Hi everyone,
I have a datatable in which I have 2 columns. 1 is a dropdown and 2 is a textbox. I would like to set the all dropdown selected value in text box when loading in all rows.
how to fill data in textbox inside datatables getting from dropdown during load using jquery
The datatable to be sorted based on the input text column on loading the datatable.
I have a datatable and while loading - I want the records to be sorted based on the input text box column value. Could you please help me with an example.
Note- While loading the datatable - I want the records to be sorted based on the input text values.
horizontal scroll is not showing in chrome Version 71.0.3578.98 (Official Build) (64-bit)
chrome

Firefox

horizontal Scrollbar not showing in chrome. it showing in Firefox
$(function(){
$("#datatable").DataTable({
dom:'Bfrtip',
"scrollX": true,
buttons: [
{
extend: 'copyHtml5',
title: 'Piriodic_Activity_Report'
},
{
extend: 'excelHtml5',
title: 'Piriodic_Activity_Report'
},
{
extend: 'pdfHtml5',
title: 'Piriodic_Activity_Report'
},
{
extend: 'csvHtml5',
title: 'Piriodic_Activity_Report'
},
{
extend: 'print',
title: 'Piriodic_Activity_Report'
}
],
"lengthMenu":[[10,25,50,-1],[10,25,50,"All"]]
});
});
Help with column size
Hello everyone!!
I need help. Actually I have a datatable:

I want get this format:

