I use this code in my Javascript Editor instance field definitions:
}, {
label: lang === 'de' ? 'Dokumentation:' : 'Documentation:',
name: "file[].id",
type: "uploadMany",
display: function (fileId, counter) {
var fileNameExt = contractEditor.file('file', fileId).name;
if (fileNameExt.substr(0,9) === 'interface') {
return '';
}
return fileNameExt;
},
dragDropText: dragDropText,
uploadText: uploadText,
noFileText: noFileText,
processingText: processingText,
fileReadText: fileReadText
Files with names starting with "interface" shouldn't be displayed in the Editor popup because I don't want the users to be able to delete them. This doesn't really work because there still is this little button to delete the file in Editor even though the label isn't there because I set it to blank. I tried to return null or false but that didn't work either.
Is there any solution for this?
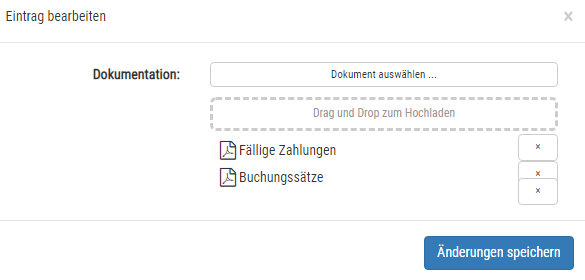
This is what it looks like with the little delete button for the unlabeled file at the right hand side.