There's a table. We need to make a selection by date. But if you enter for example min Apr 4, 2025 and max Apr 4, 2025 data is not displayed at all - no data. To view Apr 4, 2025 it is necessary to enter min Apr 3, 2025 and max Apr 4, 2025. Where is my trick? Everything works fine in the example.
$(document).ready(function () {
var hearing_array = 'ajax/data_array';
var table = $('#table-list').DataTable({
"autoWidth": false,
"order": [[1, 'asc']],
'ajax': hearing_array,
"deferRender": true,
columnDefs: [{
targets: 1,
render: DataTable.render.datetime('MMM DD, YYYY')
}],
"columns": [
{"data": "id", "visible": false, "searchable": false},
{"data": "date", "width": "5%"},
{"data": "earliest"},
{"data": "earliest_dismissal"},
{
"data": null,
"width": "3%",
"targets": -1,
"defaultContent": " ",
"visible": false
},
{"data": "manual_processing_required", "visible": false}
],
})
let minDate, maxDate;
DataTable.ext.search.push(function (settings, data, dataIndex) {
let min = minDate.val();
let max = maxDate.val();
let date = new Date(data[1]);
if (
(min === null && max === null) ||
(min === null && date <= max) ||
(min <= date && max === null) ||
(min <= date && date <= max)
) {
return true;
}
return false;
});
minDate = new DateTime('#min', {
format: 'MMM DD, YYYY'
});
maxDate = new DateTime('#max', {
format: 'MMM DD, YYYY'
});
document.querySelectorAll('#min, #max').forEach((el) => {
el.addEventListener('change', () => table.draw());
});
}
);
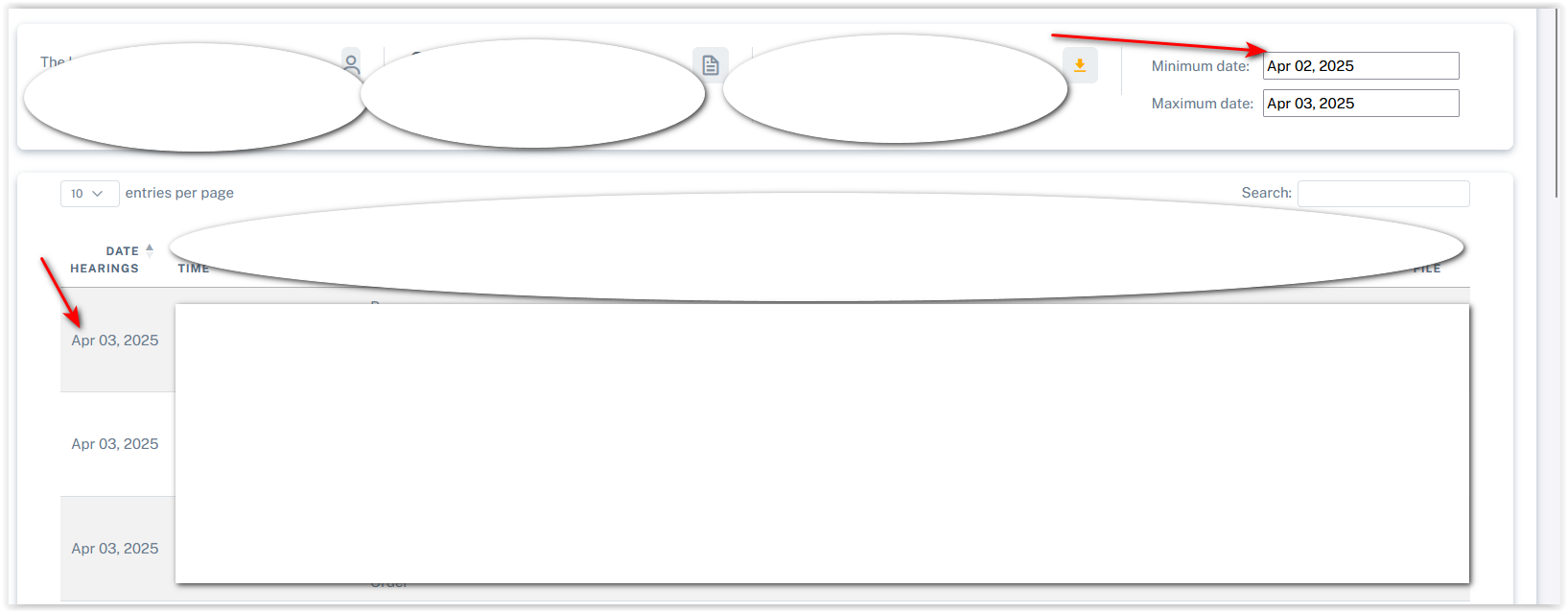
Please pardon me for showing screenshots.
If 03 April to 03 April - no data

If 02 April to 03 April - then the data for 03 April

Any thoughts would be appreciated.