I have the following data:
data = [
{
"platform":"Adelphic",
"partner": ["A9", "AdColony", "AdX", "DailyMotion", "Flurry"],
"environment": ["Desktop", "Mobile"],
"format": ["Rich Media", "Standard Banner", "Video"],
"dimension": ["160x160", "320x2540", "300x300", "728x346"],
"locations": ["EMEA", "US"],
"image": "{% static 'img/adelphic-logo.png' %}"
}
I used below to display it in datatable with searchpane
$(document).ready(function () {
$('#example').DataTable({
columnDefs:[
{
searchPanes:{
show: true,
threshold: 1,
},
targets: [0,1,2,3,5],
},
],
dom: 'Pfrtlip',
"processing": true,
"info": true,
"stateSave": true,
data: data,
"columns": [
{ "data": "platform" },
{ "data": "partner",
render: function ( data , row ) {
var output='';
$.each(data, function(index,item) {
//alert(index);
output+= data[index]+'<br>';
});
return output;
},
searchPanes: {
show: true,
data: "partner"
}
},
{ "data": "environment" },
{ "data": "format" },
{ "data": "dimension" },
{ "data": "locations" },
],
});
});
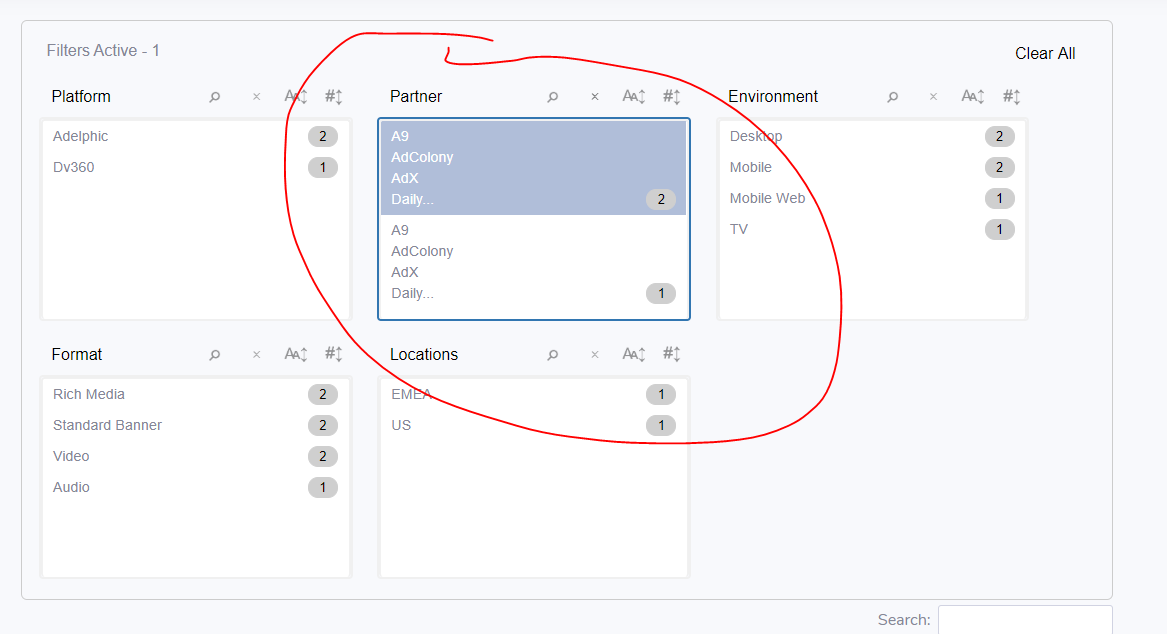
Everything working fine. The only problem is with the searchpane. In searchpane the column Partner is displaying as rendered format. I want the same as other columns like I want each array element as an option
Check the screenshot of current search pane

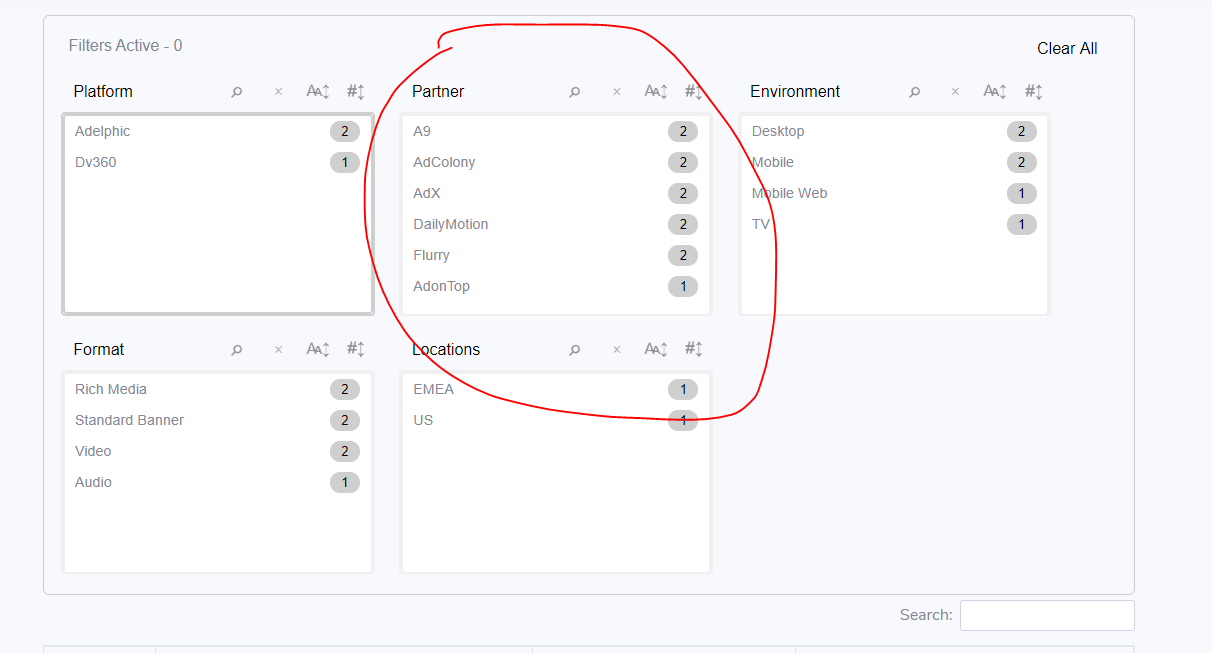
I want it as below with the same rendering in datatable display. Is it possible?

Thank you in advance