I tried to use the DataTables-Editor-Server DLL that came from the generator which gives me the missing method exception. I also made a new project and tried the DLL from nuget but it has the same result. I am using framework 4.6 and tried it with 4.5 as well.
Missing Method System.String[] System.String.Split(Char, System.StringSplitOptions)
Reset order/sort by default
Hi,
I would like to reset the order of the columns as started
I try to use : fnSortNeutral
But i can't, I don't know why
`$.extend( $.fn.dataTable.defaults, {
"dom": '<"top"AfB>rt<"bottom"ip><"clear">',
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/French.json",
"decimal": ",",
"thousands": ".",
"language": {
alphabetSearch: {
alphabet: '#ABCDEFGHIJKLMNOPQRSTUVWXYZ',
infoDisplay: 'Afficher :',
infoAll: 'Tous'
}
}
},
"paging": true,
"pagingType": "full_numbers",
"ordering": true,
"searching": true,
"info": false,
"pageLength": 25,
fixedHeader: {
header: true,
footer: true
},
buttons: [
{
text: 'Ordre par défaut',
action: function ( e, dt, node, config ) {
dt.table().fnSortNeutral([]);
}
}
]
} ); `
thanks
Can we have the select field options take a function?
https://editor.datatables.net/reference/field/select
I really need to pop a value from the data into that list as the selected item. It looks like if my data value is not in the options list, it never shows up as the selected item in the select box.
Ideally, we would get access to (data, type, set) similsrly to the field.data option.
Responsive table issues
- If I set data-priority tags on the 2nd 3rd and 4th and last column of a table, but not the first, when the table shrinks enough so that the first column is hidden, there's no plus sign to show the table data.
- if I have an additional table header row with column based filters, and the page shrinks enough to make a column get hidden, the extra header row and input box isn't hidden. This may compound some of the other issues that I'm seeing. Incidentally, my aggregate footer rows get hidden as expected, as does the column visibility button
- If I have a table with a bunch of rows, and I set the priority on 4 of them (as mentioned in the first issue), none of those 4 ever get hidden no matter how small the page gets. Possibly this is caused by the fact that there are still a bunch of extra unhidden header rows due to issue 2
- if I have tooltips/popovers/confirmations that I set up in the table, those don't get cloned in the responsive/hidden rows. This is especially problematic when I have something like a delete button with using a confirmation widget to make deletion a 2 step process, but it's annoying when I have a tooltip for an acronym in the table that winds up not working either.
I'll work on examples shortly
Limit number of pages in pagination
Is it possible to set the max number of pages displayed in the pagination? It is needed for the case when the actual number of pages is too huge and requesting data for last pages may impact server performance (MySQL is known to be pretty slow when it comes to pagination with big offsets, and, for instance, Elasticsearch will throw an error when requesting data with offset > 10000). So it would be great to have the ability to show the real number of records (Showing 1 to 100 of 97,859 entries) but show only first N pages in the pagination control.
When responsive is initialized, all columns are displayed?
data ajax loading and empty data

When data loading is complete

jquery data table export pdf, excel and csv col span with header and rows are not working
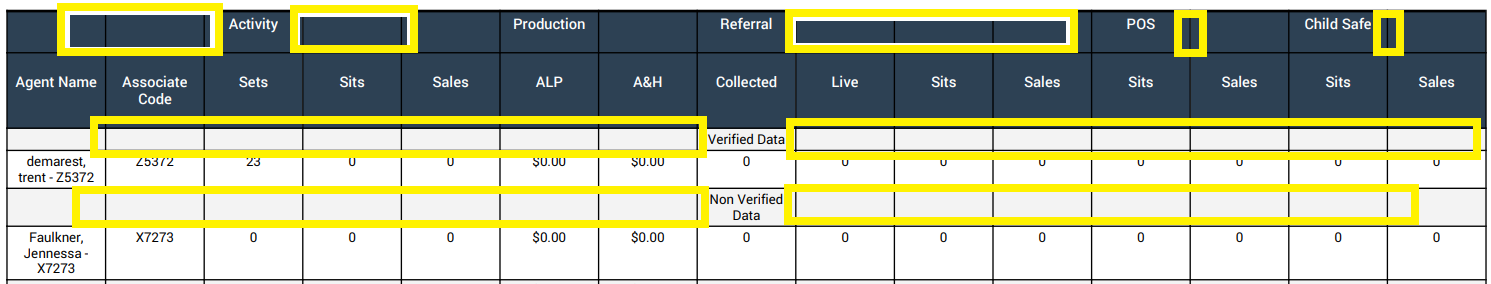
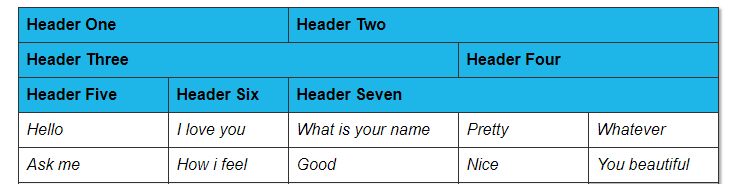
Hello Everyone i want to add colspan and row span in my exported pdf file. I generate mutliple header grid. but problem is something related to syling when i going to export this it's add line please check the snapshot i want to remove the line the vertical line and add text align in center

