I tried to use the DataTables-Editor-Server DLL that came from the generator which gives me the missing method exception. I also made a new project and tried the DLL from nuget but it has the same result. I am using framework 4.6 and tried it with 4.5 as well.
Missing Method System.String[] System.String.Split(Char, System.StringSplitOptions)
parent child datatables
Hi,
Its been a while, I am back again. trying to get parent and child datables on click of parent row.
here is my code
`<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.10.18/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.10.18/datatables.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<meta charset=utf-8 />
<title>DataTables - Parent and Child</title>
</head>
<body>
<div class="container">
<table id="example" class="display nowrap" width="100%">
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>xxx</td>
<td>uyy</td>
<td>dddd</td>
</tr>
<tr>
<td>2</td>
<td>dfff</td>
<td>ddd</td>
<td>dddd</td>
</tr>
</tbody>
</table>
</div>
<div>
<table id="child" class="LogDetails">
<thead>
<tr>
<th>Id</th>
<th>Loged Date</th>
<th>Loged Out Time</th>
</tr>
</thead>
</table>
</div>
</body>
</html>`
my javascript
$(document).ready(function() {
var table = $('#example').DataTable( {
"columns": [
{ "orderable": true,
"data": null,
"defaultContent": ''
},
{ "data": "A" },
{ "data": "B" },
{ "data": "C" },
{ "data": "D" }
],
"order": [[1, 'asc']]
} );
// Add event listener for opening and closing details
$('#example tbody').on( 'click', 'button', function () {
var data = table.row( $(this).parents('tr') ).data();
editMember(data[0]);
} );
} );
Anyone around to help, so i can use ssp class to retrieve data from my sql database please?
OR
Just from the text file the child data?_
Exclude columns from search but with a select option
Hi 
I have a select input just in the header of one column with differents values, and in my rows, thoses values appear like icon-svg, not text
To work with this select, "searchable" must have to true in columndefs
my problem, I would like exclude this column in the input search,
I've tried with : this.api().table().columns( [2, 3] ).search( val ).draw();
My column with select is the 1st
Val is the value of the input which I catch.
But there is no entry
Thanks
change border style of loading row

I edited the last column with a white border and background (so its seperated from the table design). Looks great so far, but when I load the datatable, the "loading" row has a border until the last column (I added an example picture). How could I edit it so the border would end at the at the -2 column instead of going to the end? I tried several classes for loading border but I did not get the right one I think.
Best greetings and thank you in advance
Sum up all Column entries
Hi all!
I would like to sum up all values in a specific column and display the updated result after each filter automatically.
Is that possible? Any hints would be awesome.
best greetings and thank you in advance,
Pascal
writeCreate/postCreate issue
Hi,
For some reason
$editor->on('writeCreate',function( $editor, $id, $values ) use ($pdo) {
print_r($pdo->query('SELECT * FROM `table` WHERE id=:id',array('id'=>$id))->results());
});
or
$editor->on('postCreate',function( $editor, $id, $values, $row ) use ($pdo) {
print_r($pdo->query('SELECT * FROM `table` WHERE id=:id',array('id'=>$id))->results());
});
prints me an empty array.
I would expect to get the data instead. $id, $values, $row already exist, but the data is not yet physically written into the DB. I need to run a query with a simple JOIN, which is impossible to execute because the row is still not there. What should I do?
Thanks,
Ajax Reload for just one row? Alternatively speed up reload
Hi,
I have a table where a user from an input field can increase current stock qty.
When a user adds that number I would like to refresh the row instantly so the column for current stock updates.
Using table.ajax.reload(null, false) certainly works but the whole table is refreshed which leads to some delay and not optimal user experience.
Also using some css element manipulation wont work, because there maybe multiple users inputting at the same time so I really need the Database value fetched
child-row expand button in responsivePriority
I have a table that works well. It is fairly simple.
It gets defined with this:
$.extend( $.fn.dataTable.defaults, {
responsive: true
} );
var table = $('#example').DataTable( {
dom: "Bfrtip",
ajax: "somefile.php",
columns: [
{ data: "FirstName" },
{ data: "LastName"},
{ data: "LevelofAccess"}
],
select: true,
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
columnDefs:[
{ targets: [2],
createdCell: function (td, cellData, rowData, row, col) {
if ( cellData == 'Not assigned' ) {
$(td).css('color', 'red');
}
}
}
]
} );
Everything works fine.
But I want it to behave such that when it is in a small screen, and there is room only for one column, the one that shows is the second column (1 in the array).
I tried { responsivePriority: 1, targets: 1 } in columns[] and also in columnDefs[]
It works in both.
The problem is that the child-row expand button does not display anymore. If I get the responsivePriority parameter, the button is back.
Any ideas of what the issue might be?
Colvis/Column visibility with scroll bar?
I have a table with a complex header (huge amount of columns). I am using the colvis button to show a list of the columns in the table and to toggle column visibility. I would to add to that list a scroll bar. I know that you can add columns to the list but I would like to add a scroll bar to facilitate to search the desired column.
I would like something like that...

