I am using aspnetcore 2.2 MVC application. populating datatable from linq where I specified orderbydescending(x==> x.logintime) this column login time is formated to format to display as below
Display(Name = "Login Time")]
[DisplayFormat(DataFormatString = "{0:MM/dd/yyyy HH:mm}", ApplyFormatInEditMode = true)]
//[DataType(DataType.DateTime)]
public DateTime LoginTime { get; set; }
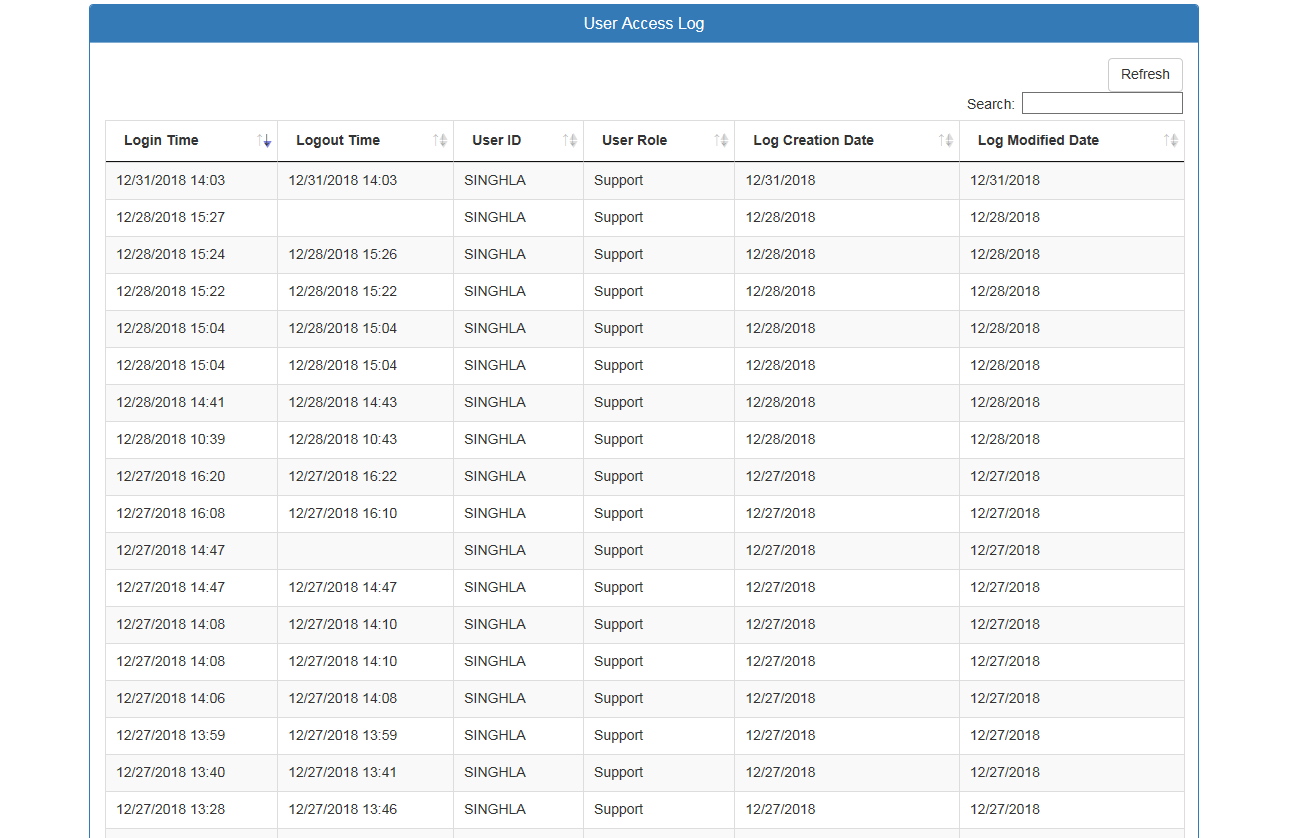
when I load the datatable, the first column is not getting sorted. what would be the issue ? please find attached data populated. I am using below sequence of js, css files
----below is the view page in mvc. where "UserAccessLogs" is the name of table-- table data is in attachment.
<script src="@Url.Content("~/lib/DataTables/DataTables-1.10.18/js/jquery.dataTables.js")"></script>
<link rel="stylesheet" type="text/css" href="@Url.Content("~/lib/DataTables//DataTables-1.10.18/css/datatables.min.css")">
<link rel="stylesheet" type="text/css" href="@Url.Content("~/lib/DataTables/DataTables-1.10.18/css/jquery.dataTables.min.css")">
<link rel="stylesheet" type="text/css" href="@Url.Content("~/lib/DataTables/DataTables-1.10.18/css/dataTables.bootstrap4.min.css")" />
<script src="@Url.Content("~/lib/DataTables/Select-1.2.6/js/dataTables.select.min.js")"></script>
<link rel="stylesheet" type="text/css" href="@Url.Content("~/lib/DataTables/Select-1.2.6/css/select.bootstrap4.min.css")" />
<link rel="stylesheet" type="text/css" href="@Url.Content("~/lib/DataTables/Buttons/1.5.2/css/buttons.dataTables.min.css")" />
<script type="text/javascript">
$(document).ready(function () {
$("#UserAccessLogs").DataTable({
select: 'single',
"lengthChange": false,
"pageLength": 20,
"pagingType": "full_numbers",
** "order": [[0, "desc"]]**
//"columnDefs": [
// { "targets": 0, "visible": false }
//]
});
//var table = $('#UserAccessLogs').DataTable();
//$('#UserAccessLogs tbody').on('click', 'tr', function () {
// if ($(this).hasClass('selected')) {
// $(this).removeClass('selected');
// }
// else {
// table.$('tr.selected').removeClass('selected');
// $(this).addClass('selected');
// }
//});
});
</script>
}
also find attached output