Hello,
I am trying to create an attendance register for a local Club that lists attendee's, displays if Members or not, and populate Subs column with appropriate session payment and show total Subs £ for session.

I am using Bootstrap Toggle Button to trigger the events, including storing attendees to MySQL.

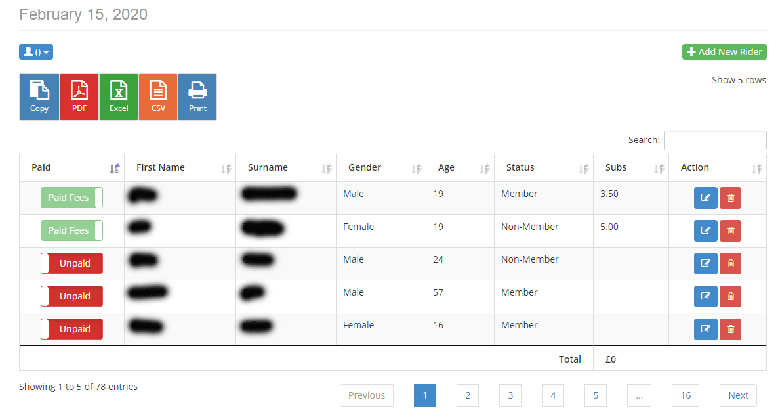
As you can see from the second image, it's all working fine apart from the total in the footer. I am trying to use the FotterCallback function to sum up the Subs column,
```$(document).ready(function(e){
$('#tblRiders').DataTable({
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 6 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
} );
// Total over this page
pageTotal = api
.column( 6, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 6 ).footer() ).html(
('£' + total)
);
},```
But this is obviously a static function that triggers on page load, which is not what I am aiming for. I have also tried
$('#example').DataTable().ajax.reload();
in the
$(document).on('change', '.toggleBtn', function(ev)
I have also tried o use the FooterCallback function inside the toggleBtn function, but I can't get it to work.
Any ideas?
Thanks in advance.