Error messages shown:
DataTables warning: table id=listeFWRU - Requested unknown parameter '3' for row 5923, column 3. For more information about this error, please see https://datatables.net/tn/4
Description of problem:
Columns limite to 7 while there are more
hello, I am discovering the datatable and the code to make the columns dynamic.
I try things and get inspired by what I find.
This is my code
$(document).ready(function() {
var columns = [];
$.ajax({
// "url": "static/objects2.txt", // This works for a static file
url: "/fwru/get",
dataType: "json",
columnDefs: [{
"defaultContent": "-",
"targets": "_all"
}],
scrollCollapse: true,
scrollY: true,
scrollX: true,
dataSrc: "",
success: function (data) {
var columns = [];
//build the DataTable dynamically.
columnNames = Object.keys(data[0]); //.Table[0]] refers to the propery name of the returned json
for (var i in columnNames) {
columns.push({
data: columnNames[i],
title: "Cond"+columnNames[i]
});
}
$('#listeFWRU').DataTable({
data: data,
rowId: 'ImportID',
scrollX: true,
columns: columns
});
}
})
});
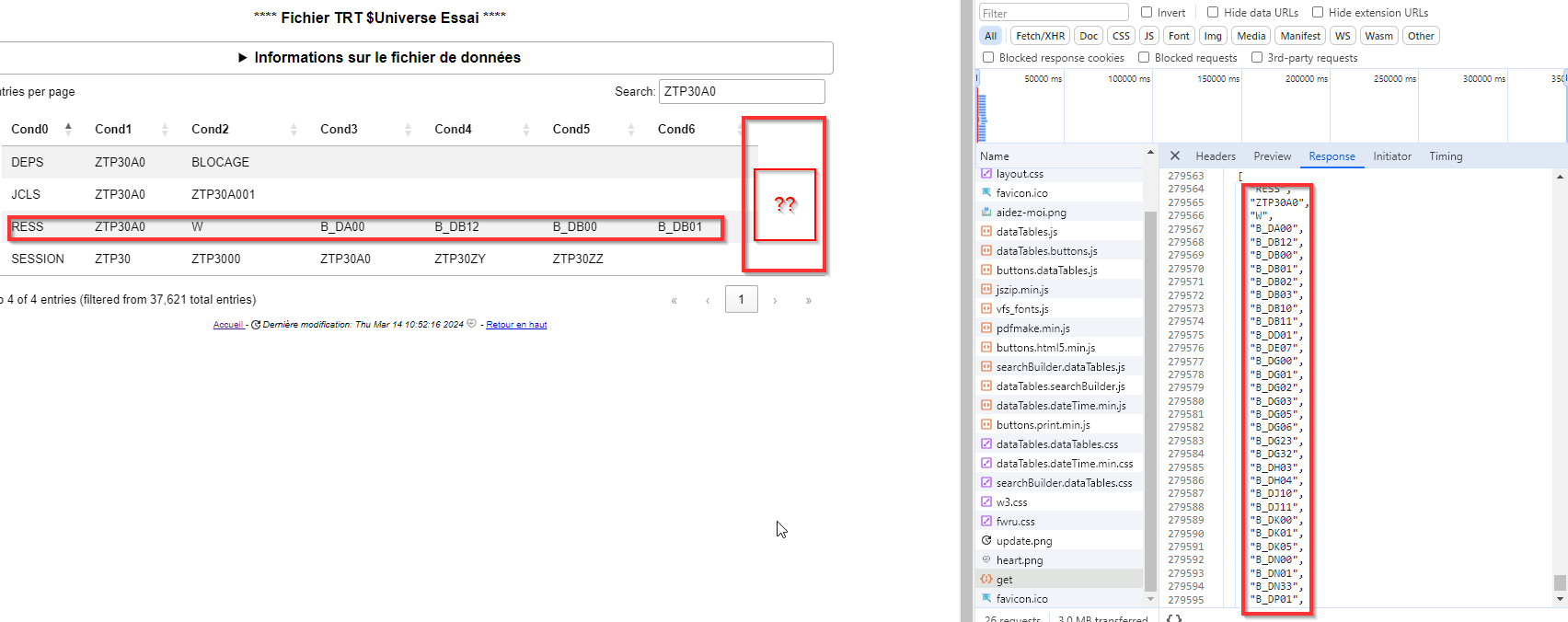
And on the screen I've not all the columns

On letf I've 7 columns. On the right, in the json I've have more columns.
Where are theses ?
Thanks in advance for your device and sorry for my english, I hope ma question is comprehensive.