It would be possible?
Thank you in advanced.
colReorder not proper working on ajax Datatable?
I initialise ajax datatable and when sorting column the colReorder reset?
When apply custom filter then colReorder reset?
DataTables Server-Side rendering data but adding "No matching records found" at the last row
I'm currently implementing DataTables Server-Side in a project using Angular as the front-end framework and Laravel as the Back-end framework.
When rendering the datatable, all data is displayed correctly and both the client's request and the server's response are ok, the only issue is I keep getting a row at the last position of each page saying "No matching records found" even though data is displayed correctly on each page.
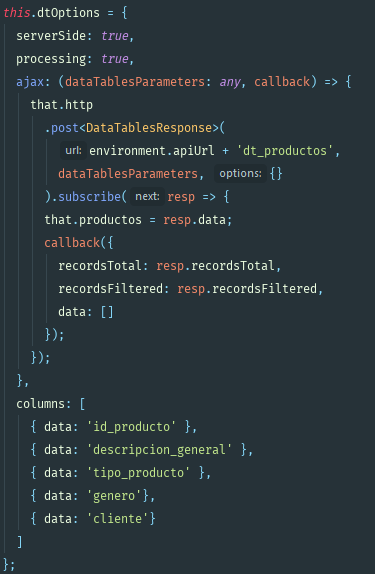
My client side code is the following:

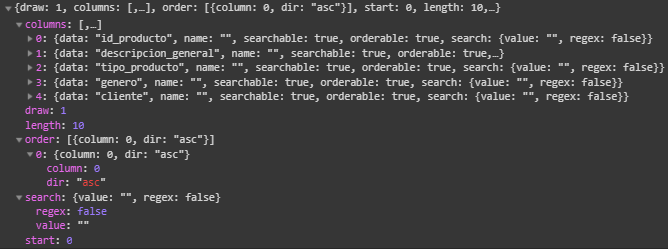
The client request is sent as follows:

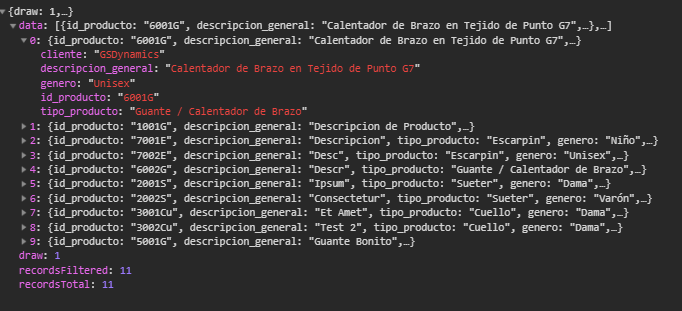
The server response is received as follows:

The data renders as follows (I'm showing page #2 for img size purposes):

