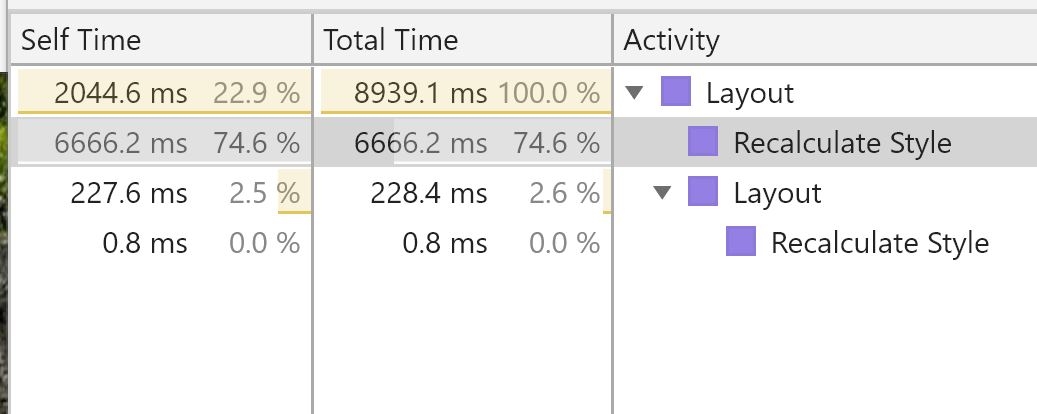
As mentioned in the Searchpane-feedback thread, there's a performance issue (pretty intense issue in fact), appearing when using cascading panes along with data.ajax.reload()
(see here for further details)
As mentioned in the Searchpane-feedback thread, there's a performance issue (pretty intense issue in fact), appearing when using cascading panes along with data.ajax.reload()
(see here for further details)
I'm successfully using this workaround for exporting all AJAX records from a paginated table. I'm unclear though how to access the recordsTotal value returned from that AJAX request to use as my RowCount in the loops people are using in this thread within the PDF export's customize function.
Here's a wall of my fairly Spaghetti-ish code:
function newexportaction(e, dt, button, config) {
let self = this;
let oldStart = dt.settings()[0]._iDisplayStart;
dt.one('preXhr', function (e, s, data) {
// Just this once, load all data from the server...
data.start = 0;
data.length = 2147483647;
data.qty = $('#cBOMQty').val();
dt.one('preDraw', function (e, settings) {
// Call the original action function
if (button[0].className.indexOf('buttons-copy') >= 0) {
$.fn.dataTable.ext.buttons.copyHtml5.action.call(self, e, dt, button, config);
} else if (button[0].className.indexOf('buttons-excel') >= 0) {
$.fn.dataTable.ext.buttons.excelHtml5.available(dt, config) ?
$.fn.dataTable.ext.buttons.excelHtml5.action.call(self, e, dt, button, config) :
$.fn.dataTable.ext.buttons.excelFlash.action.call(self, e, dt, button, config);
} else if (button[0].className.indexOf('buttons-csv') >= 0) {
$.fn.dataTable.ext.buttons.csvHtml5.available(dt, config) ?
$.fn.dataTable.ext.buttons.csvHtml5.action.call(self, e, dt, button, config) :
$.fn.dataTable.ext.buttons.csvFlash.action.call(self, e, dt, button, config);
} else if (button[0].className.indexOf('buttons-pdf') >= 0) {
$.fn.dataTable.ext.buttons.pdfHtml5.available(dt, config) ?
$.fn.dataTable.ext.buttons.pdfHtml5.action.call(self, e, dt, button, config) :
$.fn.dataTable.ext.buttons.pdfFlash.action.call(self, e, dt, button, config);
} else if (button[0].className.indexOf('buttons-print') >= 0) {
$.fn.dataTable.ext.buttons.print.action(e, dt, button, config);
}
dt.one('preXhr', function (e, s, data) {
// DataTables thinks the first item displayed is index 0, but we're not drawing that.
