I have some custom header-level elements that have behavior that I would like to maintain on the fixed header. Does anyone know if the created fixed position table has any reference to the dataTable it originated from? I haven't noticed anything that consistently ties it to the table that created it, so far. Just want to make sure there isn't anything out-of-box that I'm missing before I create my own solution. Thanks in advance!
DataTable version: 1.10.20
FixedHeaders (v3.1.6): Any reference to original table?
How to incorporate Datatable in JQuery Onclick Function
I have an li
<li id="clientshowall"><a href="#"><span>Show All Clients</span>
// This Function retrieves all the Clients from my mysql database.
$(function(){
$("#clientshowall").on('click', function(){
$.ajax({
method: "GET",
url: "client_tables.php",
}).done(function( data ) {
var result= $.parseJSON(data);
var string='
| customer Number | First Name | Last Name | Email Address | Cell Phone | '; /* from result create a string of data and append to the div */ $.each( result, function( key, value ) { string += "
|---|---|---|---|---|
| "+value['customer_number']+ " | " +value['first_name']+ " | " +value['last_name']+ " | " +value['email']+ " | " +value['primary_phone']+ " |
';
$("#payments").html(string);
});
});
});
See Attached of the table.
I would like to use datatables in the above function, but I do not know how to incorporate into this function. If some one caould give me a pointer I would be most appreciative.
thanks

Automatic selection of an added row
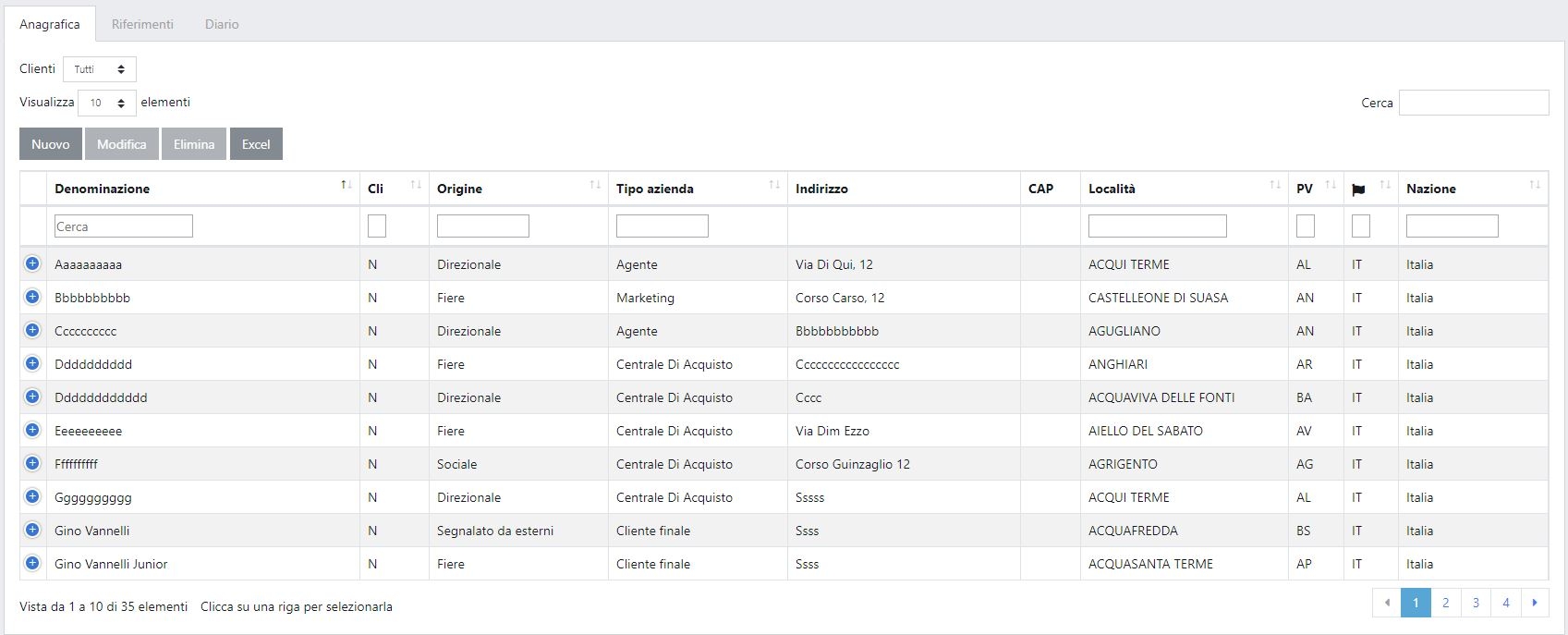
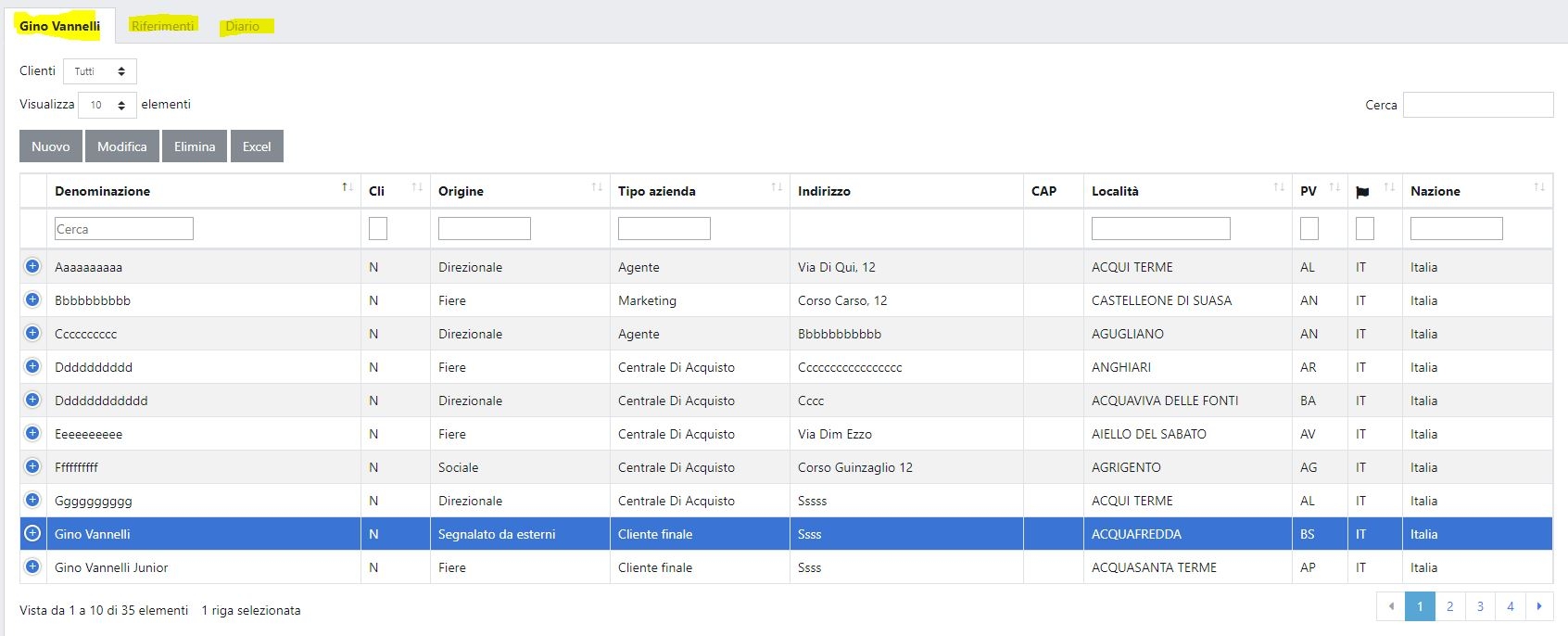
I am a satisfied Editor user in serverside mode and bootstrap4 with pagination.
I use tabs for parent / child editing and pagination (see image).


I would like a new row added in "Anagrafica" to be automatically selected in order to enable the "Riferimenti" and "Diario" tabs for inserting new data without looking for the row in the pages in alphabetical order.
The selected page should become the one where the row is located and it should be highlighted.
Is it possible to do such a thing?
Thank you,
Giuseppe
Creating Dynamic Nested Tables
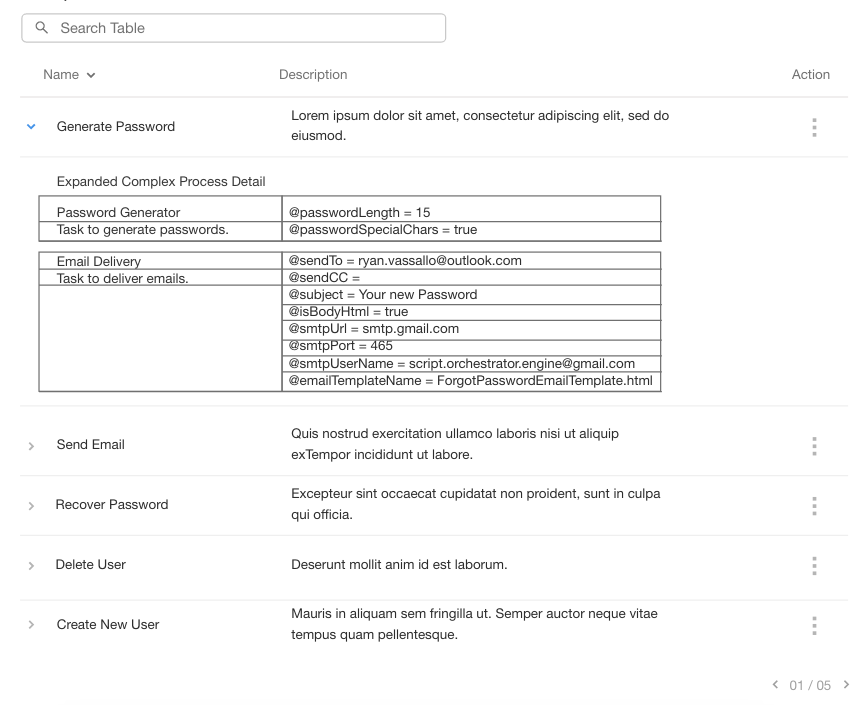
Would it be possible to create something like this picture?

I am able to create the main table and the child row but I am at a loss how to create a dynamic number of tables with dynamic data.
Atm my thinking is, I need to create the HTML shell first and then add the data to the shells but I run into the problems of creating the shells and giving them a custom ID (which would be an object from the json file).
I was also thinking about instead of multiple tables, I would have 1 inner table in the child row, and use single td's with lists in them to show all the data.
I'm not sure how to go about this.
Adding data attributes depending on ajax data
Hello.
I want to pass a data to my Datatable with structure like this
[{mainValue: 1, additionalValue: 'one'}, {mainValue: 2, additionalValue: 'two'}... and so on]
and then in resulting table get a cells in format like this (adding main value as text inside a cell and second value as data-attribute):
<td data-value="one">1</td>
<td data-value="two">2</td>
I know. that I can export 'mainValue' by columns.data option but how can I adding data-attribute with additional value?
Datatable only shows one entry
I am building a web app with firestore as its database. Currently, I am retrieving all documents from a collection then injecting those documents into a datatable using an array. The problem is, only one document is shown and the collection has 10 documents within it. What could be the problem? Below is the code:
html:

<table class="table table-striped table-bordered" style="width:fit-content; " id="mydatatable">
<thead>
<tr>
<th scope="col">Document id</th>
<th scope="col">title</th>
<th scope="col">details</th>
<th scope="col">timestamp</th>
<th scope="col">name</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="col">Document id</th>
<th scope="col">title</th>
<th scope="col">details</th>
<th scope="col">timestamp</th>
<th scope="col">name</th>
</tr>
</tfoot>
</table>
javascript:
db.collection("Emergency_Feeds").orderBy("timestamp","desc").get().then(function(querySnapshot) {
querySnapshot.forEach(function(doc) {
// doc.data() is never undefined for query doc snapshots
console.log(doc.id, " => ", doc.data());
var documentId = doc.id;
var username = doc.data().name;
var emTitle = doc.data().title;
var emDets = doc.data().details;
var emTimeDate = doc.data().timestamp.toDate();
tableData =[
[
documentId,
emTitle,
emDets,
emTimeDate,
username
]
]
console.log('Data:'+tableData);
$('#mydatatable').DataTable( {
retrieve: true,
data:tableData
} );
});
});
Cannot edit row when the primary key is a string contains space
Hi,
I have a table that contains 2 columns:
+-------------+-----------+
| category | level |
+-------------+-----------+
| Cat | 1 |
| Cat A | 2 |
| Cat B | 1 |
| .... | ... |
+-------------+-----------+
on Client Side I create a simple editor:
editor = new $.fn.dataTable.Editor({
ajax: url + "json",
table: "#detail",
fields: [
{
label: "Category",
name: "category",
type: "display"
},
{
label: "level",
name: "level"
},
]
});
on Server Side (PHP):
$DB = $this->editorlib->getDatabase();
$ed = new Editor($DB, "category_table","category");
$ed->debug(true);
$ed->fields(
Field::inst('category')->set(false),
Field::inst('level')
);
$ed->process($_POST);
$ed->json();
When I tried to update Cat A level value to another value (3), the row is not updated but a new row with category value '0', and level value 3 inserted instead.
+-------------+-----------+
| category | level |
+-------------+-----------+
| Cat | 1 |
| Cat A | 2 |
| Cat B | 1 |
| 0 | 3 |
+-------------+-----------+
Debug log:
{
"data":[
{
"DT_RowId":"row_0",
"category":"0",
"level":3
}
],
"debug":[
{
"query":"SELECT category as \"category\" FROM category_table WHERE category = :where_0 ",
"bindings":[
{
"name":":where_0",
"value":"0",
"type":null
}
]
},
{
"query":"UPDATE category_table SET level = :level WHERE category = :where_0 ",
"bindings":[
{
"name":":level",
"value":"3",
"type":null
},
{
"name":":where_0",
"value":"0",
"type":null
}
]
},
{
"query":"SELECT category as \"category\", level as \"level\" FROM category_table WHERE category = :where_0 ",
"bindings":[
{
"name":":where_0",
"value":"0",
"type":null
}
]
}
]
}
From the log above we can see that the binding for ':where_0' is incorrect. It should be "Cat A".
However if I edit the 'Cat' Category, it works fine.
If it's possible, I would like to avoid changing the database structure and add a new primary key.
Thank you.
Danny.
Uikit
Is the uikit version likely to come out soon? Thank you!
Call rendered data field in CreatedRow
Hi,
i would like to check in CreatedRow if a rendered field is negative number or not so that i color red the font or the cell background.
How to refer to the data:null field ?
eg.
if(data.field1 > 0 ) { // works if field1 was not rendered
$(row).find('td:eq(11)').css('color', 'green');
}
FixedColumns not working !
My table is RowSpan type.

My code.


Customizing the page numbers to show in pagination using jquery datatables
Hi,
I am using jquery datatable and I am getting the total no of records. I just can't figure out how to set the value for page numbers. note: I am using custom pagination. Only thing I want to modify is total Pages so I can implement my own pagination. similar to this question(). but I am using 1.10.20. Is there any possible solutionhttps://stackoverflow.com/questions/16424147/how-to-display-numbers-only-in-pagination-of-jquery-datatables
Prevent automatic ajax call with deferloading but without serverside processing
Just wondering is there a way to prevent an automatic ajax call on the initial load without using serverSide processing? I'm using asp core, and since the library isn't supported, I been replicating functionalities on the server. I read in the manual that deferLoading does what I need it to, but I need serverSide to be set to true. Is there a way around this? This is causing problems to fail on the server as certain criteria is not filled in yet.