i want something like this

Hery is my jquery code
$('#example').DataTable({
searching: false, paging: false, info: false, ordering: false,
dom: 'Bfrtip',
buttons: [
{
extend: 'excelHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
},
customize: function (xlsx) {
var sheet = xlsx.xl.worksheets['sheet1.xml'];
$('row c[r^="C"]', sheet).attr('s', '2');
}
},
{
extend: 'csvHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
}
},
{
orientation : 'landscape',
pageSize: 'A3',
extend: 'pdfHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
}
,
customize: function (doc) {
doc.defaultStyle.alignment = 'center';
doc.content[1].table.widths = Array(doc.content[1].table.body[0].length + 1).join('*').split('');
var tblBody = doc.content[1].table.body;
doc.content[1].layout = {
hLineWidth: function (i, node) {
return (i === 0 || i === node.table.body.length) ? 2 : 1;
},
};
},
}, {
extend: 'print',
}
]
});
Export html to Excel Showing Error
On exporting html table to excel using datatable export functionality the fowwlowing error shows
html table includes user input also
Uncaught Error: Syntax error, unrecognized expression: Length of Grama Panchayat/ Municipal/ Municipal Corporation Road
at Function.ga.error (jquery.min.js:2)
at ga.tokenize (jquery.min.js:2)
at ga.select (jquery.min.js:2)
at Function.ga [as find] (jquery.min.js:2)
at r.fn.init.find (jquery.min.js:2)
at new r.fn.init (jquery.min.js:2)
at r (jquery.min.js:2)
at Object.body (dataforms1.js:137)
at s.<anonymous> (dataTables.buttons.min.js:35)
at Function.exportData (jquery.dataTables.min.js:102)
using DataTables 1.10.16
How to solve this issue
Why Choose Our Vacuum Tumbler Machine?

In addition to the characteristics of lung respiration function, our vacuum tumbler also has high technology, etc., so that the number of revolutions of the tumbler is adjusted according to the process, making the machine safer, more convenient, more energy-efficient and more efficient.The vacuum tumbler machine is made of stainless steel and has a very compact structure. Both ends of the drum adopt a spinning type cap structure, which maximizes the beating space in the drum, which makes the rolling product have uniform effect, low noise, reliable performance and high efficiency. .
visit our websites : http://www.meatprocessingmachine.org/
使用Ajax数据源时,关闭服务器模式,开启Y轴滚动条Autofile出错
如题,使用Ajax数据源时,关闭服务器模式,开启Y轴滚动条("scrollY": 400,),此时Autofile只能拖动70行左右,继续拖动会使数据变乱
Need some starting-help with ASP.Net MVC
Hi guys,
I'm developing a small Website with ASP.NET MVC and till now I used normal html-tables with iterating through my data.
Now I'd like to test the Editor but I have no idea how to get the data out of my model (better my datatables) into the table and back to the model, after editing. I'm even not really sure which paket to install, so till now I loaded the jscript/css Version.
Actually this is the way to give the data to the view:
ViewBag.Data = db.ProjectDetails.AsNoTracking()
.Where(a => a.ProjectId == id)
.OrderBy(a => a.ListPosition).ThenBy(a => a.Name).ToList();
The database is created by using codefirst with entity Framework on a SQL database.
Hope this Question is not too kiddy but at the Moment I am totally confused. 
Thanks
Telefisch
two (minor) visual configuration problems - sort icons, inline display of certain text
I have a simple implementation of DataTables with Bootstrap 4, for example at medieval-inquisition.huma-num.fr/MS609/list.
After much research I am not able to resolve two visual issues:
- the column sort icons do not appear in any tables (I even put the icons themselves in the site /resource/graphics folder)
- the "show X entries" and "search" text are stacked, where I'd like them to be inline - I haven't found a way to control this display behaviour

