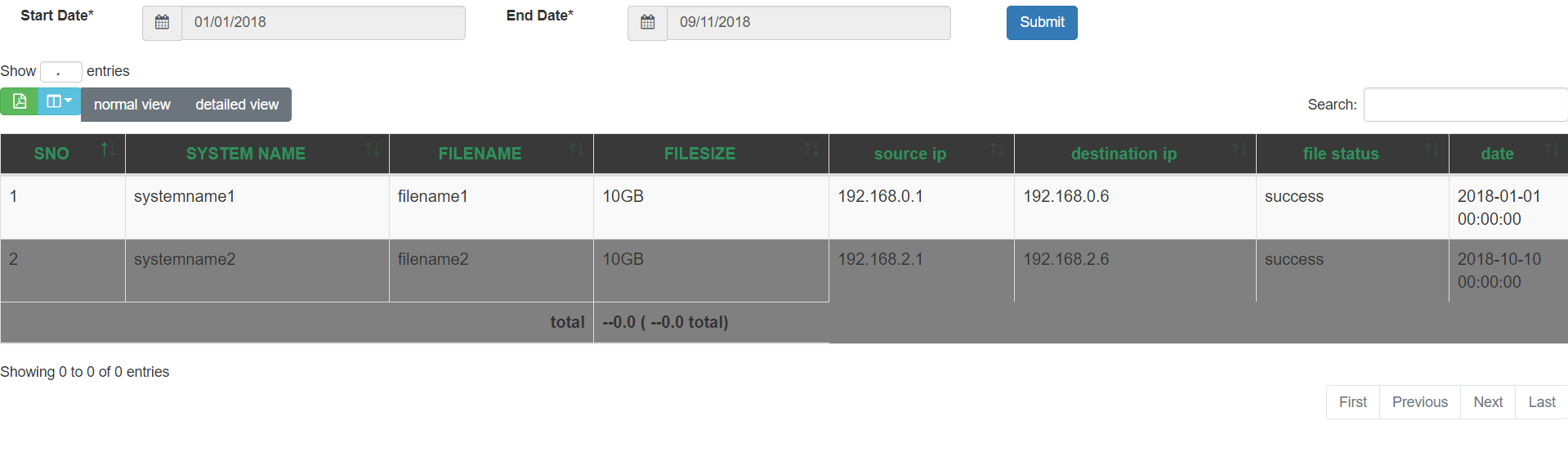
It works fine on live.datatables but it does not workout in the development environment (too many fields are used), though i used numeral.js script
reference:

here is my code:
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api();
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\MB,KB,GB,TB,]/g, '')*1 :
typeof i === 'number' ?
numeral(i).value() : i;
};
// Total over all pages
total = api
.column( 3 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 3, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
total = numeral(total).format('0.0a');
pageTotal = numeral(pageTotal).format('0.0a');
$( api.column( 3 ).footer() ).html(
'--'+pageTotal +' ( --'+ total +' total)'
);
}
Please let me know where did i go wrong?
Thanks
Koka