Thank you very much!!!
Best regards!
Editor: Update 2 tables with composite keys
Hi,
I need to update two tables linked by left join. In the 2nd table, however, there are 2 composite columns which I only get answered with an error message when updating.
How could I update the 2 tables if I have 2 composite keys?
This would be the update routine in MS-SQL.
UPDATE [order_proposal_item]
SET [customer_article_no] = '45453608', [customer_description] = 'test 123', [quantity] = '99'
WHERE [order_proposal_id] = '189' AND [customer_article_no] = '45453608'
Many thanks for every support.
Kind regards,
Erich
How can a force a redraw even though the data has not changed?
When a certain column gets rendered, it checks if a checkbox on the page is checked. If it is, then then cell gets a background colour. All this works great.
My problem is that I would like to tell datatables to redraw the contents as the flag has been changed.
I have tried
$('#tblOrderMaintLines').DataTable().rows().invalidate().draw();
The data is loaded by :
dTable.row.add([
Col1
,Col2
,etc
]);
I've used invalidate before and it's worked, but this has been when updating the data (add, change or delete). By this I mean, I can delete a row, invalidate the data and the table redraws/renders OK.
Scroll to a specific column on page load
Hi! Is it possible to scroll to a specific column automatically when page loads? I see that it's possible for rows with row(x).scrollTo();... I want to do the same, but with columns...
Start horizontal scroll bar on particular column
Hi! I'm using datatables with multiple fixed columns and complex header. Is it possible to start the horizontal scroll bar just on the first non fixed column?
How do I scroll to a specific column?
It looks like this question has been asked a number of times before, but the discussions are all closed with no response. Please let me know if this is possible. I'm trying to do it in the columnDefs[createdCell...] function.
BUG in Excel Export button
If you have more than 16 digits long number in any cell, export cut them to 16 chars and fill the rest with zeroes.
Example: https://jsfiddle.net/z42hrp3b/2/
How to avoid this behavior?
jQuery UI dialog - Wrong code shown in CSS section
Hi Allan,
I think there is a slight error in this section of the jQueryUI Dialog page
It shows JS script instead of styling.
Regards,
Sébastien
row().scrollTo() not working
Hi
I am trying the example for scrollTo and does not seem to work
https://datatables.net/extensions/scroller/examples/initialisation/api_scrolling
It should point to record 1000 but does not move
Having the same problem with my program
Thanks
JF
Adding a property obtained asynchronously from the database, to data object
I have Objects that I pull from the database (in the code base, we perform this request ourselves, and then process each Object into a client-side Employee object, and then pass that to Datatables). Employee class, for ease of interacting with the backend, has the following properties:
- Id
- FirstName
- LastName
- IsActive
- PictureId
- Address
Our setup for Datatables is as follows:
paging : true,
stateSave : true,
deferRender : true,
columns: [
{
data : "image"
},
{
data : "Id"
},
{
data : "FirstName"
},
{
data : "LastName"
},
{
data : "IsActive"
},
{
data : "Action"
}
]
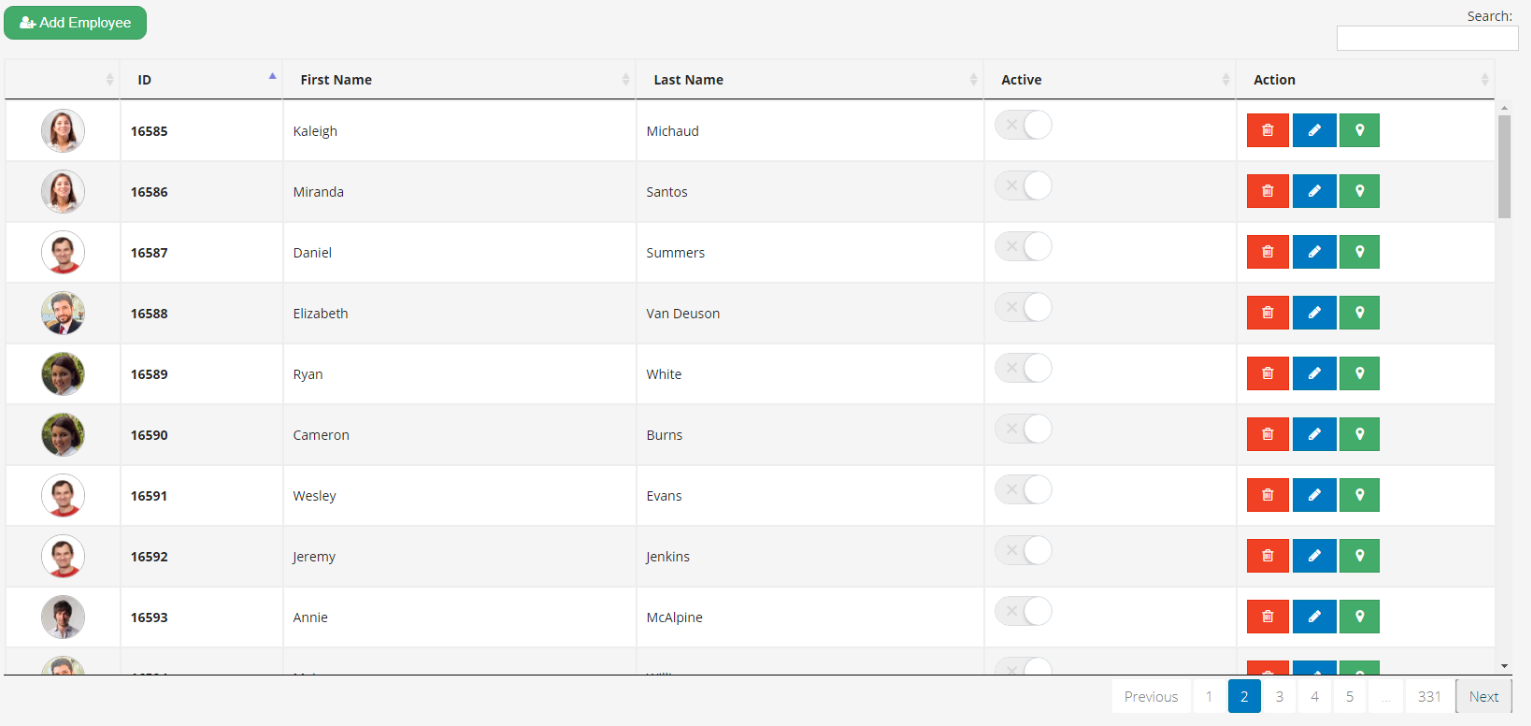
Since we want our table to look something like the following:

