Hi All,
I wanted to insert a "Heading column" when the editor window is opened. This changes based on the context, if a new record is created no heading is displayed where as if a existing record is edited it displays some text. I have used the below code
editor.on('open', function(e,json,data){
console.log('open');
console.log(json);
console.log(data);
console.trace();
if (data == 'edit')
{
var html = "<center><div id=\"headingtext\" class=\"alert alert-success\">Approve for payment</div></center>";
$('div.DTE_Form_Content').prepend( html );
}
});
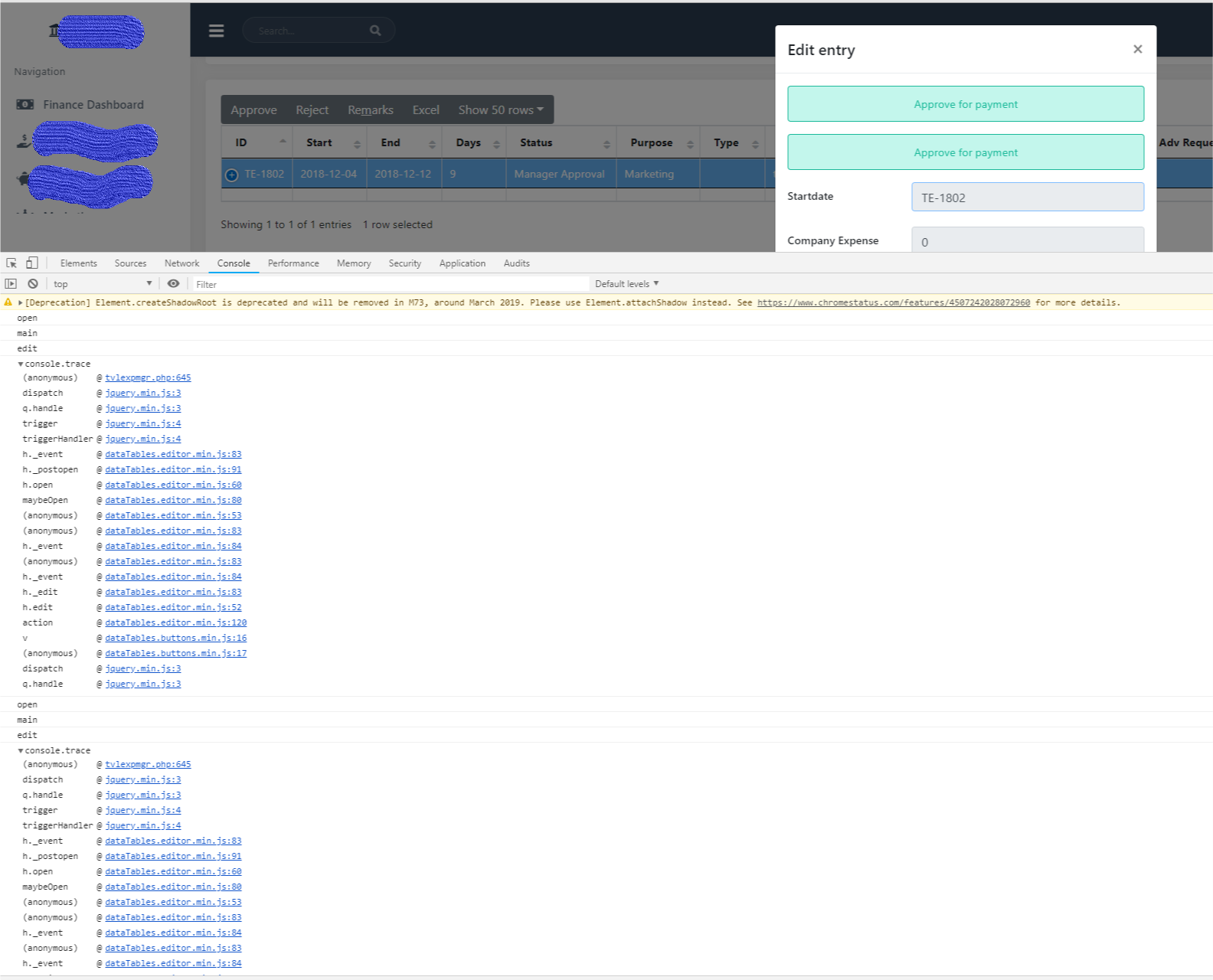
This method is invoked twice so the prepended html appear twice. Please see the picture below. If i see the stack trace it is invoked from the same handler twice.

I have a similar code in similar html page but there it is only invoked once. I'm using the following header files
<!-- Required datatable js -->
<script src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.18/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.10.19/api/sum().js"></script>
<!-- Buttons -->
<script src="https://cdn.datatables.net/buttons/1.5.4/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.4/js/buttons.bootstrap4.min.js"></script>
<script src="../../assets_uplon/plugins/datatables/jszip.min.js"></script>
<script src="../../assets_uplon/plugins/datatables/pdfmake.min.js"></script>
<script src="../../assets_uplon/plugins/datatables/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.colVis.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.4/js/buttons.flash.min.js"></script>
<!-- Key Tables -->
<script src="https://cdn.datatables.net/keytable/2.4.1/js/dataTables.keyTable.min.js"></script>
<!-- Responsive -->
<script src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.2/js/responsive.bootstrap4.min.js"></script>
<!-- Selection table -->
<script src="https://cdn.datatables.net/select/1.2.7/js/dataTables.select.min.js"></script>
<!--datatables-editor ext -->
<script src="../../php/Editor181/lib//js/dataTables.editor.min.js"></script>
<script src="../../php/Editor181/lib//js/editor.bootstrap4.min.js"></script>