I placed the button of the Vue component inside the column and passed the props to it as indicated in the documentation.
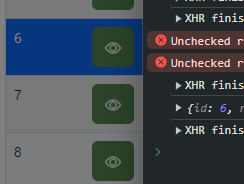
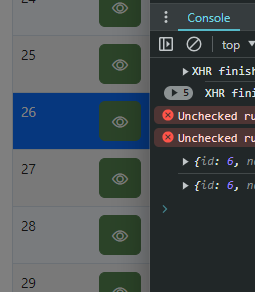
When filling DataTables on Server Side method and after move to page 2 of the data, rowData always remains from page 1.
Using Vue 3 + DataTables last version.



<template #action="props">
<button type="button" class="btn btn-success" @click="rem(props)" data-bs-toggle="modal" data-bs-target="#myModal">
<i class="bi bi-eye"></i>
</button>
</template>
function rem(data) {
// console.log(this.selected(event));
label.value = data.rowData
console.log(data.rowData)
selected.value = true
}