I have a datatable with 61 columns. 3 of these columns have a few lines with so many data, that it gives a very disruptive design for the user. So I want to control the columns width of these 3 columns. I've made a simple example and it works fine, when there is 5 columns. But I can't make it work with 61 columns.
What I want is like this picture from the 5 column datatable:

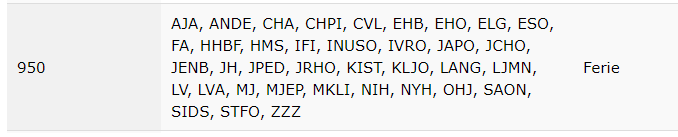
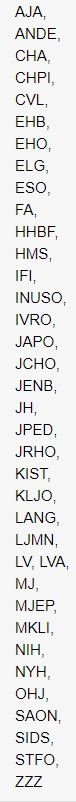
But when I increase the number of columns it will only show the data on top of each other, like this:

The code for the simpel 5 columns datatable that works fine looks like this:
$(document).ready(function() {
var table = $('#example').removeAttr('width').DataTable( {
ajax: "../cha_php/chabudget.php",
table: "#example",
scrollCollapse: true,
scrollX: true,
columnDefs: [
{ width: "25%", targets: [1,2] }
],
columns: [
{ data: "budget.nr" },
{ data: "laerer", render: "[, ].init" },//koden der kan vise flere lærere
{ data: "budget.fag" },
{ data: "budget.fordelt" },
{ data: "budget.lektioner" }
],
order: [[0, 'asc']]
} );
} );
Any ideas?
Claus