Hello,
I’m currently working on a project where I have a data table displayed on the screen. I’ve implemented some JavaScript code to keep the grand total row fixed at the bottom of the table, ensuring it always appears as the last row when viewed on the screen.
However, I’ve encountered an issue when exporting this data to Excel. The grand total row ends up being placed in the middle of the exported file instead of at the bottom, which is not the desired outcome.
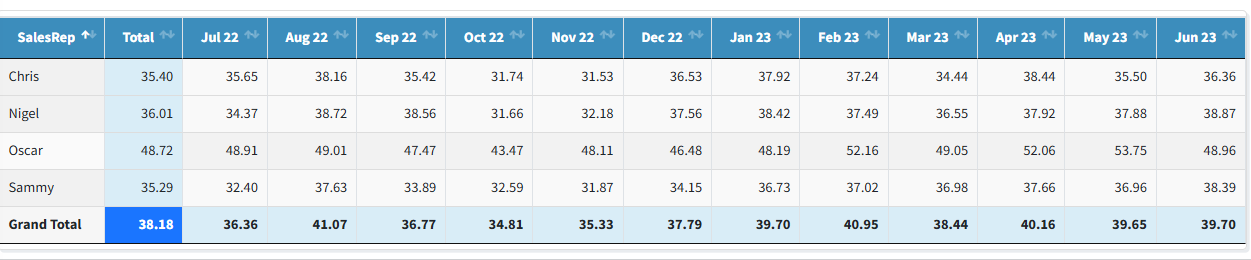
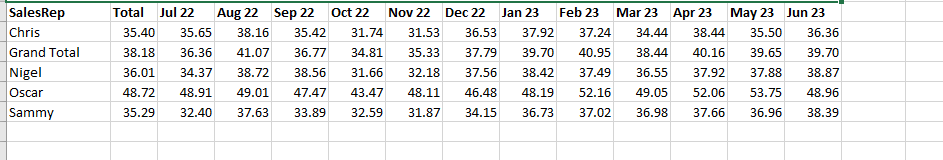
Here’s a screenshot of how the data looks in the table and how it appears in the exported Excel file:
Data shown on my table:

Exported data in excel:

Is there a way to export the data to Excel so that it maintains the same layout as shown in the table, with the grand total row fixed at the bottom? Any guidance or code snippets would be greatly appreciated!
Thank you in advance for your help!