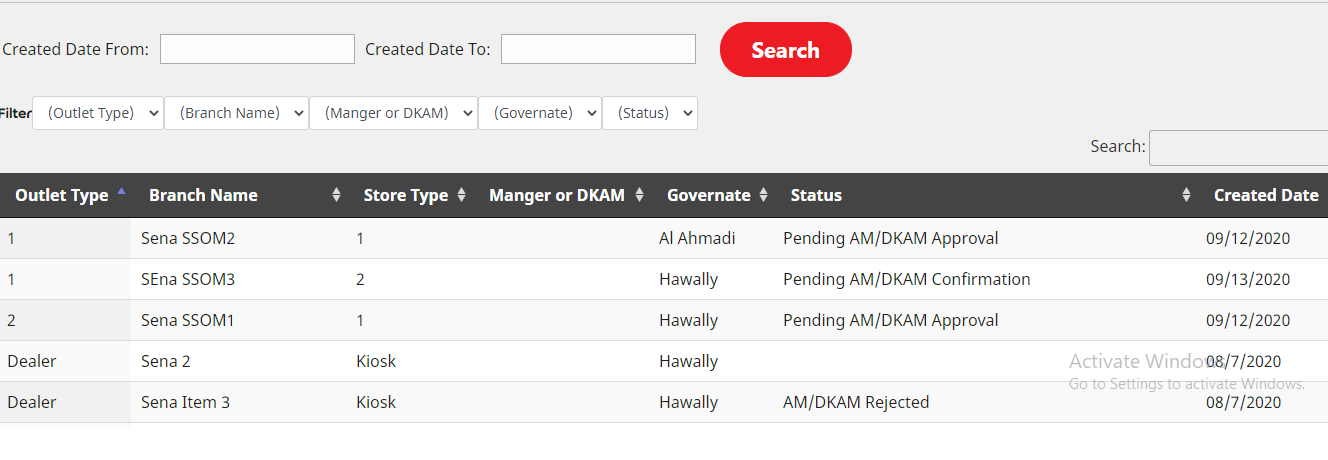
Link to test case: will load all items dynamically and assigned to datatable, filtter are created dynamically only for few columns and assigned above datatable using filterDropDown.js files.
Debugger code (debug.datatables.net):
<table border="0" cellspacing="5" cellpadding="5">
<tbody>
<tr>
<td>Created Date From:</td>
<td><input name="min" id="min" type="text"></td>
<td>Created Date To:</td>
<td><input name="max" id="max" type="text"></td>
<td><input type="button" name="search" id="search" value="Search"/></td>
</tr>
</tbody>
</table>
<table id="example" class="display nowrap" style="width:100%">
<thead>
<tr>
<th>Outlet Type</th>
<th>Branch Name</th>
<th>Store Type</th>
<th>Manger or DKAM</th>
<th>Governate</th>
<th>Status</th>
<th>Created Date</th>
</tr>
</thead>
<tbody id="tbl_PTBMgrDB_pending">
</tbody>
</table>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<link data-require="jqueryui@*" data-semver="1.10.0" rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.10.0/css/smoothness/jquery-ui-1.10.0.custom.min.css" />
<link href="//cdnjs.cloudflare.com/ajax/libs/datatables/1.9.4/css/jquery.dataTables_themeroller.css" rel="stylesheet" data-semver="1.9.4" data-require="datatables@*" />
<link href="https://cdn.datatables.net/buttons/1.6.4/css/buttons.dataTables.min.css" />
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.flash.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.print.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="/_layouts/15/SP.Runtime.js"></script>
<script src="/_layouts/15/SP.js"></script>
</script><script src="/_layouts/15/SP.UserProfiles.js"></script>
<script src="~~~~/Style%20Library/TestDev/filterDropDown.js"></script>
<script>
var tablepending= $('#example');
tablepending.DataTable({
"dom": 'Bfrtip',
"buttons": ['excel', 'pdf'],
"columnDefs" : [ { type: 'date', 'targets': [5] } ],
"aaData": data.d.results,
"bDestroy":true,
buttons: true,
"oLanguage": {
"sEmptyTable": "You do not have records."
},
"aoColumns": [
{
"mData": "OutletType"
},
{
"mData": "Name"
},
{
"mData": "StoreType"
},
{
"mData": "AMorDKAM","mRender": function(data, type, full, meta) {
var returnText = "";
if (data.Title == undefined) return "";
else return data.Title;
}
},
{
"mData": "Governorate","mRender": function(data, type, full, meta) {
var returnText = "";
if (data.Title == undefined) return "";
else return data.Title;
}
},
{
"mData": "LKRequestStatus","mRender": function(data, type, full, meta) {
var returnText = "";
if (data.Title == undefined) return "";
else return data.Title;
}
},
{
"mData": "Created", "mRender": function (data) {
var date = new Date(data);
var month = date.getMonth() + 1;
return (month.toString().length > 1 ? month : "0" + month) + "/" + date.getDate() + "/" + date.getFullYear();
}
}
], filterDropDown: { //Multi-column Filtering
columns: [
{
idx: 0
},
{
idx: 1
},
{
idx: 3
},
{
idx: 4
},
{
idx: 5
}
],
bootstrap: true
}
});
//addInput('PTO_DB_Pending_filter');
}
else{
tablepending.DataTable().clear().draw();
tablepending.DataTable().destroy();
tablepending.DataTable( {
"oLanguage": {
"sEmptyTable": "You do not have any records."
}
});
tablepending.show();
}
}
catch (e) {
alert(e.message);
}
}
function myErrHandler(data, errMessage) {
alert("Error: " + errMessage);
}
</script>
Error messages shown:
No error messages
Description of problem:
Excel, pdf buttons are not appearing on datatable .
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide