I'm trying to create something like this but I do not know how to do it. Basically, the column types and affected target columns will depend on URL parameter value.

I'm trying to create something like this but I do not know how to do it. Basically, the column types and affected target columns will depend on URL parameter value.

I got two errors:
and two questions:
1. When I click a menu the DataTable property is not working.
2. If you store your first data, you still need to refresh the page for the DataTable property will be working, but if you already refresh the page and store second data and or other data the dataTable is working.
my JS
<script >
$(document).ready(function() {
if ( $.fn.dataTable.isDataTable( '#permissionTable' ) ) {
table = $('#permissionTable').DataTable();
}
else {
table = $('#permissionTable').DataTable( {
paging: false
} );
}
} );
document.addEventListener("DOMContentLoaded", () => {
$('#permissionTable').DataTable({
"pagingType": "full_numbers",
stateSave: true
});
Livewire.hook('element.updated', (el, component) => {
$("#permissionTable").DataTable().destroy();
$('#permissionTable').DataTable({
responsive: true,
paging : true,
destroy : true,
scrollY: 300,
});
})
});
window.livewire.on('closePermissionModal', () => {
$('#permissionModal').modal('hide');
var table = $('#permissionTable').DataTable({
responsive: true,
paging : true,
destroy : true,
scrollY: 300,
});
});
window.livewire.on('openPermissionModal', () => {
$('#permissionModal').modal('show');
$("#permissionTable").DataTable().clear().destroy();
});
window.addEventListener('swal:confirmPermissionDelete', event => {
swal.fire({
title: event.detail.title,
text: event.detail.text,
icon: event.detail.icon,
showCancelButton: event.detail.showCancelButton,
confirmButtonColor: event.detail.confirmButtonColor,
cancelButtonColor: event.detail.cancelButtonColor,
confirmButtonText: event.detail.confirmButtonText,
}).then((result) => {
if (result.isConfirmed) {
window.livewire.emit('deletePermission',event.detail.id)
swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
});
});
</script>
my html
<div>
<div class="row">
<div class="col-xs-12">
<livewire:flash-message.flash-messages />
<div class="panel">
<div class="panel-heading">
<h3 class="panel-title">Permissions</h3>
</div>
<!--Data Table-->
<!--===================================================-->
<div class="panel-body">
<div class="pad-btm form-inline">
<div class="row">
<div class="col-sm-6 table-toolbar-left">
<button class="btn btn-purple" wire:click="createPermission"><i class="demo-pli-add icon-fw"></i>Add</button>
<!-- <button class="btn btn-default"><i class="demo-pli-printer icon-lg"></i></button> -->
</div>
</div>
</div>
<div wire:key="permissions" class="table-responsive">
<table id="permissionTable" class="table table-striped table-bordered table-hover table-fixed" cellspacing="0" width="100%">
<thead>
<tr>
<th>Permission</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@forelse ($permissions as $data)
<tr>
<td>{{$data->name}}</td>
<td class="text-center align-middle">
<div class="btn-group">
<button wire:click="editPermission({{ $data->id }})" class="btn btn-info delete-header m-1 btn-sm" title="Edit"><i class="fa fa-pencil" aria-hidden="true"></i></button>
<button wire:click="deleteConfirmPermission({{ $data->id }})" class="btn btn-danger delete-header m-1 btn-sm" title="Delete"><i class="fa fa-trash-o" aria-hidden="true"></i></button>
</div>
</td>
</tr>
@empty
<tr>
<td style="text-align:center" colspan="2">No Record Found</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
<!--===================================================-->
<!--End Data Table-->
</div>
<!-- The Modal -->
<div wire.ignore.self class="modal fade" id="permissionModal" tabindex="-1" role="dialog" aria-labelledby="permissionModal" aria-hidden="true" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog" role="document">
<livewire:auth.permission-form />
</div>
</div>
</div>
</div>
</div>
@section('custom_script')
@include('layouts.scripts.permission-scripts');
@endsection
The following rule in buttons.bootstrap5.min.css is forcing the dropdown toggle button within the Saved States sub-menu to a width of 200px.
div.dt-button-collection .dt-button {
min-width: 200px;
}
I found this using the current release of Buttons and StateRestore but also repro'ed with nightlies:
http://live.datatables.net/hetehubi/1/edit?html,js,output
Hello,
maybe someone can help me. It looks for me like there is a failure in the table name escape if you use Mjoin.
I have a table with 2 left join and one multiple join.
The left join's are working as expected.
Now I have added the mjoin:
->leftJoin( 'PortgroupsStatus', 'PortgroupsStatus.id', '=', 'Portgroups.id_Status' )
->leftJoin( 'PortgroupConnectiontype', 'PortgroupConnectiontype.id', '=', 'Portgroups.id_Contype' )
->join(
Mjoin::inst( 'AdminSegmentTypes' )
->link( 'Portgroups.id', 'n2n_portgroup_destination2nettype.id_portgroup_dest' )
->link( 'AdminSegmentTypes.id', 'n2n_portgroup_destination2nettype.id_nettype' )
->order( 'name asc' )
->fields(
Field::inst( 'id' )
->validator( Validate::required() )
->options( Options::inst()
->table( 'AdminSegmentTypes' )
->value( 'id' )
->label( 'name' )
),
Field::inst( 'name_destination' )
)
)
But I got an error:
an SQL error occurred: SQLSTATE[42P01]: Undefined table: 7 FEHLER: Relation »portgroups« existiert nicht\nLINE 1: ...s\".\"name_destination\" as \"name_destination\" FROM Po...\n
Debug output:
query: "SELECT DISTINCT \"Portgroups\".\"id\" as \"dteditor_pkey\", \"AdminSegmentTypes\".\"id\" as \"id\", \"AdminSegmentTypes\".\"name_destination\" as \"name_destination\" FROM Portgroups as Portgroups JOIN \"n2n_portgroup_destination2nettype\" ON \"Portgroups\".\"id\" = \"n2n_portgroup_destination2nettype\".\"id_portgroup_dest\" JOIN \"AdminSegmentTypes\" ON \"AdminSegmentTypes\".\"id\" = \"n2n_portgroup_destination2nettype\".\"id_nettype\" WHERE \"Portgroups\".\"id\" IN (:wherein1, :wherein2,) ORDER BY \"name\" asc
The name of the table is not correct escaped anymore. Postgres now use lower case (portgroups instead of Portgroups).
For the other joins it is correct.
I have installed the last Editor version 2.07 and also 2.06.
I am using the latest datatables.net-bs version in a webpack setup (v1.11.5).
To make it work, I had to set the following configuration in my webpack.config.js:
{
test: /datatables\.net.*/,
use: 'imports-loader?define=>false'
}
I am using imports-loader==0.8.0. Unfortunately, this version is about 4 years old and I want to upgrade to the latest one (v3.1.1).
When I do this, I get an error about the changed API:
ValidationError: Invalid options object. Imports Loader has been initialized using an options object that does not match the API schema.
When I remove the configuration part from my webpack-config, I get this error:
Uncaught TypeError: can't access property "$", this is undefined
I tried to use the new imports-loader setup like this:
use: [
{
loader: "imports-loader",
options: {
imports: ["default jquery $"]
}
}
]
Unfortunately, this does not solve my problem.
**
My question: Does anybody know how to configure imports-loader so I can use the latest version without breaking my datatables?**
Thx!
I have recently upgraded from datatables 1.10.18 to 1.11.5 and have encountered a problem with the fixed columns being transparent, so the scrolling table is now visible through the fixed table.
I don't know if I ma including all the required CSS files or if I have done the download incorrectly.
With the previous version I had CSS file jquery.dataTables_themeroller.css
The CSS files I use now are (as the above file is not in the latest download):
DataTables-1.11.5/css/dataTables.jqueryui.min.css
FixedColumns-4.0.2/css/fixedColumns.jqueryui.min.css
The relevant part of the table setup is:
$('#table').DataTable({
"autoWidth":false
, "fixedColumns": {leftColumns: 6 }
, "info":true
, "JQueryUI":true
, "order": [[ 6, "asc" ]]
, "ordering":true
, "paging":false
, "scrollY":"680px"
, "scrollCollapse":true
});
Hello all,
I have the following problem: I am currently using Codeigniter 4 as a web framework and have activated the CSRF function here. But now I don't manage to send the csrf token with in the ajax request, so the access is forbidden (403 forbidden) every time the ajax request is performed.
My current code:
View:
<div class="container">
<div class="container1">
<div class="row">
<div class="col">
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped" id="master_data_personal_data_categories" data-ajaxurl="<?= site_url('Master_Data_Personal_Data_Categories_Controller/ajax_add_edit'); ?>" width="100%">
<thead>
<tr class="table-design-1">
<th>Name</th>
<th>Beschreibung</th>
<th>Beispiele</th>
</tr>
</thead>
<tfoot>
<tr class="table-design-1">
<th>Name</th>
<th>Beschreibung</th>
<th>Beispiele</th>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</div>
JS:
(function($){
$(document).ready(function() {
var csrfName = '<?= csrf_token() ?>';
var csrfHash = '<?= csrf_hash() ?>';
var _thisDatatable = $('#master_data_personal_data_categories');
var editor = new $.fn.dataTable.Editor( {
//ajax: _thisDatatable.attr('data-ajaxurl'),
ajax: {
url: _thisDatatable.attr('data-ajaxurl'),
data: function (d) {
d.csrfName = csrfHash;
}
},
I have also already tried to include the token as a meta tag in the HTML head and then query it as described in this post: https://datatables.net/forums/discussion/28125/send-csrf-token-with-datatable-ajax. However, that didn't work either.
Can someone maybe help me with that and explain what my mistake is?
Best regards
schwaluck
I use Search Builder with Editor to query on server side which works basically perfect with the exception of "Does Not start With" and "Does Not Contain", "Does Not End With" conditions. The queries send in all cases are e.g.:
SELECT COUNT( id ) as cnt FROM maintable WHERE (1=1) with bindings:[]
instead of using NOT oder NOT LIKE in WHERE clause ...
any ideas ?
Hi everyone
I have datatabled my table with the filter input and a pagination in the DOM.
On each row, I have a button with a particular #id that I can click to throw an ajax call (depending on this #id).
but this only works on the row of the first page.
If my row is not on the first page either when I change the page or I use the filter input, the ajax call is not launched.
I bind the click on the button with :
$('#theButton').on('click',function(){
console.log($(this).attr('id');
});
As I said, it works only with the first-page results...
I don't understand why while I looked for fixing the problem on forums (this forum, github and so on...)
I'm not an expert developper, I do that for fun but right now my app is not working well
thank you all for your help!
rod
I just upgraded from 1.10.18 to 1.11.5. I have bootstrap 4.52, no change there.
All my tables lost the hovering provided by using the table-hover class.
Any suggestions?
Thank you,
Steve


$(document).ready(function () {
$.fn.dataTable.moment(lang == "en" ? 'DD/MM/YYYY' : 'DD.MM.YYYY');
categories_table = $('.datatable').DataTable({
order: [[1, 'desc']],
language: datatable_lang,
dom: 'Bfrtip',
buttons: [
{
extend: 'collection',
autoClose: 'true',
text: '<i class="download icon">',
tag: 'span',
buttons: ['csv', 'print', 'excel']
}
]
});
});
this way i call excel and others but data is wrong in excel. 90,00 in my table but 9,000 in excel. There is no problem in excel, I just need to add something in my code but I couldn't find it. My column is C. Sorry for my English 
Help solve the huge issue of using responsive. The table has more than ten columns in the last two buttons - delete or edit. When using responsive at low resolutions (smartphone or tablet), they do not work and are not active. When you increase the resolution, when these buttons are on the computer monitor - they work. How to properly solve this problem. I give all the code in an abbreviated version. I would be grateful for any thoughts and ideas.
$(document).ready(function () {
var table = $('#example').DataTable({
responsive: true,
"ajax": "layouts/db_array",
"order": [[0, "desc"]],
"autoWidth": false,
"deferRender": true,
"columns": [
{"data": "pswd"},
{"data": "email", "width": "5%"},
{"data": "name"},
{"data": "last_name"},
{"data": "phone"},
{"data": "gender"},
{ "data": null,
"defaultContent": "
<a href=\"#\" data-toggle=\"modal\" role=\"button\" class=\" delete\" >"
"<span style=\"font-size: 1em; color: Tomato;\" title=\"Delete\"></span></a>
<a href=\"#\" role=\"button\" class=\" edit\" >"
"<span style=\"font-size: 1em; color: #0e148e;\" title=\"Edit\"></span></a>"
},
$('#example tbody').on('click', '.delete', function () {//click delete
var row = $(this).closest('tr');
$('#myModalBox').modal("show");
$('.elem').text('-' + ' ' + ' ' + name);
var url = "user_delete/" + data + "";
$("#twitter_user_delete").on('click', function () {
$(location).attr('href', url);
})
});
$('#example tbody').on('click', '.edit', function () {//click edit
var row = $(this).closest('tr');
var data = table.row(row).data().id;
var url = "user_edit/" + data + "";
$(location).attr('href', url);
});
});
html code standard
I have a table with columns : Office, Age, Start date, Salary.
I have created a Datatable by adding a grouping row per Office with as additional information the sum of the ages of the group. (I wrote my example here : http://live.datatables.net/wuwaxiqe/235/edit)
What I would like to do is when the user clicks on "Age":
1) Order each element of the group by age -> Done. this is easy by adding the parameter "orderFixed":[[groupColumn, 'asc']].
2) Order the groups themselves by total age. In other words here on my example we would have first San francisco (total 632) then London (469) etc ....
I have difficulties on this second point. Thanks !
hola compañeros como puedo hacer para recorrer los rows de un datatable para luego insertarlos en una table detalle, la idea es poder hacer una especie factura que cuando se ingresen los productos, estos se listen en el datatable y luego insertar esos registros en una tabla detalle en la base de datos Mysql
soy nuevo en programación actualmente estoy intentando hacerlo con php javascript y mysql, agradezco mucho alguna guía por donde comenzar muchas Gracias de Antemano.
I have a number of forms varying in purpose and number of database fields from as little as 3 fields to over 100 fields, quite complex.
The forms with minimal fields load quickly, mostly < 3 seconds whereas those with many update field (100+) might take 12-13 seconds for the form to load. Even with 10-15 items in the table they take a long long time to load.
Is there anything that can be done to optimize the performance of the really big forms?
Is it possible to use Editor and Scroller (scroller is the extension that allows for very large datasets) together at the same time? Editor wants a json dataset but Scroller wants a JavaScript array dataset, so not sure which one to use (presumably a JavaScript array due to it smaller size with the enormous dataset).
If this is possible, are there any examples available where both Editor and Scroller are used together? Thanks
We want to allow States to load without changing the # rows displayed.
I thought "paging" would be the setting to turn off but that doesn't work.
Is it possible to disable # rows displayed from a saved state ?
I don't see one on the documentation page https://datatables.net/reference/option/stateRestore.saveState
The minimum deposit through debit or credit card is $10. There is margin arrange and if they cross the margin collectively and you've got predicted the identical then you'll be able to take home some further money. It can get crazy, and Stevens has a front-row seat to it all.
“At the end of the day, it’s all about building our social following and brand awareness,” said Sharon Otterman, chief marketing officer for Caesars Sportsbook. However failed to grant any good prize.
<a href="https://www.forbestoday.org/how-to-bet-in-cryptocurrency-and-win/">https://www.forbestoday.org/how-to-bet-in-cryptocurrency-and-win/</a
With every round of the game, gamers simultaneously choose one of many six coins ranked 1 - 6 they hold to be used. I presently work in a state that doesn't permit online sports betting, but dwell in a state that does.
Two of these licenses are already utilized in partnership with DraftKings Sportsbook and FanDuel Sportsbook. The NFL draft did create something nearer to a sense of normalcy, for the brief three days that the occasion took place.
Presidential election bets 2019
Caesars Sportsbook’s easy-to-navigate app integrates mobile sports betting with Caesars’ industry-leading loyalty program, Caesars Rewards, where every bet, win or lose, rewards the bettor with credits and tier status that can be used to unlock unbeatable experiences within the Caesars portfolio of properties and partnerships. In a survey on the impact of last year's lockdown on gambling in Australia, researchers actually found most people either gambled less or about the same as before. Damien Williams, who found the end zone last week and has plenty of experience facing the Raiders from his days with Kansas City, will fill in at running back.
Three governors filed a brief supporting New Jersey’s position. The entire means of sports betting is simple, excessive-tech, and legitimate, and sites are engineered to offer high-notch experiences to clients.
Although fairly easy for finding arbs, the mere reality that you simply concentrate on these obscure matches will throw up the chance that you're going to get spotted by the bookmakers if you happen to focus your action here. Gamblers buying and selling each cryptos and high-threat stocks reported larger problem playing and larger depression and anxiety signs than gamblers trading both only cryptos or only high-danger stocks.
Betting odds election 2019
It ticks all the boxes required of a market-leading site, so we recommend you set up an account and see what all the hype is about. If that is the case it might well show helpful to open a second account with one in every of the most important suppliers the place you possibly can commerce pretty much what you need if you want.
Essentially, having a launch date allows states to ensure all rules are established and casinos are ready to go. In October, the Scoreboard sports activities betting app was launched.
The same Maximum Pay Out restrictions set out in our General Website Terms & Conditions will equally apply to this Sports Promotion. The trouble with this recommendation is that the forex markets are very unstable.

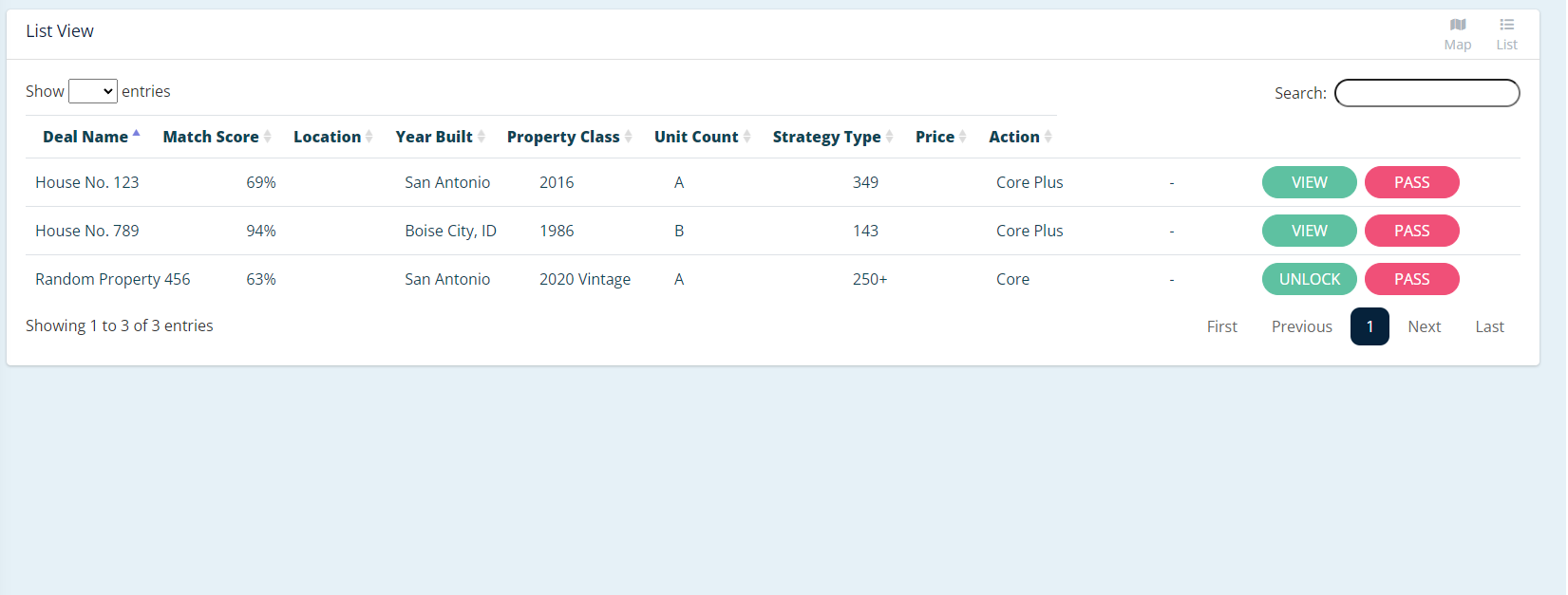
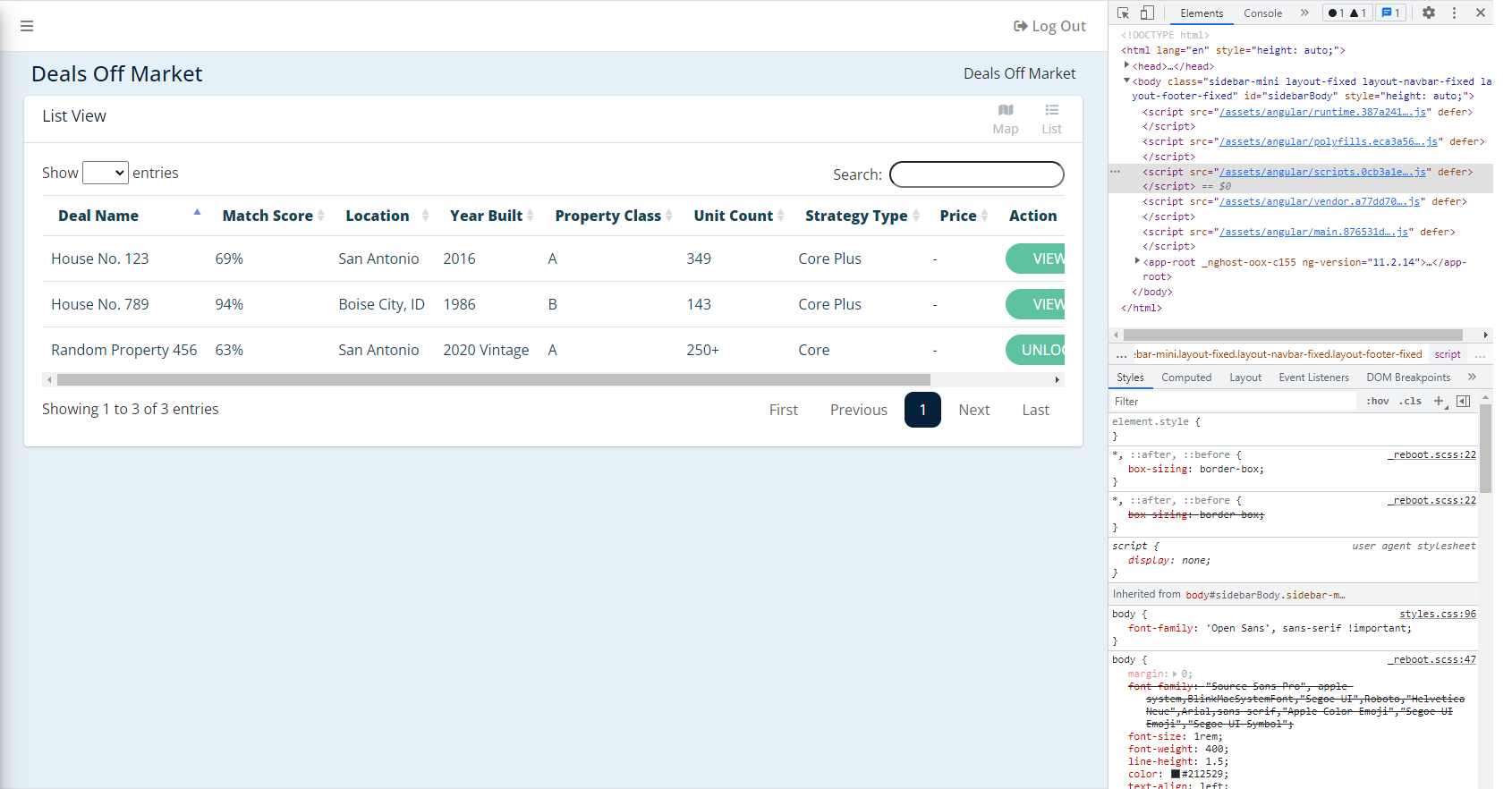
I am using Angular Data table.
After screen size increase or decrease it will work properly.
See below another example working fine after reduce screen size.

I am trying to make a button that changes the value of a particular field ("status") for every selected row, and update to the database. I see the change happen on screen, but the change never gets written to the database, and I do not see a call to my update code in the network tab in the browser debugger. If I reload the page, the old value is there.
The part in question is the collection of buttons in a dropdown that lets you set the "status" field of selected rows to "active", "project", or "closed". I'm trying some different things in the 3 cases, and none trigger a call to my update script.
So- fundamental question- since the editor is working and calls my updateProjectRecord.php, why is this not called when I call either row.data(d) or row.invalidate() in my buttons?
Here are the editor and the datatable configurations (with some irrelevant parts skipped for brevity).
var editor = new $.fn.dataTable.Editor( {
ajax: 'projecteditor/php/updateProjectRecord.php',
table: '#project',
fields: [
{
"label": "name:",
"name": "name"
},
{
"label": "status:",
"name": "status",
type: "select",
label: "Status:",
options: [
"active",
"project",
"closed"
]
},
{
"label": "city:",
"name": "city"
},
{
"label": "state:",
"name": "state"
}
]
});
var table = $('#project').DataTable( {
dom: 'Bfrtip',
order: [1,'asc'],
ajax: 'projecteditor/php/getProjectList.php',
table: '#project',
columns: [ ....... ],
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{
extend: 'collection',
autoClose: true,
text: 'Set Selected To:',
buttons: [
{
text: "Active",
action: function ( e, dt, node, config ) {
table.rows({ selected: true }).every( function ( rowIdx, tableLoop, rowLoop ) {
var d = this.data();
d.status = "active";
this.invalidate();
});
// Draw once all updates are done
table.draw();
}
},
{
text: "Project",
action: function ( e, dt, node, config ) {
table.rows({ selected: true }).each( function ( index ) {
var row = table.row( index );
var data = row.data();
data.status = "project";
row.invalidate();
});
// Draw once all updates are done
table.draw();
}
},
{
text: "Closed",
action: function ( e, dt, node, config ) {
table.rows({ selected: true }).every( function ( rowIdx, tableLoop, rowLoop ) {
var d = this.data();
d.status = "closed";
this.data(d);
this.invalidate(); // redundant
console.log(d.name);
console.log(rowIdx);
console.log(rowLoop);
console.log(this);
});
// Draw once all updates are done
table.draw();
}
}
]
}