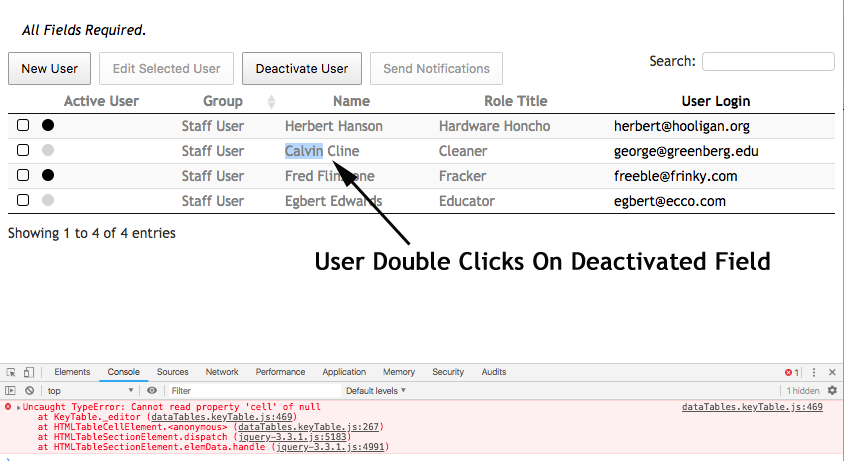
This youTube video I created summarizes my problem step by step: https://youtu.be/vKKMfBudoqc
I cannot figure out how to retrieve a specific row data using row().data() which is this link: https://datatables.net/reference/api/row().data()
Link to project: https://databasetable-net.000webhostapp.com/
"Working Code":
<script type="text/javascript">
$(document).on('click','.edit_btn',function (){
var id = $(this).attr("id").match(/\d+/)[0];
var edit_id = $('#example').DataTable().row( id ).data();
var edit_id = edit_id[0];
$.ajax({
url: 'index.php',
datatype: "json",
data: { edit_id : edit_id },
async: false,
success: function(result) {
//alert(edit_id);
$("#edit_id").val(edit_id);
} //success func
}); //ajax
}); //end ready
</script>
What I tried
I tried many things as in the youTube video. I could not get the original example to work on the link.
Should I use Jquery like this??
var last_name = $('#example').DataTable().row( last_name ).data();
Or php like this?
$('#editLastName').val( <?php echo $row['first_name']; ?> );
Or something within the ajax file?
I made a post on stackoverflow, but no one had any insight at all (which did not surprise me). Hoping kthorngren or someone sees this! Thanks.