PHP Array to .json to Datatable
I have a question regarding using a JSON file as a Datasource
I'm using Datatables for the first time and I've also never used JSON before - please bear with me in case of obvious errors 
I'm parsing a folder of files with some additional information in an PHP array.
This array gets converted into a .json file. I'm trying to display a DataTable using the .json file as source.
HTML
<table id="example" class="display table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>FileName</th>
<th>Format</th>
<th>Size</th>
<th>InProgress</th>
<th>Done</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
My generated .JSON File
{
"0":{
"FileName":"5c0d0b8f93638_flower.jpg",
"Extension":"jpg",
"FileSize":0.3,
"InProgress":0,
"Done":0
},
"1":{
"FileName":"5c096d022abdf_flower2.jpg",
"Extension":"jpg",
"FileSize":0.3,
"InProgress":0,
"Done":0
},
"2":{
"FileName":"5c07c196b4a53_Test.zip",
"Extension":"zip",
"FileSize":0.02,
"InProgress":0,
"Done":0
},
"3":{
"FileName":"5c07b69d1b976_Test2.zip",
"Extension":"zip",
"FileSize":0.12,
"InProgress":0,
"Done":0
}
}
My DataTables Config
ajax: {
url: '../backend/db/db.json',
dataSrc : '',
columns: [
{ data: 'FileName' },
{ data: 'Extension' },
{ data: 'FileSize' },
{ data: 'InProgress' },
{ data: 'Done' }
]
},
My File-Parser
<?php
foreach (new DirectoryIterator('../backend/files') as $file) {
if($file->isDot()) continue;
$fileinfos[] = [
"FileName"=>$file->getFilename(),
"Extension"=>$file->getExtension(),
"FileSize"=>round ($file->getSize() / 1048576, 2),
"InProgress"=>0,
"Done"=>0
];
}
?>
<script type="text/javascript">
var json_encode = <?php echo json_encode($fileinfos, JSON_FORCE_OBJECT) ?>;
var json_stringify = JSON.stringify( json_encode );
$.ajax({
type: "POST",
url: "process.php",
data: json_stringify,
dataType: 'json',
cache: false,
})
</script>
DataTables just shows "No data available in table". I confirmed that the .JSON file is found, so it's not a "missing file" error.
I guess the reason is the formatting of my .JSON or my DataTables config (or both...), but so far I couldn't figure it out.
Any help would be much appreciated. Thank you!
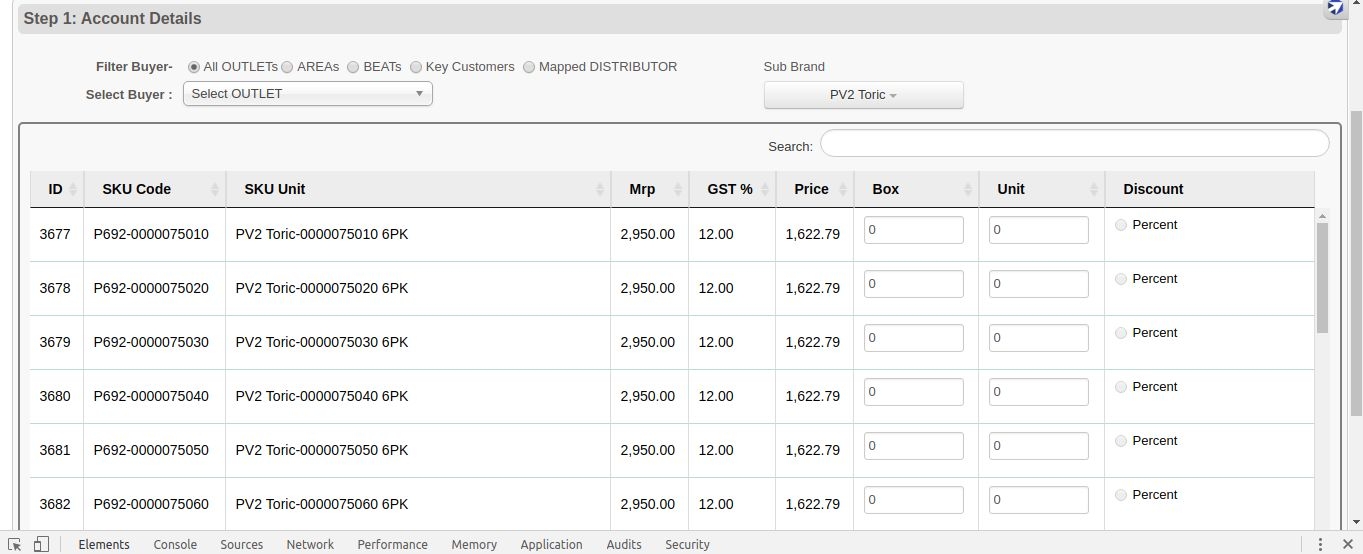
Datatable taking too long to render the view for 2088 count of data.

I have a lot of data that needs to be put in the datatable. The code was written long back that rewriting the code will be a huge task for me to add server side pagination.
So I had applied a filter 'Sub Brand' so that I can reduce the count of data coming in the UI.
The count of data reduced significantly by the ratio, but still there were 2088 data that needs to be populated in the datatable.
However, 2088 was still taking a time of almost 8-10 seconds.
I tried improving the SQL query so that I can just fetch whatever data I need for the particular page. Even though the query executed faster than before, the time taken for the UI to load is still the same, without any significant change.
Could you suggest me a solution for this, excluding server side pagination for now?
If there are no other solutions, that's the one I will probably have to go ahead with, but considering the time and testing it requires, I'm not really sure if my colleagues would suggest that way.
Thanks!
Rtl
what about right to left is it enabled in your editor ?
Export csv issue with other language characters utf8
Hi
Good day. Hope you're all great.
Guys please help me. Have problem exporting csv with french accents. I have tried adding below:
extend: 'csvHtml5',
charset: 'utf-8',
bom: true,
Still doesnt work. see below exported file result and the table. thanks hope you can help me. really appreciate.


