( 'details' );
row.child( format( row.data() ) ).show();
// Add to the 'open' array
if ( idx === -1 ) {
detailRows.push( tr.attr('id') );
}
}
} );
The code fails because the var row does not contain a child element 'child'. What am I missing to enable child rows in my DataTables?