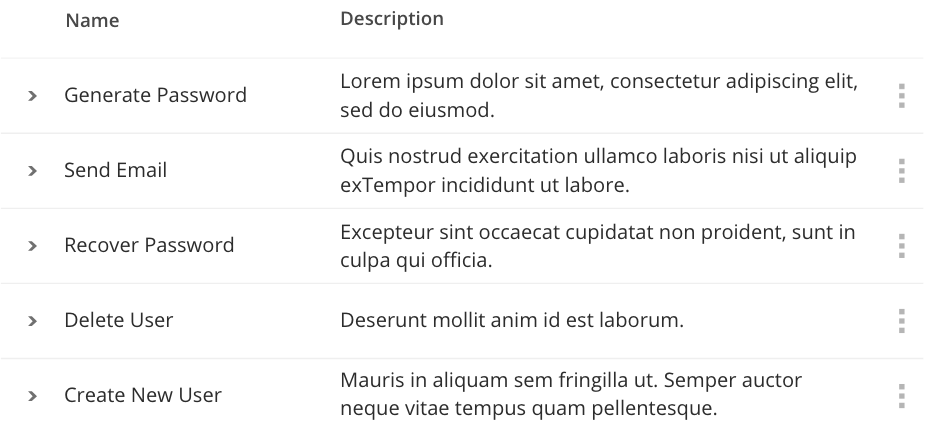
I have a table and I want to add a menu on the first column and last one, I'm using the following code and would like to achieve the result in the picture. ATM the front menu on the right (Right Caret) is done via html. I tried using two instances of the code below but it was nor working.
columnDefs: [{
targets: -1,
render: function (data, type, row, meta) {
return type === 'display' ? '<a href="" class="actionMenu"><img src="./assets/actionMenu.svg"></a>' : ''
}
}]