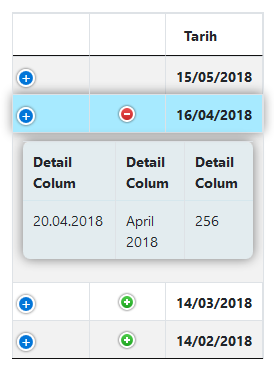
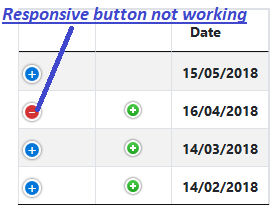
I'm using together responsive and detail row but not working when clicking the responsive cell.
Green button click event to working but blue button is not working.
How can I get it to work blue button?


var columns = [
{ data: null, defaultContent: "", width: "0%" },
{ data: null, defaultContent: "", width: "0%" },
{ data: "Date", width: "15%" },
{ data: "Column1", width: "40%" },
{ data: "Column2", width: "15%" },
{ data: "Column3", width: "15%" },
{ data: "Column4", width: "15%" }
];
var columnDefs = [
{
targets: 0,
className: 'control',
orderable: false
}
];
var responsive = {
details: {
type: 'column'
}
};
$('#').DataTable({
columnDefs: columnDefs,
columns: columns,
responsive: responsive,
data: res,
buttons: false,
searching: true,
paging: true,
info: true,
...other stuffs...
});
$('#Table tbody').on('click', 'td.details-control', function (e) {
e.stopPropagation();
//do stuff...
});
<table id="Table" class="table table-striped table-bordered dt-responsive" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th></th>
<th>Date</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody></tbody>
</table>