Hi i've a child rows from ajax call. I need to close all child opened when user change page.
How can do it?
Thank you
Hi i've a child rows from ajax call. I need to close all child opened when user change page.
How can do it?
Thank you
I have some custom header-level elements that have behavior that I would like to maintain on the fixed header. Does anyone know if the created fixed position table has any reference to the dataTable it originated from? I haven't noticed anything that consistently ties it to the table that created it, so far. Just want to make sure there isn't anything out-of-box that I'm missing before I create my own solution. Thanks in advance!
DataTable version: 1.10.20
I have a datatable with 61 columns. 3 of these columns have a few lines with so many data, that it gives a very disruptive design for the user. So I want to control the columns width of these 3 columns. I've made a simple example and it works fine, when there is 5 columns. But I can't make it work with 61 columns.
What I want is like this picture from the 5 column datatable:

But when I increase the number of columns it will only show the data on top of each other, like this:

The code for the simpel 5 columns datatable that works fine looks like this:
$(document).ready(function() {
var table = $('#example').removeAttr('width').DataTable( {
ajax: "../cha_php/chabudget.php",
table: "#example",
scrollCollapse: true,
scrollX: true,
columnDefs: [
{ width: "25%", targets: [1,2] }
],
columns: [
{ data: "budget.nr" },
{ data: "laerer", render: "[, ].init" },//koden der kan vise flere lærere
{ data: "budget.fag" },
{ data: "budget.fordelt" },
{ data: "budget.lektioner" }
],
order: [[0, 'asc']]
} );
} );
Any ideas?
Claus
I need to only show add/edit/delete buttons depending on the user permissions. I found the following post that seems will do the trick:
https://datatables.net/forums/discussion/comment/160764/#Comment_160764
however, I have multiple tables per page. Is there a way to add buttons multiple tables without hard coding the table names?
I'm looking for a functionality like the one shown in this page that is available for another library. Is there any chance to have something similar in DataTables?
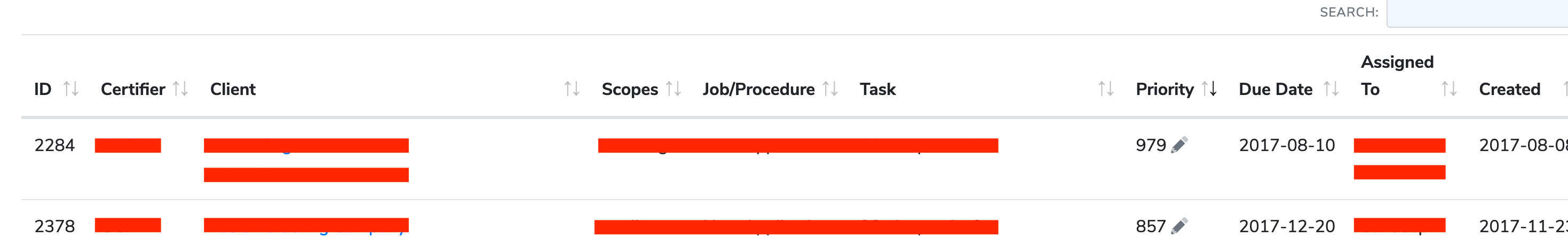
I have a table (below) which loads with column 6 being sorted.

After a user changes a value in the column and the page reloads, the table is sorted on column 0 and clicking column 6 to sort does nothing. I'm at a loss as to where the error is occurring. TIA.
From the debugger
Data source: DOM
Processing mode: Client-side
Draws: 1
Columns: 10
Rows - total: 1407
Rows - after search: 1407
Display start: 0
Display length: 25
My DT code is below.
$('table.tasks-index').dataTable({
"processing": true,
"responsive": true,
"lengthChange": true,
"paging": true,
"order": [6,'desc'],
"sDom": 'Plfrtip',
"pageLength": 25,
"lengthMenu": [ [25, 50, 75, -1], [25, 50, 75, "All"] ],
"initComplete":function () {
$('div.dataTables_filter label input').focus();
},
"columnDefs": [
{
"type": "num",
"targets": 6
}
],
"searchPanes": {
cascadePanes: true,
columns: [1,3,5],
orderable: false,
dtOpts:{
dom:"tp",
searching: false,
}
},
"stateSave": true,
"stateDuration": -1
}),
I am using
in my datatables implementation.
I built a showcase on https://jsfiddle.net/njprhuya/6/. As you can see I am using the ellipsis renderer with a cutoff of 5 for demonstration purposes.
Now, it is nice that we can see all data, but if we were to use the column resize functionality provided by the github code, it is of small use since the text shown stays the same even though there is more space available.
What I am pursuing is to adjust the cutoff depending on the size of the column. To achieve this I thought I could calculate the maximum table width, let the columns expand up to that maximum and after reaching the limit I could start applying the ellipsis cutoff on the columns pushing the table to its limit by equally truncating the words up to the point where they fit in the table container.
But since the table width is not limited by the container it seems as though it can expand arbitrarily (as you will see if you comment the ellipsis line in the datatable definition of the jsfiddle).
First of all, I would like to limit the table size to the size of the container. And additionally I would like to know how I best approach this or if it even is possible. Sadly, I have not yet found anyone else trying something similar with datatables.net.
hi i create a datatable using AJAX and i add a column with a icon, that is clickable, this show a form
the problem come when i reinitilize the table, then send a error when i click the icon
function openbloq(data)
{
var datatbl = 0;
var width = $(window).width();
var height = $(window).height();
$( "#bloqueosdiag" ).dialog( "option", "width", width );
$( "#bloqueosdiag" ).dialog( "open" );
adltot=0;
jrtot=0;
mnrtot=0;
ntstot=0;
totalgrup=0;
$.ajax({
url: "app/conexiones/habitaciones.php",
data: {"idbloq" : data['id'] } ,
type: "POST"
}).done(function(respuesta){
var resp = JSON.parse(respuesta);
var obj = resp["hab"];
var r = 0;
var dataSet = resp["tabla"];
var table = $('#example').DataTable( {
data: dataSet,
"paging": false,
"ordering": false,
"destroy" : true,
"searching": false,
"info": false,
"columnDefs": [{
"targets": -1,
"data": null,
"defaultContent": "<i style='cursor:pointer; font-size: 20px; padding-top: 0px;' class='fa fa-edit'></i>"
}],
responsive: true
} );
$("th").removeClass("sorting_asc");
$('#example tbody').on( 'click', 'i', function () {
alert(table.row( $(this).parents('tr') ).data());
datatbl = table.row( $(this).parents('tr') ).data();
alert(datatbl[1] );
infocheck(datatbl, data['hotel']);
} );
});
}
the code where i destroy the table
$( "#bloqueosdiag" ).dialog({
width: $(window).width(),
height: $(window).height(),
position: { my: "center top", at: "center top", collision: 'fit fit', of: '.wrapper'},
draggable: true,
modal: true,
appendTo: ".content-wrapper",
responsive: true,
resizable: false,
close: function() {
$('#example').DataTable().clear();
$('#example').DataTable().destroy();
$("#example tbody").html("");
$("#grupo").html("");
$("#fecha").html("FECHA: ");
$("#hotel").html("PROPIEDAD: ");
}
})
the error:
(index):505 Uncaught TypeError: Cannot read property '1' of undefined
at HTMLElement.<anonymous> ((index):505)
at HTMLTableSectionElement.dispatch (jquery.min.js:2)
at HTMLTableSectionElement.v.handle (jquery.min.js:2)****
I think I can explain this on the server side, but essentially, the Datatable isn't updated after an edit...at least not immediately. For instance, lets say the original value is 234, and I change it to 235 and save, the value in the data on the datatable shows 234. I then change it to 236 and save, after that, the datatable shows 235.
The server is C#, MVC, with SQL server. I decide to insert a breakpoint in the PreEdit and PostEdit inside of the controller as well as breakpoint in each. Inside the PreEdit, and expanding 'e' I see that the correct number has been submitted, 235.
editor.PreEdit += (sender,e) =>
{
...
}
editor.PostEdit += (sender,e) =>
{
...
}
I set a breakpoint right before the data is returned to the view (which is the Datatable), after resuming the code from PreEdit and it shows the old value of 234 after I scroll to the record I am editing (#1247 - I have quite a few rows. I would have expected it would have grabbed the latest value from the database, which is the one I see in the preedit.
I also view PostEdit and look at the form data (expanding 'sender'), and it is correct as well. Odd, though, in expanding 'e', it shows the first row of the Datatable, not the one being edited.
Another breakpoint, right before the result is returned back to the view shows that the value is still 235. The dataset being sent back, instead of the 1200+ rows, is just the first one.
Anyway, TLDR: The correct information is being sent, to the MVC controller, and the database is being updated, but the old data is being sent back to the view.
Thoughts?
I am trying to connect to an oracle database in my .net project. I am getting an error in the line
using (var db = new Database(settings.DbType, settings.DbConnection))
error is: unable to find the requested .net framework data provider. it may not be installed
do I need add a reference to something?
Hello Sir/Mam,
currently, I work in asp.net core 2.2.
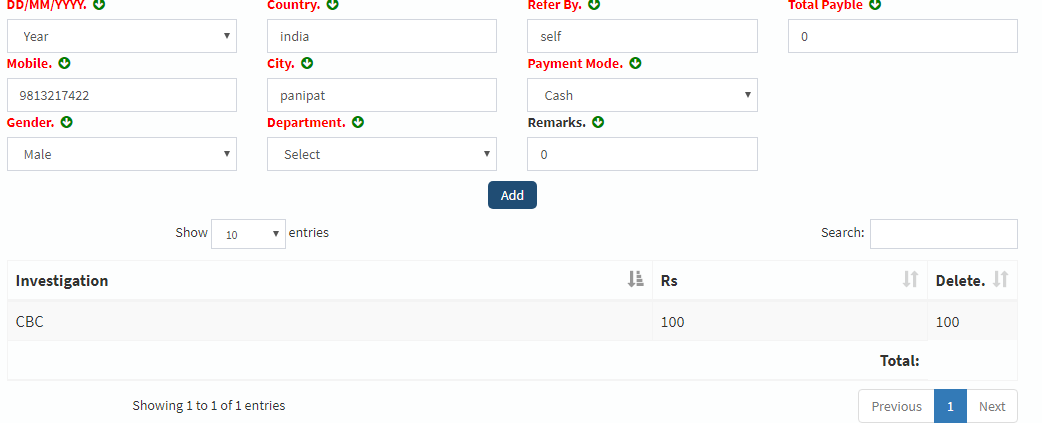
I can display data using ajax
here are the code and image
<script>
$(document).ready(function () {
$('#example').DataTable({
"processing": true, // for show progress bar
"filter": true, // this is for disable filter (search box)
"ajax": {
"url": "../api/InvestigationAPI/indexx",
"dataSrc": ""
},
"columns": [
{ "data": "investigation", "autoWidth": true },
{ "data": "price", "autoWidth": true },
{ "data": "price", "autoWidth": true},
],
});
});
data display successfully. But here problem that how to display the sum of price column in the footer and in the total payable textbox
and how can I export data from this table I try many methods which mention here and also google
sorry for my English
thanks
</script>
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
As mentioned in the Searchpane-feedback thread, there's a performance issue (pretty intense issue in fact), appearing when using cascading panes along with data.ajax.reload()
(see here for further details)
Hello, I would like to pass data to a php script with a button. I'm trying this code. I'm new to programming. Not working...
I click the button and nothing happens. The Alert (cellData) works.