Mark.js highlighting in child rows
hi Allan -
I am trying to use mark.js to highlight terms in child rows - at the moment, this doesnt work due to the sequence the child rows are drawn vs. the rest of the table.
This question has already been answered here -
https://datatables.net/forums/discussion/38113/search-result-highlighting-in-child-rows
but the answer is unclear. Allan suggested to use "setTimeout( ..., 0 ); in the event handler" but i do not understand if this is the draw event handler of the table, or the event handler of the child rows and i do not know how to get access to either event handlers.
thanks
OJ
How to make the search on the server side work like the default datatables search
Dear, I am doing the server-side search as explained in the official documentation, but I have the problem that the search is now not as accurate as before implementing this. I explain, before the order did not matter, it did not matter to write the words complete or be so explicit, now I only find the coincidences completely accurate. This has caused problems for weeks and I still can not solve it.
I hope you can help me or guide me on how to make my search more accurate.
Thank you.
Hide empty columns in responsive datatables
It took me several hours to hide empty columns in responsive datatables. I hope this will help others do it more quickly.
First of all thanks to elpaisa who posted the basis of my code few years ago. I just updated the code in the post with some new API-Methods and added support for the Responsive extension.
/*
* check all cells of given datatable and hide each column containing only empty cells
* ATTENTION: this will only work if responsive-property in datatables is set to true
*/
function hideEmptyColumns(selector) {
var emptyColumnsIndexes = []; // store index of empty columns here
// check each column separately for empty cells
$(selector).find('th').each(function(i) {
// get all cells for current column
var cells = $(this).parents('table').find('tr td:nth-child(' + (i + 1) + ')');
var emptyCells = 0;
cells.each(function(cell) {
// increase emptyCells if current cell is empty, trim string to remove possible spaces in cell
if ($(this).html().trim() === '') {
emptyCells++;
}
});
// if all cells are empty push current column to emptyColumns
if (emptyCells === $(cells).length) {
emptyColumnsIndexes.push($(this).index());
}
});
// only make changes if there are columns to hide
if (emptyColumnsIndexes.length > 0) {
/* add class never to all empty columns
never is a special class of the Responsive extension:
Columns with class never will never be visible, regardless of the browser width, and the data will not be shown in a child row
*/
$((selector).DataTable().columns(emptyColumnsIndexes).header()).addClass('never');
// Recalculate the column breakpoints based on the class information of the column header cells, class never will now be available to Responsive extension
$(selector).DataTable().columns.adjust().responsive.rebuild();
// immediatly call recalc to have Responsive extension updae the display for the cahnge in classes
$(selector).DataTable().columns.adjust().responsive.recalc();
}
}
This is how the funtion is called:
// ensure responsive is set to true otherwise the recalcuclation of the responsive options won't work
$('#example').DataTable({
responsive: true,
initComplete: function (oSettings, json) {
// hide empty columns
hideEmptyColumns(this);
}
});
Applying documentation to my Code:
* https://datatables.net/extensions/responsive/classes#Special-classes
* https://datatables.net/reference/api/responsive.rebuild()
First of all i tried to hide the empty columns with columns().visible(false). But there was one problem with this solution.
Following points have to apply to make the problem occur:
* The browser width is to small so initially there are collapsed columns (displayed as childrows)
* all of the collapsed columns are empty and are hidden by using columns().visible(false)
In that case the + sign to expand childrows still appears and won't disappear with a simple columns.adjust().draw()
Footer losing all formatting when export to Excel
Hi,
I have a table with a tfoot, this tfoot consists of values summed up from the table above it, this means it could be a currency/percentage etc.
When using the print button option it is perfect and the formatting is in place.
When using the excel button however everything is formatted except for the tfoot which just reverts to standard text with no currency symbol, no commas, no percentage symbols etc.
Is there a way of getting these back in place?
Kevin
PDF export not working in Chrome on iPad
Hello there,
I am using PDF and Excel export functionality everything is working fine, But facing issues in Chrome on iPad actually after tapping on PDF button Chrome opens a blank new tab only not creating PDF. I don't know what is the issue. I have tried lot's of the solution but no one workes.
I am using the latest version of Chrome and 1.10.13 of DataTables.
Libraries order
1. jquery.dataTables.min.js
2. dataTables.buttons.min.js
3. pdfmake.min.js
4. vfs_fonts.js
5. buttons.html5.min.js
6. jszip.min.js
7. dataTables.responsive.min.js