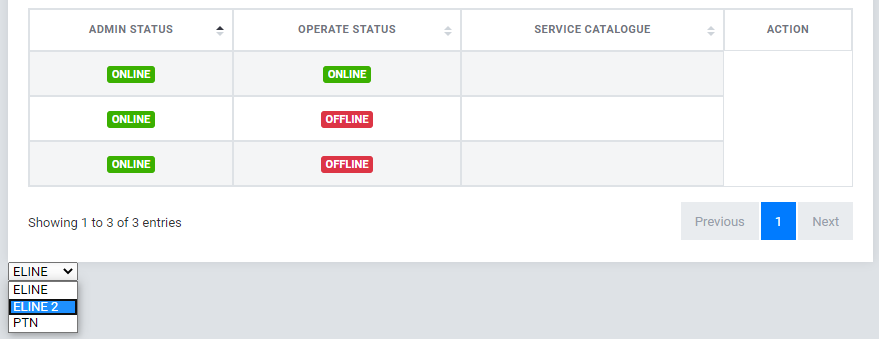
Currently I successfully appear a dropdown result outside the datatable but how to make the dropdown inside each of the datatable row? In my case inside Service Catalogue column.

<table id="bindNewServiceTable">
<thead>
<tr>
<th class="text-center">Admin Status</th>
<th class="text-center">Operate Status</th>
<th class="text-center">Service Catalogue</th>
<th class="text-center">Action</th>
</tr>
</thead>
</table>
<select id="dropdown">
<option></option>
</select>
$('#bindNewServiceTable').DataTable({
ajax: {
url: url_bind,
crossDomain : true,
type : "POST",
cache : false,
dataType : "json",
contentType: "application/json",
dataSrc : "service"
},
columns: [
{ data : "admin_status" },
{ data : "operate_status" },
{ data : "id", "className": "text-center",
render: function(data){
return createSelect(data);
}
},
{ data : "example" },
],
});
function createSelect(id){
$.ajax ({
url: url_list_cat,
type : 'POST',
dataType : 'json',
data: id,
cache: false,
contentType: "application/json",
processData: true,
timeout: 10000,
success: function(response){
for (var i = 0; i < response.category.length; i++) {
$("#dropdown").append($("<option>", {
response: response.category[i].name,
text: response.category[i].name
}));
}
}
});
}