I'm using a setup similar to this, but instead of using this
$('#example').on( 'click', 'tbody td:not(.child)', function (e) {
editor.inline( this );
} );
I'm doing this
$('#example').on( 'click', 'tbody td.editable', function (e) {
editor.inline( this );
} );
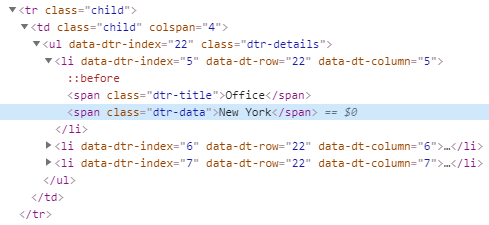
which makes it a more "opt-in" method than just assuming the user can edit all the fields. This has worked great until I realized that same method isn't carrying over to the "DTR" child elements (the elements that get pushed off the page when the viewport isn't large enough to show them - see screenshot below). I'm hoping to find a way to carry my className: 'editable' classes set in the columns option over to the child elements as well. Any help would be much appreciated!
DTP child elements