Hello,
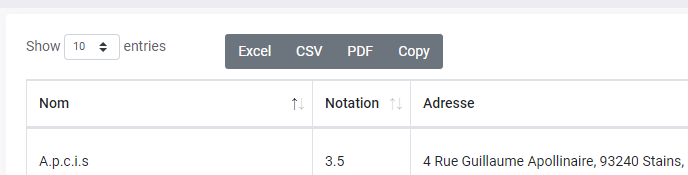
I have a little problem. I tried to style my painting as in the following example:

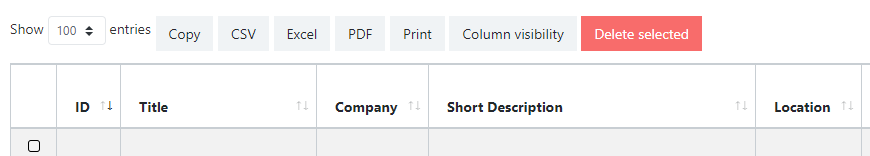
but I have the following result:

Also, I don't have the translation of my code.
$(document).ready(function () {
var x = $('#datatable').DataTable({
language: {
"url" : "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"
}
,
dom: 'lBfrtip',
buttons: [
'excel', 'csv', 'pdf', 'copy'
],
lengthMenu: [10, 25, 50, 100]
});
$('.dt-buttons.btn-group').attr('id', 'datatable_button');
var headerDatatable = $("<div class='row'></div>");
headerDatatable.append('<div class="col-sm-12 col-md-6"><div class="row"><div class="col-3" id="placeLength"></div>
<div class="col-9" id="placeButton"></div></div></div>');
headerDatatable.append($('<div class="col-sm-12 col-md-6"></div>').append($('#datatable_filter')));
$('#datatable_wrapper').append(headerDatatable)
$('#placeLength').append($('#datatable_length'))
$('#placeButton').append($('#datatable_button'))
var bodyDatatable = $("<div class='col-sm-12'></div>");
bodyDatatable = $("<div class='row'></div>").append(bodyDatatable.append($('#datatable')))
$('#datatable_wrapper').append(bodyDatatable)
var footerDatatable = $("<div class='row'></div>");
footerDatatable.append($('#datatable_info'));
footerDatatable.append($('#datatable_paginate'));
$('#datatable_wrapper').append(footerDatatable)
$('#datatable_info').wrap("<div class='col-sm-12 col-md-5'></div>")
$('#datatable_paginate').wrap("<div class='col-sm-12 col-md-7'></div>")
});
Can you help me, please?
Thank you