[To move to "Feature requests"?]
Hi everyone,
I have failed finding this (basic?) feature documented anywhere, so I had to write some piece of code instead.
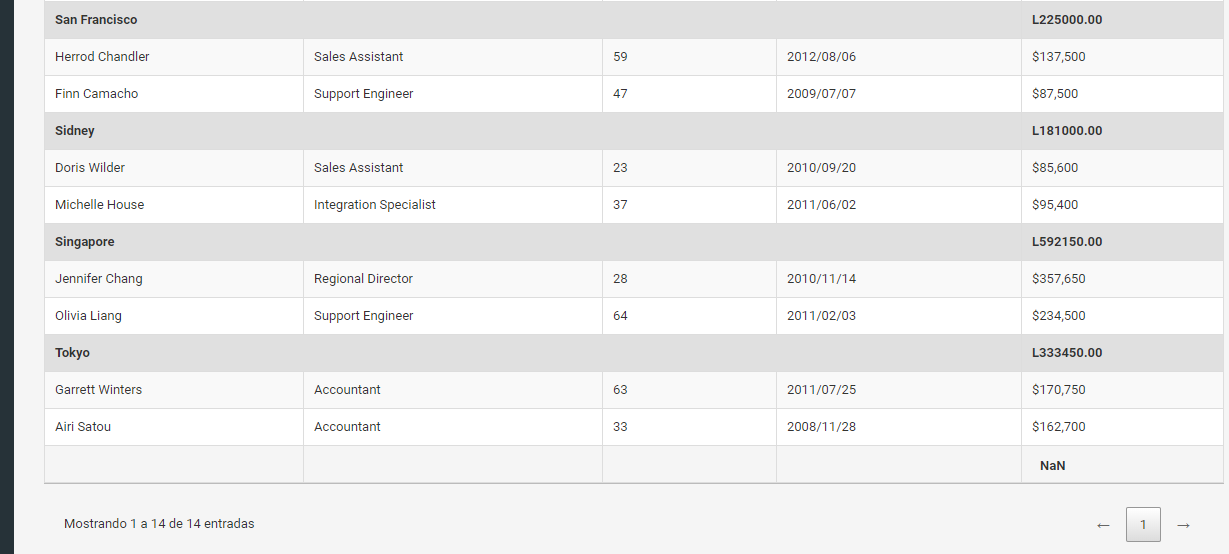
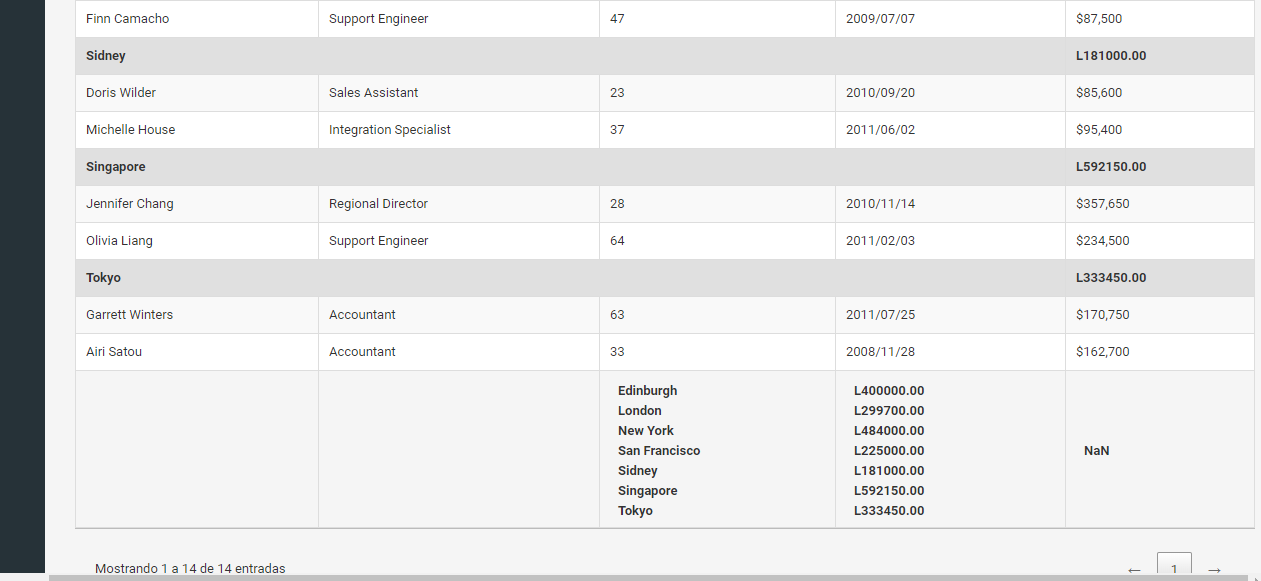
In my table, I wanted to hide the repeated content of similar consecutive rows, like so:
http://jsfiddle.net/bbLjzspf/10232/
It kinda looks like a RowGroup matter, but you can't do it simply with RowGroup.
This is the code I used, plugin-free:
var myTable;
var classHidden = "transparent";
myTable = $('#example').DataTable({
data: dataSet,
columns: columnDefs,
fnRowCallback: function(nRow, aData, iDisplayIndex, iDisplayIndexFull) {
var bHide = false;
// _RD Ignore 1st row
if (iDisplayIndex > 0) {
// _RD If current data and previously stored data have the same number of cells (should always be the case?)
if (aData.length == prevData.length) {
// _RD Compare a given column
var columnChecked = 0;
var oldOffice = prevData[columnChecked];
var newOffice = aData[columnChecked];
// _RD If the rows match
if (oldOffice == newOffice) {
// _RD Tells the row data should be hidden
bHide = true;
}
}
}
// _RD Cell(s) to hide or unhide
var FirstCellToHide = 0;
var nbOfCellsToHide = 1;
var cellsToHide = $("td", nRow).slice(FirstCellToHide, nbOfCellsToHide - FirstCellToHide);
// _RD If the rows should be hidden
if (bHide) {
// _RD Hide the cells (Note: "display: none" and "visibility: hidden" don't perform as expected)
cellsToHide.addClass(classHidden);
} else {
// _RD Display the cells back
cellsToHide.removeClass(classHidden);
}
// _RD Save the data from the current row
prevData = aData;
// _RD Return the treated row
return nRow;
}
});
<style type="text-css">
.transparent {
color: transparent;
}
</style>
Maybe someone else will have the time to implement this feature?
Various options I can think of:
* N°s of the columns (visible or not) to compare rows from
* N°s of the columns to hide when row has been found similar
* OR: One-line default option : "starting from the left, hide all similar columns over consecutive rows"
* Way to hide the repeated cells: transparent text (default), transparent cell including border, hidden cell, partially lowered opacity ...
* Other styling: remove borders inside a so-called "row group", unify the background color, add separation borders.
Thus, one could easily generate ligthened tables like that one: