<div class="col-lg-12">
<table id="myTable" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>Id</th>
<th>Year</th>
<th>Company</th>
<th>Line</th>
<th>BaseColor</th>
<th>BaseDescription</th>
<th>AccentColor</th>
<th>AccentDescription</th>
<th>PartNumber</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<script type="text/javascript" charset="utf-8">
var editor;
$(document).ready(function () {
uploadEditor = new $.fn.dataTable.Editor({
ajax:"{{url_for('adminpanel_uploadcolorstabledata')}}",
table: "#myTable",
idSrc: 'Id',
fields: [
{
label: "Upload File:",
name: "upload_file",
type: "upload",
clearText: "Clear",
},
],
});
$('#myTable').DataTable(
{
"processing": true,
"serverSide": true,
"ajax": "{{ url_for('adminpanel_colorstabledata')}}",
dom: 'Blfrtip',
"columns": [
{ "data": "Id", "visible": false, "searchable": false },
{ "data": "Year" },
{ "data": "Company" },
{ "data": "Line" },
{ "data": "BaseColor" },
{ "data": "BaseDescription" },
{ "data": "AccentColor" },
{ "data": "AccentDescription" },
{ "data": "PartNumber" },
],
order: [1, 'asc'],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{ extend: "create", text:"upload",editor: uploadEditor} ,
"colvis",
"csv"
],
}
);
});
</script>
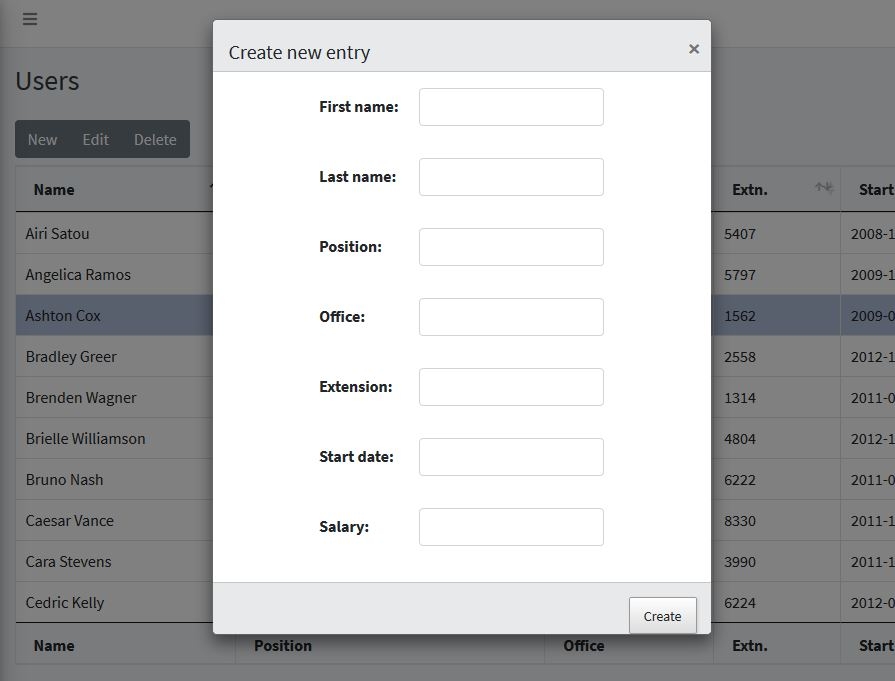
Description of problem:
When I try to click the choose file button it doesn't open anything to choose file from. By that I meant it doesn't open a file browser in windows. I am not sure what is causing this issue but I might suspect it is a bootstrap 4 issue.
Here are all the stylesheet and javascript libraries I am using:
<head>
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='bootstrap-4.4.1-dist/css/bootstrap.min.css') }}" crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='DataTables-1.10.21/css/dataTables.bootstrap4.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='Buttons-1.6.2/css/buttons.bootstrap4.min.css') }}" crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='Select-1.3.1/css/select.bootstrap4.min.css') }}" crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='ColReorder-1.5.2/css/colReorder.bootstrap4.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='FixedHeader-3.1.7/css/fixedHeader.bootstrap4.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='RowReorder-1.2.7/css/rowReorder.bootstrap4.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='Responsive-2.2.4/css/responsive.bootstrap4.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='select2-4.0.13/css/select2.min.css') }}"
crossorigin="anonymous">
<link rel="stylesheet" type="text/css"
href="{{ url_for('static', filename='Editor-1.9.2/css/editor.bootstrap4.min.css') }}" crossorigin="anonymous">
</head>
<script>
<script src="{{ url_for('static', filename='jquery-3.5.1/jquery-3.5.1.min.js') }}" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"
integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='bootstrap-4.4.1-dist/js/bootstrap.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{url_for('static', filename='DataTables-1.10.21/js/jquery.dataTables.min.js')}}"
crossorigin="anonymous"></script>
<script src="{{url_for('static', filename='DataTables-1.10.21/js/dataTables.bootstrap4.min.js')}}"
crossorigin="anonymous"></script>
<script src="{{url_for('static', filename='Select-1.3.1/js/dataTables.select.min.js')}}"
crossorigin="anonymous"></script>
<Script src="{{url_for('static', filename='FixedHeader-3.1.7/js/dataTables.fixedHeader.min.js')}}"
crossorigin="anonymous"></Script>
<script src="{{url_for('static', filename='Responsive-2.2.4/js/dataTables.responsive.min.js')}}"
crossorigin="anonymous"></script>
<Script src="{{url_for('static', filename='ColReorder-1.5.2/js/dataTables.colReorder.min.js')}}"
crossorigin="anonymous"></Script>
<Script src="{{url_for('static', filename='RowReorder-1.2.7/js/dataTables.rowReorder.min.js')}}"
crossorigin="anonymous"></Script>
<Script src="{{url_for('static', filename='percentageBars/percentageBars.js')}}" crossorigin="anonymous"></Script>
<script type="text/javascript" src="{{ url_for('static', filename='Editor-1.9.2/js/dataTables.editor.min.js') }}"
crossorigin="anonymous"></script>
<script type="text/javascript" src="{{ url_for('static', filename='Editor-1.9.2/js/editor.bootstrap4.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='Buttons-1.6.2/js/dataTables.buttons.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='Buttons-1.6.2/js/buttons.bootstrap4.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='Buttons-1.6.2/js/buttons.colVis.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='Buttons-1.6.2/js/buttons.html5.min.js') }}"
crossorigin="anonymous"></script>
<script src="{{ url_for('static', filename='select2-4.0.13/js/select2.min.js') }}" crossorigin="anonymous"></script>
<script src="https://momentjs.com/downloads/moment.js" crossorigin="anonymous"></script>
</script>
Also, I am using flask(python) as a backend but I don't see it as an issue though!