$(document).ready(function() {
var events = $('#events');
$('#Table1').on( 'click', 'td', function () {
cellData = table.cell( this ).data();
// ... do something with `cellData`
} );
var table = $('#Table1').DataTable( {
"paging": true,
dom: 'Bfrtip',
"ordering": true,
"AutoWidth": true,
responsive: true,
"processing": true,
"serverSide": true,
"ajax": "getData2_copy2.php",
select: true,
"language": {"url": "//cdn.datatables.net/plug-ins/1.10.20/i18n/French.json"},
buttons: [
{
text: 'Télécharger certificat',
action: function (e, dt, node, config) {
var listeId = table.rows( { selected: true } ).data().pluck(0).toArray();
events.prepend( '<div>'+listeId+'</div>' );
listeId='('+listeId+')';
//alert(listeId);
window.open('rapport_smtp.php?listeId='+listeId);
},
},
{
text: 'Classer dans SyGED',
action: function ( e, dt, node, config ) {
// alert (cellData);
$('#Table1').DataTable({
retrieve: true,
paging: false,
searching: false,
ajax: {
url: 'rapport_smtp_copy.php',
type: 'GET',
dataType: "json",
data: (cellData),
},
});
},
},
],
"columnDefs": [
{ "width": "8px", "targets": 0 },
{ "width": "8px", "targets": 1 },
{ "width": "5px", "targets": 2 },
{ "width": "10px", "targets": 3 },
{ "width": "16px", "targets": 4 },
{ "width": "16px", "targets": 5 },
{ "width": "16px", "targets": 6 },
{ "width": "75px", "targets": 7 }
],
});
});
HTML/PHP
<?php
session_start();
if (!$_SESSION['loggedIn']){
header('Location: index.html');
}
?>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=n">
<meta http-equiv="Content-type" content="text/html">
<?php include 'JAVASCRIPT_CDN.html' ; ?>
<?php include 'CSS_CDN.html' ; ?>
<style>
<?php include 'template.css' ; ?>
<?php include 'sidebar.css' ; ?>
<?php include 'navbar.css' ; ?>
</style>
</head>
<body class="holy-grail">
<div class="holy-grail-body">
<section class="holy-grail-content">
<!-- Main page content -->
<?php include 'buttonsupperright.html' ; ?>
<br><br>
<br>
| Id Transmission | Immeuble | Unité | Prenom | Nom | Date transmission | Date ouverture | Type de document |
|---|
</section>
<div class="holy-grail-sidebar-1 hg-sidebar">
<!-- sidebar 1 content -->
<?php include 'sidebar.html' ; ?>
</div>
</div>
<footer>
<!-- footer content -->
</footer>
</body>
</html>