Translate hour and minute in time picker

How can we translate "Hour" and "Minute" to other languages in the timepicker?
Multiple If Statements within a rowCallback
I'm trying to have more than 1
--------1---------
if(condition){
do this...
}
else{
else...
}
--------2---------
if(condition){
do this...
}
else{
else...
}
but I get a json format error?
Can't we save the dragged columns to its new position ?
Can't we save the dragged columns to its new position even after the user log-in again and if he wants to see the dragged columns ?
Buttons: rendered html different according to the environment
DT_TypesHoraires = $("#DT_TypesHoraires").DataTable({
dom: 'Bfrtip',
buttons: [
'copyHtml5',
{
text: 'TSV',
extend: 'csvHtml5',
fieldSeparator: ';',
extension: '.csv',
bom: true,
attr: {
id: 'btnExportTypesHoraires'
}
}
],
Uncaught ReferenceError: KTAppOptions is not defined
Can anyone give me the reason why jqery js is throwing this error "Uncaught ReferenceError: KTAppOptions is not defined"?
Below are scripts that is added into code in the same orders.
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script src="~/js/scripts.bundle.js"></script>
<script src="~/js/datatables.bundle.min.js" type="text/javascript"></script>
<script src="~/js/dataTables.editor.min.js" type="text/javascript"></script>
Please provide your valuable feedback on this or please suggest what I am missing to include like any datatable js is miss or not.
Thanks,
Buttons: rendered html different according to the environment
Hello,
I'm trying to customize the buttons behaviour in my tables.
So far, I try the following markup:
DT_TypesHoraires = $("#DT_TypesHoraires").DataTable({
dom: 'Bfrtip',
buttons: [
'copyHtml5',
{
text: 'TSV',
extend: 'csvHtml5',
fieldSeparator: ';',
extension: '.csv',
bom: true,
attr: {
id: 'btnExportTypesHoraires'
}
}
],
In my dev environment I get the following html:
<button class="dt-button buttons-csv buttons-html5" tabindex="0" aria-controls="DT_TypesHoraires" type="button" id="btnExportTypesHoraires"><span>TSV</span></button>
But in my production environment I get the following:
<a class="dt-button buttons-csv buttons-html5" tabindex="0" aria-controls="DT_TypesHoraires" href="#"><span>TSV</span></a>
This does not suit me. How can I get the same html markup in production than in development?
Thanks.
Select2 ad Editor
It would be possible for Editor users to have a complete example to use select2 instead of select especially in edit?.
Using select2 instead of edit without modifying php works perfectly but in the edit mode does not preserve the value of the field...
Field::inst( 'clienti.cli_naz' )
->options( Options::inst()
->table( 'nazioni' )
->value( 'naz_cod' )
->label( ['naz_nome','naz_cod'] )
->render( function ( $row ) {
return $row['naz_nome'].' ('.$row['naz_cod'].')';
} )
->order( 'naz_nome ASC' )
)
{
label: "Nazione",
name: "clienti.cli_naz",
type: "select2",
opts: {
// placeholder: "",
allowClear: false,
initialValue: true,
},
// type: "select",
// def: "IT",
// placeholderDisabled: true
},
Thank you,
Giuseppe
i used the destroy function to reload the table and data but the table is not loading please help
function get_all()
{
$('#tbl-category').dataTable().fnDestroy();
$.ajax({
url : "../php/all_category.php",
type : "GET",
dataType : "JSON",
success:function (data) {
$('#tbl-category').dataTable({
"aaData": data,
"scrollX": true,
"aoColumns": [
{"sTitle": "Category", "mData": "catname"},
{
"sTitle": "Status", "mData": "status", "render": function (mData, type, row, meta) {
if (mData == 1) {
return '<span class="label label-info">Active</span>';
}
else if (mData == 2) {
return '<span class="label label-warning">Deactive</span>';
}
}
},