// Set the property to what it was before exporting.
settings._iDisplayStart = oldStart;
data.start = oldStart;
});
// Reload the grid with the original page. Otherwise, API functions like table.cell(this) don't work properly.
setTimeout(dt.ajax.reload, 0);
// Prevent rendering of the full data to the DOM
return false;
});
});
// Requery the server with the new one-time export settings
dt.ajax.reload();
}
//For Export Buttons available inside jquery-datatable "server side processing" - End
function unitsdesc(){
let qty = $('#cBOMQty').val();
let unit = "unit";
if(qty > 1){
unit = unit + "s";
}
return `Quantities to produce ${qty} ${unit}`;
}
let dT_CompBOM = $('#dT_CompBOM').DataTable({
"pageLength": 5,
"autoWidth": true,
"lengthChange": true,
"searching": false,
"language": {
"emptyTable": `No components have been added for assembly ${compNo}`
},
dom: '<".dT_cBOMTop"<"grid-cBOM"<"cBOMhdg"><"cBOMQty">>B>frtip',
buttons:
[{
extend: 'collection',
className: "btn btn-primary",
text: 'Export',
buttons: [
{extend: "excel",
titleAttr: 'Excel',
background: false,
className: "btn",
text: '<i class="fas fa-file-excel" style="color: green;"></i> Excel',
attr: { id: "btn_cBOMex" },
orientation: "landscape",
title: `${compNo} - ${title}`,
"messageTop": unitsdesc,
"action": newexportaction
},
{extend: "pdf",
titleAttr: 'PDF',
background: false,
className: "btn",
text: '<i class="fas fa-file-pdf" style="color: red;"></i> PDF',
attr: { id: "btn_cBOMpdf" },
orientation: "landscape",
title: `${compNo} - ${title}`,
"messageTop": unitsdesc,
"customize": function (doc) {
// Where the loop needs to go
}
},
"action": newexportaction
},
{extend: "print",
titleAttr: 'Print',
background: false,
className: "btn",
text: '<i class="fas fa-print" style="color: black;"></i> Print',
attr: { id: "btn_cBOMprnt" },
orientation: "landscape",
title: `${compNo} - ${title}`,
"messageTop": unitsdesc,
"action": newexportaction
}
]
}],
"serverSide": true,
// "processing": true,
"columns": [
{"name": "CompNo", "searchable": false},
{"name": "Desc", "searchable": false},
{"name": "Q", "className": "ralgn", "searchable": false},
],
"ajax": {
"url": "/ajax/compbom.php",
"type": "POST",
"dataSrc": function (json) {
// console.dir("Data: " + json.data); // Log array to console
return json.data
},
"data": function(d) {
d.id = compID;
d.qty = 1;
},
error: function(response, req, err){
console.log(`CompBOM Error: ${err} | Response: ${response.data} | CompID: ${compID}`);
}
},
"drawCallback": function (settings) {
dT_PagntnCntrl($(this), this, settings)
}
}); // DataTable
$('.dataTables_length select').addClass('form-control');
$("div.cBOMhdg").html('<h3 class="hdgbtn">Bill Of Materials</h3>');
$("div.cBOMQty").html('<label for="cBOMQty">For Quantity</label><input class="form-control ralgn" id="cBOMQty" name="cBOMQty" type="number" value="1"/>');
/markdown
Hello, I have been trying to load the content of a single query for days, I have tried both from the server side and directly and both do not work take the same.
I have incorporated the "scroller" plugin but it takes the same, someone can help me, I leave the code here, use php and codeigniter 3.
JS
var table = $('#datatabletransaction').DataTable({
"deferRender": true,
"scrollY": 500,
"scroller": true,
"responsive": true,
"processing": true,
"fixedHeader": true,
"serverSide":true,
"lengthMenu": [[5, 10, 25, 50, -1], [5, 10, 25, 50, "Todos"]],
"ajax": {
"url": mostrarcontenido,
"type": "POST"
},
language": {
"url": "http://cdn.datatables.net/plug-ins/1.10.16/i18n/Spanish.json"
},
"fixedColumns": true,
"iDisplayLength": 5,
"order": [[ 2, "desc" ]]
});
Controller
public function mostrartablatransaccionestelefonos(){
$this->load->model('tablas_model');
$data = array();
$list = $this->tablas_model->mostrar_registros_ventacompra($estado);
foreach ($list as $person) {
$row = array();
$row[] = $person->num_factura;
$row[] = $person->num_albaran;
$row[] = $person->transacion;
$row[] = $person->imei;
$row[] = $person->nombre;
$row[] = $person->fecha_registro;
$row[] = $person->modelo;
$row[] = $person->marca;
$row[] = $person->color;
$row[] = $person->memoria;
$row[] = $person->precio_iva;
$row[] = $person->precio_sin_iva;
$output = array(
"data" => $data,
);
echo json_encode($output);
}
Reference: https://editor.datatables.net/examples/advanced/parentChild.html
Is there a way to set up the same example without the child records being deleted when I delete a Location?
I want to show the number of users in each location but a user should be able to exist if it has no location. Then I can edit the user on another page and assign it a location.
Hello,
I was wondering how to hide the datatable ( the table, the search bar etc. ) and only show the dt-buttons for export (copy, pdf, excel...)?
Thank you !
I’m using data-tables to display approximately 50 records, I would like to filter the data with a checkbox i.e. if checked only display the records containing GMX
My checkbox is outside the datatable, any pointers much appreciated.
Good evening (o;
As I also use now datatables for displaying visited products/search expressions on our online shop in a dashboard I would like to know of there is an option or are any plans to highlight a row when it is being newly added via an AJAX call...
Not a big deal but would just attract the eye that some new data has come in (o;
cheers
richard

This is 5000 rows X 20 columns.
I already using minified css files. But it is taking around 5 sec to resize.
Whole web app is unresponsive during these 5 seconds of resizing.
Is there a way to show loading overlay onBeforeResize and hide it in OnResize event.
Any suggestions how to keep browser more responsive during the resizing time?
Also browser is freezing during Redraw time. Any help with that?
I am working on an application that users work through their data an then it exports in the proper format to input into a different system. I am playing with the idea of letting users import a csv, but thought it would be cooler to let them connect to google, linkedin, outlook.com, etc. and import their existing contacts and then just clean things up/update. Anyone approached this and have thoughts?
I have a grouped Datatable for which I've painstakingly placed fields aligned to table content on the grouping rows. The alignment is accomplished in ".on( 'column-sizing.dt'" trigger. Performing a search on the table resizes columns but does not trigger the "column-sizing" event and the alignments are lost. Can I invoke the "column-sizing" event on search? I've attempted to trigger "column-sizing" from the ".on( 'search.dt'" event but am unable to pass the "settings" parameters used for the alignment.
I was hoping to create 3-5 example entries in a table to help the user figure out what they should be doing. I want this data to clear when the user adds their first actual bit of data. Any thoughts on how to approach? I am using JavaScript all front end.
Good day,
I tried to put the "searchpane" option and appeared this error


$(document).ready(function() {
$('#example').DataTable( {
order: [[2, 'asc']],
rowGroup: {
startRender: null,
endRender: function ( rows, group ) {
var salaryAvg = rows
.data()
.pluck(5)
.reduce( function (a, b) {
return a + b.replace(/[^\d]/g, '')*1;
}, 0) / rows.count();
salaryAvg = $.fn.dataTable.render.number(',', '.', 0, '$').display( salaryAvg );
var ageAvg = rows
.data()
.pluck(3)
.reduce( function (a, b) {
return a + b*1;
}, 0) / rows.count();
return $('<tr/>')
.append( '<td colspan="3">Averages for '+group+'</td>' )
.append( '<td>'+ageAvg.toFixed(0)+'</td>' )
.append( '<td/>' )
.append( '<td>'+salaryAvg+'</td>' );
},
dataSrc: 2
}
} );
} );
Is there a way to use the columnsToggle option, but have the toggle hide columns instead of removing them from the DOM? The reason I ask is I need to assign classes to certain cells, and right now I can only come up with 2 ways:
var table = $('#example').DataTable();
var row = table.row('#row_'+d.data[i].ID);
var node = row.node();
$(node).find('.cssCompTot').addClass('Warn');
or
$(node). find('td').eq(7).addClass('Warn');
The problem with either method is, if the table column is set to be hidden on load (I am using cookies to allow a user to hide columns on load) this will never find the cell that needs to have the class hidden because it is removed from the DOM.
The other problem with the 2nd example is, if different columns are hidden in front of column 7, the position will change as well and the class is applied to the wrong cell.
I have tried using:
table.row.cell(this.index(),7).node().addClass('Warn')
as well as
$( table.row.cell(this.index(),7).node() ).addClass('Warn')
Hi,
i'm using datatable plugin and works well except when i try to search records that contains apostrophs.
The problem is that the
$requestData['search']['value'])
doesn't pass the apostroph from the ajax function i have in the master file...
This is the code in the master page:
$(document).ready(function() {
$.fn.dataTable.moment( 'DD/MM/YYYY');
$("#search").html($("#search").html().replace(//g, '''));
var dataTable = $('#<? echo $sezione; ?>-grid').DataTable( {
language: { search: "Cerca" ,
"info": "Comuni in elenco: _TOTAL_",
"sLengthMenu": "Mostra _MENU_ Comuni per pagina",
paginate: {
"next": "<i class='fas fa-arrow-alt-circle-right'></i>",
"previous": "<i class='fas fa-arrow-alt-circle-left'></i>",
}
},
"processing": true,
"serverSide": true,
"stateSave": false,
"searching": true,
"ajax":{
url :"<? echo $sezione; ?>-grid-data.php", // json datasource
type: "post", // method , by default get
error: function(){ // error handling
$(".<? echo $sezione; ?>-grid-error").html("");
$("#<? echo $sezione; ?>-grid").append('<tbody class="<? echo $sezione; ?>-grid-error"><tr><th colspan="3">Nessun dato presente.</th></tr></tbody>');
$("#<? echo $sezione; ?>-grid_processing").css("display","none");
}
}
} );
});
any help for me?
Thanks in advance
Hi i've a child rows from ajax call. I need to close all child opened when user change page.
How can do it?
Thank you
I return this in the controller.
return Json(new { listOfPath = test, data = listUser, draws = draw, recordsFiltered = recordsTotal, recordsTotals = recordsTotal }, JsonRequestBehavior.AllowGet);
in the column:
"columns": [
I can display object data
]
How takes object listOfPath in this column ??
I am trying to connect to an oracle database in my .net project. I am getting an error in the line
using (var db = new Database(settings.DbType, settings.DbConnection))
error is: unable to find the requested .net framework data provider. it may not be installed
do I need add a reference to something?
Hello.
I want to pass a data to my Datatable with structure like this
[{mainValue: 1, additionalValue: 'one'}, {mainValue: 2, additionalValue: 'two'}... and so on]
and then in resulting table get a cells in format like this (adding main value as text inside a cell and second value as data-attribute):
<td data-value="one">1</td>
<td data-value="two">2</td>
I know. that I can export 'mainValue' by columns.data option but how can I adding data-attribute with additional value?
Passing an async function to settings.ajax causes an "xhr.abort is not a function" error when reload is called:
Testcase:
http://live.datatables.net/kevuqoro/1/edit?html,js,console,output
Code
var tableAsync = $('#async').DataTable({
ajax: async (dtAjaxData, callback) => {
callback({
draw: dtAjaxData.draw,
recordsTotal: 0,
recordsFiltered: 0,
data: [],
});
},
});
tableAsync.ajax.reload();
Error
jquery.dataTables.js:7582 Uncaught TypeError: xhr.abort is not a function
at __reload (VM48 jquery.dataTables.js:7582)
at _Api.<anonymous> (VM48 jquery.dataTables.js:7644)
at _Api.iterator (VM48 jquery.dataTables.js:7029)
at _Api.<anonymous> (VM48 jquery.dataTables.js:7643)
at Object.reload (VM48 jquery.dataTables.js:7196)
at HTMLDocument.<anonymous> (<anonymous>:26:19)
at j (VM47 jquery-1.11.3.min.js:2)
at Object.fireWith [as resolveWith] (VM47 jquery-1.11.3.min.js:2)
at Function.ready (VM47 jquery-1.11.3.min.js:2)
at HTMLDocument.J (VM47 jquery-1.11.3.min.js:2)