(BTW I mention and link DataTables in the "about" page of the site - I appreciate this product a lot!)
How to use ApplicationDbContext with Editor?
Hello Forum,
trying to solve my issues I wonder why I Always should establish another Connection to my database instead of using the ApplicationDbContext, which is already open in my Controller?
How can I use this for the Editor in my MVC Project?
columns.render() - possible using if statements?
There are three different images I would like to display in my column.render() depending on data output. If I am using only two images I can get the code to work using: return (if true) ? display this : else display this. However, I am not able to get the code to work when working with more than two conditions using if statements. This is my faulty code:
"data": "ErrorCount",
"render": function (data, type, row) {
if (data === "01/01/9999 00:00:00") {
data = '<i class="far fa-dot-circle" style="color:yellow" /*aria-hidden="true"*/></i>';
} else if (data === 0) {
data = '<i class="far fa-dot-circle" style="color:green" /*aria-hidden="true"*/></i>';
} else {
data = '<i class="far fa-dot-circle" style="color:red" /*aria-hidden="true"*/></i>';
}
What is the correct way of doing this with more than two conditions? Thank you.
How don't save upload file on disk
Hello,
I use DataTable editor with c#.NET library.
One on my fields it's "upload" type.
I don't want save the file in disk, I want directly save content in my DB.
What's method for this ?
This code save content on my DB and on my disk :
var response = new Editor(db, "users")
.Model<UploadModel>()
.TryCatch(false)
.Field(new Field("image")
.SetFormatter(Format.IfEmpty(null))
.Upload(new Upload(request.PhysicalApplicationPath + @"uploads\__ID____EXTN__")
.Db("files", "id", new Dictionary<string, object>
{
{"web_path", Upload.DbType.WebPath},
{"system_path", Upload.DbType.SystemPath},
{"filename", Upload.DbType.FileName},
{"filesize", Upload.DbType.FileSize},
{"content", Upload.DbType.ContentBinary},
})
.DbClean(data =>
{
foreach (var row in data)
{
// Do something;
}
return true;
})
.Validator(Validation.FileSize(500000, "Max file size is 500K."))
.Validator(Validation.FileExtensions( new [] {"jpg", "png", "gif"}, "Please upload an image."))
)
)
.Process(request)
.Data();
I try Upload(null) by don't work.
Thanks,
$(...).remove(...).draw is not a function.Why it's not working?
"fnRowCallback" : function(nRow,aData, iDisplayIndex,iDisplayIndexFull) {
$.each(aData,function(k, v) {
if (k == "ACCOUNT_NUMBER") {
if (v == mirror_account_number) {
```$(nRow).remove().draw();```
}
}
})
},
colReorder compatibility issue other functions
Hi,
I'm trying to implement the colReorder function along with order and colVis functions.
Problem is that if I move a column, the indexes returned from order or colvis functions is the original one and not the actual one.
For example, consider a table with 3 columns (id 0, 1 and 2), column 0 contains internal data so it's hidden by default and not considered in the colVis columns, I order column 2 and then switch it with column 1:
- before moving column, table.settings().order() returns [ 2, "asc" ]
- after column has been moved i expect to receive [ 1, "asc" ], but I get [ 0, "asc" ]
So, if I save table.settings().order()'s result to the database and then use it back on next table initialization, everything is messed up. I've menaged to solve this replacing the returned index with table.colReorder.transpose(idx) in a for cycle, but is this really the way to go?
With colVis is even worst and I don't even know how to work around it. In the same scenario as above, if I select from the dropdown menù the column number 2, it remains visible, column 0 becomes visible between column 2 and 1, column 1 remains visible.
I've set up a demo for you: https://jsfiddle.net/0yc8sd1z/. Please, switch the 2 columns and then try to hide the column "Office".
Can Editor be used with non sql data ?
In all examples i have seen, editor oprates only on data and models fetched from SQL tables....is it possible to create a custom object and join it with the table data in Editor ?
For example i have a table Users with columns Name, Location, Gender
However i want to expand this model by a new property that dosen't exist in database. For example "Salary" which is calculated inside the controler.
Is there a way to pass such object in to Editor Controller (.net mvc). Or only objects that match db tables can be used ?
dependent() with field is an array
Hello
I use API depedent() with field as an array like this ['capture.transponder', 'capture.eartag_left', 'capture.eartag_right'] and the event: 'focusout'.
I would like to know in the fetch wich field is focusout because i want to change class of this field in some cases.
How can i do this.
Thanks a lot.
Lionel
LOCALHOST works with datatables editor, Remote Server doesn't.
Hi,
I am very new to the Datatables Editor, and have run into a very odd problem which I have tried to diagnose using the Chrome developer tools to follow the AJAX calls being made as per the Documentation.
I've been trying to create a parent/child page as per https://datatables.net/blog/2016-03-25, and seem to have got things working on my local server running PHP 7.1.
However when I run the code on my remote server, I get a problem with the Ajax call in the child datatable, specifically returning an internal server error when running the line:
xhr.send( options.hasContent && options.data || null );
inside JQUERY. This line of code returns "Failed to load resource".
The code inside the HTML file relating to the specified datatable looks like this:
var scenesEditor = new $.fn.dataTable.Editor({
ajax: {
url: 'tw_controllers/jb_places_scenes_join.php',
data: function (d) {
var selected = placesTable.row({selected: true});
if (selected.any()) {
console.log("A row was selected - scenes");
d.id_place = selected.data().tw_place.id;
console.log(d.id_place);
}
}
},
table: '#scenesTable',
placesTable refers to the Parent Table controlling what is shown in scenesTables which is the child table.
You can see there is a bit of debug code in there to make sure that the primary key from the Parent table has been set correctly - and it has.
I have checked that the database on the localhost is the same as the one on the remote host.
When this is run on the localhost it works fine.
When it is run on the remote server it fails.
I am pretty new to Javascipt, so am unsure how to proceed to figure out what's going on.
Thank you for any help.
JB