Hello Sir/Mam,
currently, I work in asp.net core 2.2.
I can display data using ajax
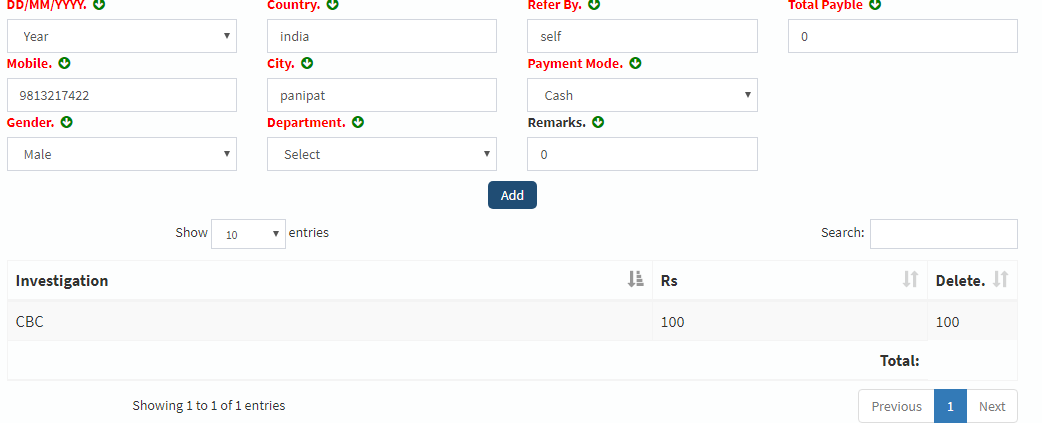
here are the code and image
<script>
$(document).ready(function () {
$('#example').DataTable({
"processing": true, // for show progress bar
"filter": true, // this is for disable filter (search box)
"ajax": {
"url": "../api/InvestigationAPI/indexx",
"dataSrc": ""
},
"columns": [
{ "data": "investigation", "autoWidth": true },
{ "data": "price", "autoWidth": true },
{ "data": "price", "autoWidth": true},
],
});
});
data display successfully. But here problem that how to display the sum of price column in the footer and in the total payable textbox
and how can I export data from this table I try many methods which mention here and also google
sorry for my English
thanks
</script>
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide