Hello everyone, i use Rest API with Ajax, and i use Jetty server. How i can modify one row.
the button " Edit " i make it inside the Table but i don't have any Idea witch method i have to use, i don't want to use Editor plugin, if u have some Idea tell me please.
i need to method how to edit one row and how to create"Add" new row!
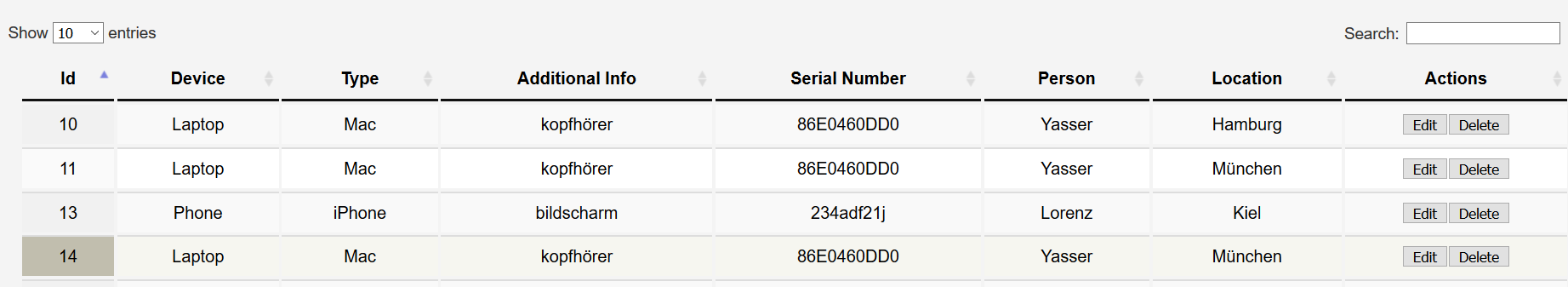
i gonna post one picture for the my Table to see how's it, and the code for Ajax.
Thank you.


$.ajax({
url: "gooooood/job",
method: "GET",
dataType: "json",
success: function (r) {
var data = r.data
var dataSet = [];
for (var i = 0; i < data.length; i++) {
if (data[i].type == undefined)
var type_name = ''
else {
var type_name = data[i].type.name;
}
if (data[i].person == undefined)
var person_name = ''
else {
var person_name = data[i].person.name;
}
if (data[i].location == undefined)
var location_name = ''
else {
var location_name = data[i].location.name;
}
dataSet.push([
data[i].id,
data[i].device,
type_name,
data[i].additionalInfo,
data[i].serialNumber,
person_name,
location_name,
"<button class='edit'>Edit</button><button class='delete'>Delete</button>"
]);
}
$('#data-table').DataTable({
data: dataSet,
columns: [
{ title: "Id" },
{ title: "Device" },
{ title: "Type" },
{ title: "Additional Info" },
{ title: "Serial Number" },
{ title: "Person" },
{ title: "Location" },
{ title: "Actions" }
],
"rowCallback": function (row, data) {
$(row).find("button.edit").off("click").on("click", function () {
edit_row(data[0]);
});
$(row).find("button.delete").off("click").on("click", function () {
delete_row(data[0]);
});
}
});
},
statusCode: {
401: function () {
window.location.href = "login.php";
}}
});}