Hey everyone,
I'm rather new with datatables and have been searching for an answer to this issue. I've got a datatable in my angular project that is using server side processing to get/filter the data. On first call, the table is populated but still keeps the "No matching records found" at the bottom of the table.
When I filter results using an external dropdown and resend the parameters to the table and redraw it, the table is not populated even though I receive an answer with data inside. When I use the arrows for ordering the table or click on the pagination, the table is then populated.
There are some filters that are passed through the URL, so the issue isn't the data itself, but the rendering of the table. I receive all the results properly, I just can't seem to display them properly.
Here is the relevant code pieces:
export class AllLeadsComponent implements OnInit {
//Datatables
dtOptions: any = {};
dtTrigger = new Subject();
@ViewChild(DataTableDirective)
dtElement: DataTableDirective;
}
ngOnInit() {
this.dtURL = this.hc.getUrl('customers/datatable', this.params);
this.finalurl = `${this.envUrl.urlAddress}/${this.dtURL}`;
this.dtOptions = {
//retrieve: true,
//ordering: true,
//autoWidth: true,
//destroy: true,
paging: true,
pagingType: 'full_numbers',
pageLength: this.params.pageSize,
serverSide: true,
processing: true,
dom: 'rtp',
ajax: (dataTablesParameters: any, callback) => {
this.http.post<DataTablesResponse>(this.finalurl, dataTablesParameters, {}).subscribe(resp => {
this.customers = resp.data;
this.total = resp.recordsTotal;
callback({
recordsTotal: resp.recordsTotal,
recordsFiltered: resp.recordsFiltered,
data: []
});
});
},
columns: [{ data: 'checkbox' }, { data: 'c.id' }, { data: 'c.name' }, { data: 'c.phone' }, { data: 'c.email' }, { data: 'c.source' }, { data: 'c.course' }, { data: 'i.institution' }, { data: 'c.time' }, { data: 'c.status' }, { data: 'u.name' }, { data: 'c.updated' }],
}
})
}
An example filter:
onInstitutionChange() {
this.params['filterByInst'] = 'inst_id';
this.dtURL = this.hc.getUrl('customers/datatable', this.params);
this.finalurl = `${this.envUrl.urlAddress}/${this.dtURL}`;
this.rerender();
}
The re-render:
rerender(): void {
try {
this.dtElement.dtInstance.then((dtInstance: DataTables.Api) => {
dtInstance.destroy();
this.dtTrigger.next();
});
} catch (err) {
console.log(err);
}
}
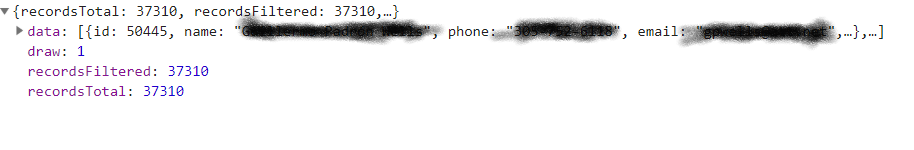
A sample result from my network:

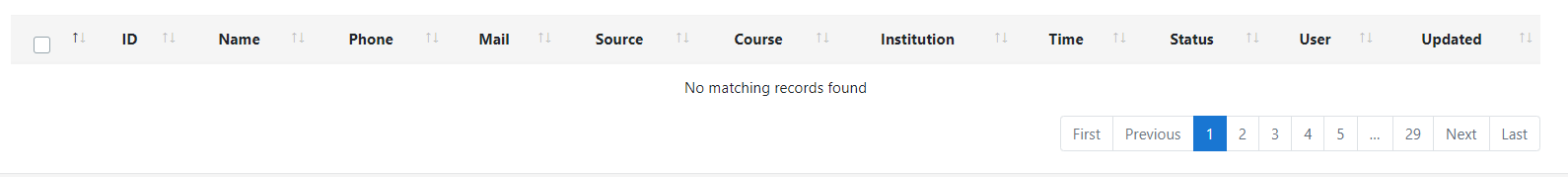
A sample of the table showing as empty but has data. If I click on the pagination the table will then show the results:

Any help would be highly appreciated!