{
label: 'Tags',
name: 'webcolors.tags',
type: "select",
multiple: true,
height: '3em',
separator: '|',
default: '',
options: [
{ label: "", value: "" },
{ label: "pastel", value: "pastel" },
{ label: "power", value: "power" },
{ label: "neutral", value: "neutral" },
{ label: "blue", value: "blue" },
{ label: "green", value: "green" },
{ label: "red", value: "red" },
],
}
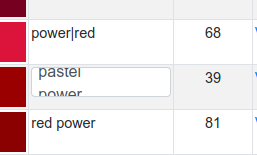
This works perfect in popup editor view. In table view when you click on the edit field it only displays a single item in the list. The other items are there but you have to scroll up/down making it awkward to select multiple (control-c).