I was hoping to create 3-5 example entries in a table to help the user figure out what they should be doing. I want this data to clear when the user adds their first actual bit of data. Any thoughts on how to approach? I am using JavaScript all front end.
I am working on an application that users work through their data an then it exports in the proper format to input into a different system. I am playing with the idea of letting users import a csv, but thought it would be cooler to let them connect to google, linkedin, outlook.com, etc. and import their existing contacts and then just clean things up/update. Anyone approached this and have thoughts?

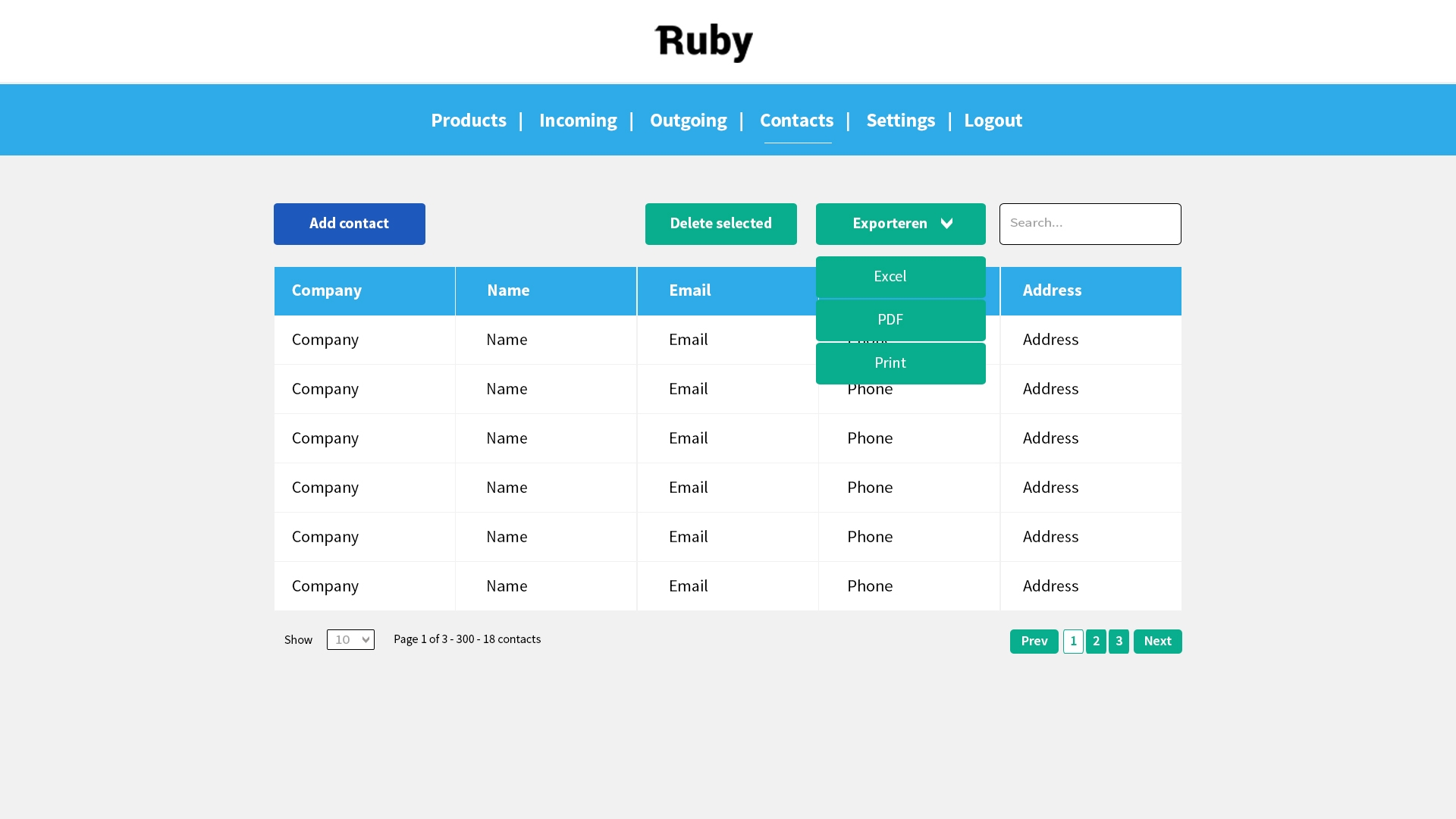
I have some custom buttons. Like Add New, PDF, CSV etc. I want these button in different positions. I have no problem to create button. But how can I give them position like the above image?
On page load ,i send a ajax request and get a table from the server.I receive the ajax request in php and get the data from the database and embet it with table and send the response by using echo json_encdoe($form)
I'm using datatables with this form but it's not work
Using Editor - I have a calculated column (calculates distance from the current position using the Haversine formula):
Field::inst( '( 3959 * acos( cos( radians(:Latitude) ) * cos( radians( asset.lat ) ) * cos( radians( asset.lng ) - radians(:Longitude) ) + sin( radians(:Latitude) ) * sin( radians( asset.lat ) ) ) )', 'asset.distance')->set( false )
For the WHERE clause I have:
->where( function ( $q ) {
$q->bind( ':Latitude', $_REQUEST["lat"] );
$q->bind( ':Longitude', $_REQUEST["lng"] );
$q->where( 'asset.lat', null, '!=');
$q->where( 'asset.lng', null, '!=');
} )
This works fine but I only want to show the closest markers. As chronologically WHERE comes before SELECT (and therefore the calculated column does not exist when the SELECT is performed), I would need to use HAVING. Is there any way to do this using the EDITOR libraries?
If it wasn't a calculated column I would obviously just add:
$q->where( 'asset.distance', 0.25, '<');
Good day (o;
Using now the interval reload function for a table which displays the last visited products on our online shop..
setInterval( function () {
table.ajax.reload();
}, 5000 );
Is there a way to prevent jumping back to page 1 when the reload happens?
Makes difficult to browse through the records (o;
thanks in advance
richard