and since pictures are requested asynchronously, we have additional Datatables setup logic:
columnDefs : [
{
targets: 0,
render: function(data, type, row) {
return `<img class="content-image person-image" src="data.Picture" onerror="this.src='/static/images/no-image.png';" alt="Employee Image" height="45" width="45">`
}
},
{
targets: 4,
render: function(data, type, row) {
return `<label class="tgl">
<input onclick="ToggleEmployeeActive(this,event)" class="form-isactive" type="checkbox" ${(data) ? 'checked' : ''} />
<span class="tgl_body">
<span class="tgl_switch"></span>
<span class="tgl_track">
<span class="tgl_bgd"></span>
<span class="tgl_bgd tgl_bgd-negative"></span>
</span>
</span>
</label>`
}
},
// the action row
{
targets : 5,
render : function(data, type, row) {
return `
<button class="btn btn-danger" onclick="DeleteEmployee(this)">
<i class="fa fa-trash-o" aria-hidden="true"></i>
</button>
<button class="btn btn-primary" onclick="PopModel(this)">
<i class="fa fa-pencil" aria-hidden="true"></i>
</button>
<button class="btn btn-success" onclick="PopStores(this)">
<i class="fa fa-map-marker" aria-hidden="true"></i>
</button>`
}
}
],
/**
* Invoked when a row is being created
* @param {DomRow} row the row that datatables comes up with
* @param {Object | Array} data the data we pass to datatables for the current row
*/
createdRow: function(row, data) {
data.GetPicture(function(picture) {
console.log("pic obtained from database")
data.image = picture
})
}
Issue is that, on here, the data.image I create in createdRow is not accessible in columnDefs.render !
Here is live demo of the problem I'm facing (as of now, it is connected to fake API via Postman, which is throwing HTTP 429 (too many requests) error, because of how many times the page refreshed in my attempts to solve this issue.
How can I get the data from the image requests in the table?
Using columns vs column API
Hi. I've used the column searching example here (https://datatables.net/examples/api/multi_filter_select.html) and modified it to suit. This works fine.
this.api().columns([0]).every(function () {
var column = this;
var select = $('<select><option selected disabled>Choose Subnet</option></select>')
.appendTo($(column.header()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d.substr(0,d.indexOf(" - ")) + '</option>')
});
});
Since I only want it to apply to one column, I thought it would be more logical to use the column API. But I cannot get this to work.
this.api().column(0) (function () {
...
Can anyone tell me where I'm going wrong?
Sorry I can't post a link, this is on an internal only network.
search customization, input tag inside of td's
my question is about next example:
https://datatables.net/examples/api/form.html
in the above example if you search for "Accountant" there is no result (the first row contains that query).
I have the same problem, i have a existing html table with input fields inside the td tags and want to transform it in a datatable so i could get search and sorting features.
is there a way to transform cell or row data before searching is performed by the datatable API?, that way i could specify to get the text inside the input tag.
thanks
DataTables not showing in WP sidebar
I have installed and successfully activated the plugin but it is not showing on the WP left hand side bar. I am using not as Localhost but live on internet if that makes sense..... not sure of the correct term as new to WP.
Any pointers appreciated.
How to programmatically fire row click?
In my datatable, i am highlighting a row in "createdRow" callback as below -
"createdRow": function (row, data, index) {
var obj = getUrlVars();
if (data.T_ID == id) {
$(row).addClass('selected');
}
}
}
After, the initialisation is done, in the "initComplete" i want to programmatically click on that selected row
"initComplete": function (settings, json) {
var tbl = $("#tbl_dt").DataTable();
var row = tbl.row(tbl.rows('.selected'));
$(row).trigger('click'); //THIS DOES NOT WORK --- PLEASE SUGGEST
}
but the above doesn't work. I have tried couple of options, please help
Clearing editor field values
Is it possible to have the field value cleared on on editor.bubble? Looking for a way for the user to avoid having to delete the value first before typing.
Remove table row from a button inside the same row (when collapsed)
Hello everybody,
i've got a responsive datatable with a "remove row" button inside the last column of each row.
I'm using this code to do that:
$('#example').on('click', '.remove', function () {
var table = $('#example').DataTable();
table
.row($(this).parents('tr'))
.remove()
.draw();
});
This the example (and the problem) : http://jsfiddle.net/hg5m209e/19/
The remove button works until the last column is collapsed in a new row... in this case my code fails.
The last column goes to a child row and brokes the code.
How can i fix that?
Thanks a lot!
Show error
During the init of the Datatable, my server process send to the client an error in a json format.
How can i put this information in a modal windows? Datatables give me an error, that are missing data
to build the table but i need the Information of the Server