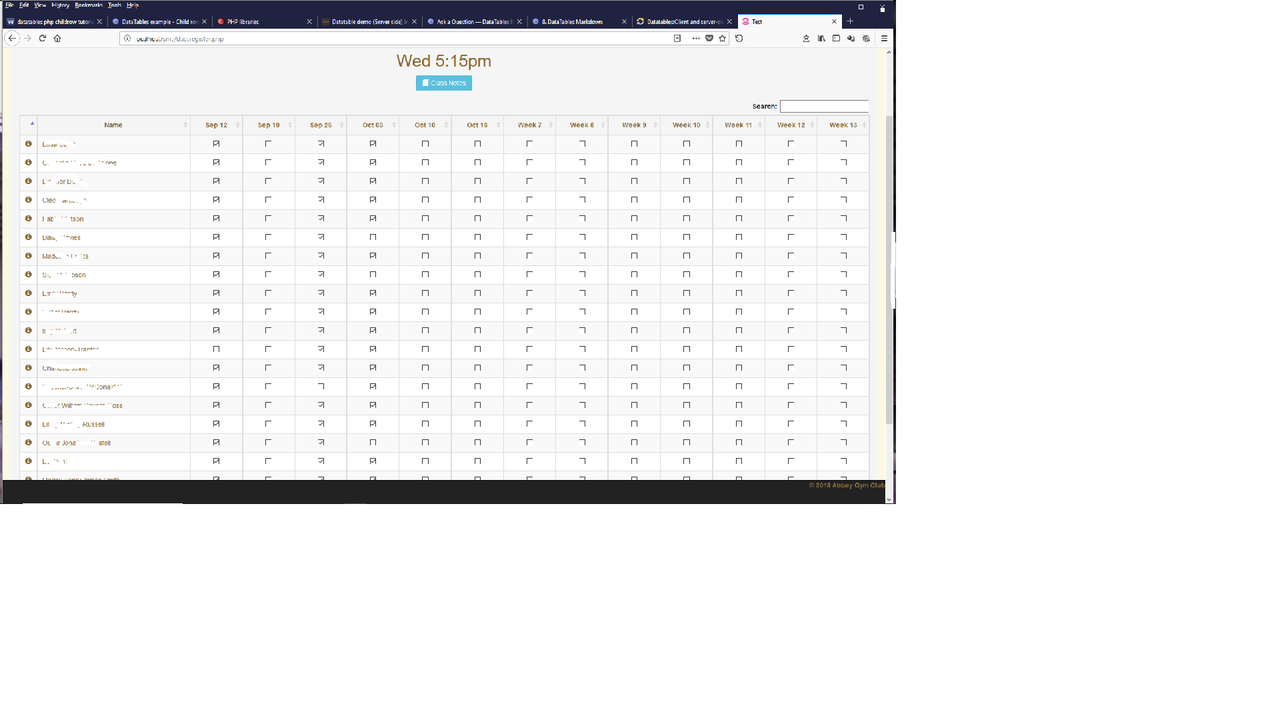
i have the basic setup below. i've stripped out as much irrelevant code as possible. the data for the table is defined by a javascript array (generated by php). some of the columns have empty strings for data. when i try to reorder any column, I get the datatables warning:
DataTables warning: table id={id} - Requested unknown parameter '{undefined}' for row {row-index}, column{column-index}`
i acknowledge the message, and then data is cleared from some of the columns or reset to defaultContent value. i suspect the issue has something to do with the empty string fields, but i need to be able to support empty string data. i've tried various combinations of the render and defaultContent attributes without luck. columnDefs doesnt seem to apply any settings to these columns.
any help on preventing the warning and preventing data being cleared is much appreciated
$(document).ready(function(){
var dataSet = [["", "2", "test name", "", "", "", "2018-10-15 00:00:00", "fred", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "", "1", ""," ", ""],["", "0", "", "", "", "2018-10-15 00:00:00", "2018-10-15 00:00:00", "", "", "", "", "", "", "", "", "", "", "0", "", "", "", "", "", "2018-10-15 00:00:00", "", "", "", "", "", "", "", "3", "3", ""," 1", "0"],];
var table = $('table').DataTable({
data: dataSet,
columns: [
{ title: "Event Time",data: 6,orderable:false,},
{ title: "Rule Name", className: 'none',data: 2, },
{ title: "Rule Description",data: 4,className: 'none',},
{ title: "Path",data: 9,},
{ title: "AffectedObject",data: 11,},
{ title: "ActingObject",data: 7, },
{ title: "FileServerDomain",data: 9,},
{ title: "DeviceIPAddress",data: 14,defaultContent: "na"},
{ title: "AlertID",data: 32,className:'none',},
{ title: "Acknowledged",data: 34,},
{ title: "EmailSent",data: 35,},
],
colReorder: true,
});
});