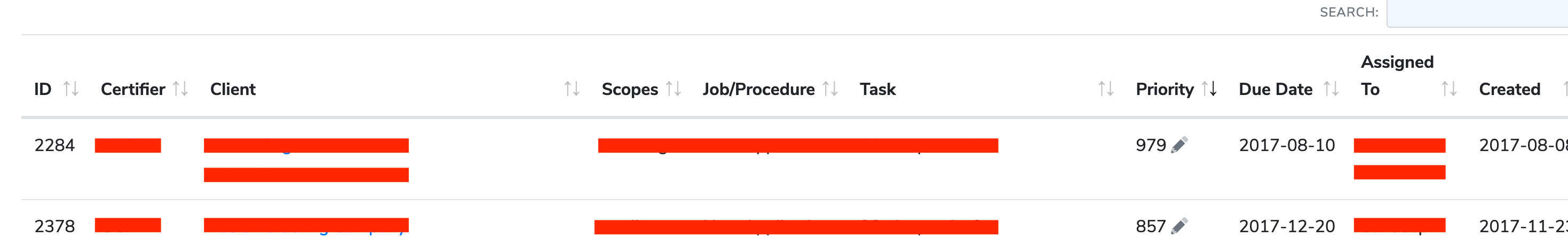
I have a table (below) which loads with column 6 being sorted.

After a user changes a value in the column and the page reloads, the table is sorted on column 0 and clicking column 6 to sort does nothing. I'm at a loss as to where the error is occurring. TIA.
From the debugger
index
Data source: DOM
Processing mode: Client-side
Draws: 1
Columns: 10
Rows - total: 1407
Rows - after search: 1407
Display start: 0
Display length: 25
My DT code is below.
$('table.tasks-index').dataTable({
"processing": true,
"responsive": true,
"lengthChange": true,
"paging": true,
"order": [6,'desc'],
"sDom": 'Plfrtip',
"pageLength": 25,
"lengthMenu": [ [25, 50, 75, -1], [25, 50, 75, "All"] ],
"initComplete":function () {
$('div.dataTables_filter label input').focus();
},
"columnDefs": [
{
"type": "num",
"targets": 6
}
],
"searchPanes": {
cascadePanes: true,
columns: [1,3,5],
orderable: false,
dtOpts:{
dom:"tp",
searching: false,
}
},
"stateSave": true,
"stateDuration": -1
}),