I am conditionally rendering inputs and textareas inline, something like below, to replace data with an <input> if a condition is met.
render: function(data, type, row) {
if (row['id']) {
data = '<input type="text" value="' + data + '">';
}
return data;
}

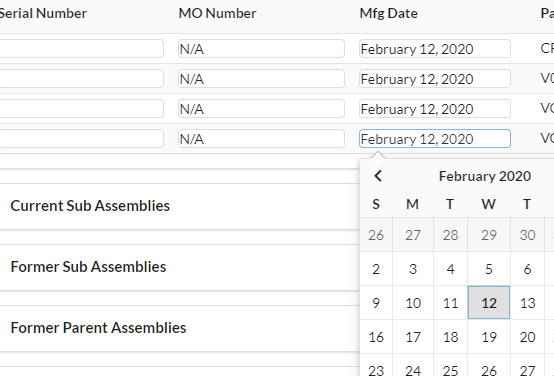
On another table, I'm able to insert a calendar for each row by giving it a unique id with meta.row. The calendar looks as it would on a normal form input.
{ title: "Mfg Date", data: undefined, orderable: false,
render: function(data, type, row, meta) {
data = '<div class="ui calendar" id="calendar-' + meta.row + '"><input type="text" value="' + moment().format('MMMM D, Y') + '"></div>';
return data;
}
},

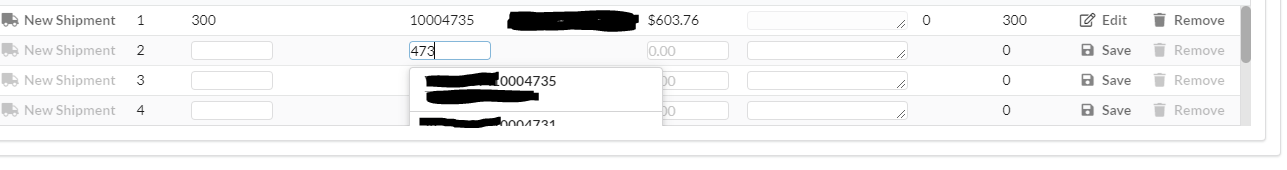
Now I want to insert a search input.
{ title: "Part Number", data: "part_no",
render: function(data, type, row) {
if (row['comments'].substring(0, 2) === '??') {
data = '<div class="ui form"><div class="ui search input" id="searchParts"><input class="prompt" type="text" value="' + data + '"></div><div class="results"></div></div>';
}
return data;
}
}
This works, except it stays within the table border instead of overflowing outside of the table, like the calendar example above. I believe the main difference is the search input has a results div container. The results are fully rendered but as the last row in the table, completely obscured and a scrollbar is added. I have added a couple extra rows to the image below so that the results are partially visible and to show they are behind the table border.

The search results container has a z-index of 998, which I have been led to believe may be relevant. Not sure if anybody has any suggestions for things to try, but I thank you in advance.