Hello,
When I use DataTable with colreorder 1.5.4 and colvis, columns showed in colvis buttons is not correctly ordered.
The jsfiddle show my problem : http://jsfiddle.net/yh0gsep9/
And this pucture : 
Thanks,
Charly
Hello,
When I use DataTable with colreorder 1.5.4 and colvis, columns showed in colvis buttons is not correctly ordered.
The jsfiddle show my problem : http://jsfiddle.net/yh0gsep9/
And this pucture : 
Thanks,
Charly
Hello,
I use DataTable editor with c#.NET library.
One on my fields it's "upload" type.
I don't want save the file in disk, I want directly save content in my DB.
What's method for this ?
This code save content on my DB and on my disk :
var response = new Editor(db, "users")
.Model<UploadModel>()
.TryCatch(false)
.Field(new Field("image")
.SetFormatter(Format.IfEmpty(null))
.Upload(new Upload(request.PhysicalApplicationPath + @"uploads\__ID____EXTN__")
.Db("files", "id", new Dictionary<string, object>
{
{"web_path", Upload.DbType.WebPath},
{"system_path", Upload.DbType.SystemPath},
{"filename", Upload.DbType.FileName},
{"filesize", Upload.DbType.FileSize},
{"content", Upload.DbType.ContentBinary},
})
.DbClean(data =>
{
foreach (var row in data)
{
// Do something;
}
return true;
})
.Validator(Validation.FileSize(500000, "Max file size is 500K."))
.Validator(Validation.FileExtensions( new [] {"jpg", "png", "gif"}, "Please upload an image."))
)
)
.Process(request)
.Data();
I try Upload(null) by don't work.
Thanks,
Hello,
Excuse my english, but I didn't quite understand how "initComplete" works
Related this post : https://datatables.net/forums/discussion/43209
I've a problem with language.url (french) and this : https://datatables.net/examples/api/multi_filter
So Allan said "initComplete" but I don't understand... This is my code 
<script type="text/javascript">
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#table_datatable tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Chercher '+title+'" />' );
} );
// DataTable
var table = $('#table_datatable').DataTable({
initComplete: function(settings, json){
language: {url: "//cdn.datatables.net/plug-ins/1.10.16/i18n/French.json"}
}
});
// Apply the search
table.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
} );
</script>
Search is OK but still english... Thank you
Hello,
If I manually call:
tabla.search('Advanced:' + search).draw();
where "tabla" is a datatable, the "search" input field is updated with the search text.
The fact is that I am implementing an advanced search feature using the same field.
If user enters something in search field (the simple search), grid will refreshes automatically with the search. This is OK.
However, I have an advanced search form. When this kind of search is performed, I need the search parameter that is posted to the server to include all search fields with the word "Advanced:" prefixed. That way, in server side, I can know if the search is simple or advanced.
The problem is that when using the "search" method, the input field is updated with the search content. If advanced search is performed, this text appears in the field, for example:
Advanced:Campo_1=936969&Campo_2=&Campo_4=&Campo_7=&Campo_3=&Campo_5=&Campo_6=&Campo_8=
Is there way to avoid the search field to be updated?
Thanks
Jaime
Hi,
How to manage stateSave value when the table get changed?
I'm wondering what will be the best approach in the case we have stateSave values for a table
and the table get changed if we add, remove a column or change column order ....
Because when doing this datatables will throw an error if we don't clear the stateSave values...
Does the only available method is to clear the stateSave values?
As it is not easy to parse the stateSave value so I'm out of idea...
Hi all,
I'm trying to create custom data search method that is similar to this:
https://datatables.net/examples/plug-ins/range_filtering.html
In my case, there's only one text search input.
I'm surprised that my search method does not receive the search context. Is that done on purpose?
There's this line:
https://github.com/DataTables/DataTables/blob/master/media/js/jquery.dataTables.js#L4297
oInput further on?Thanks!
Hi everybody,
as the title, I added this option to a column filter but it doesn't show the button to use the exclude mode.
This is my code:
{column_number: 11, filter_type: "multi_select",
select_type: 'select2',
filter_default_label: crm_lang.app.filter_channel,
exclude: true
}
Anyone know how to use it?
Thank you!
Is it possible to delete a dependent event before adding one ??
OR
is it possible to execute the dependent callback only once ..
I am trying to use the Rowreorder plugin with Editor but am getting a "A system error has occurred (More information)." error when adding a new record. The error message is:
Notice: Undefined index: command.readingOrder in /pathto/controllers/command.php on line 65
{"data":[{"DT_RowId":"row_95","command":{"id":"95","COMMAND_NAME":"Test 46","SEQUENCE":"0","COMMAND_DESCRIPTION":"","CMD_CATEGORY_ID":"3","TYPE_ID":"1","DESCRIPTION":"","SCAN_CODE":"","DELAY":"60","ACTIVE":"1","FLAG_IFTTT":"1","readingOrder":"46"},"command_category":{"CMD_CATEGORY_NAME":"Space Exploration (Play)"},"command_type":{"TYPE_NAME":"Broadcast"}}]}
Line 65 is:
->where( 'command.readingOrder', $values['command.readingOrder'], '>=' )
The basic example worked fine? If you refresh the page the record has added. Row reordering works fine otherwise.
<script type="text/javascript" language="javascript" class="init">
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "controllers/command.php",
table: "#command",
fields: [
{
label: 'Order:',
name: 'command.readingOrder',
fieldInfo: 'This field can only be edited via click and drag row reordering.'
},
{
label: "The Command",
name: "command.COMMAND_NAME",
type: "textarea"
},
{
label: "Category",
name: "command.CMD_CATEGORY_ID",
type: "chosen",
placeholder: "Please Select"
},
{
label: "Type",
name: "command.TYPE_ID",
type: "select",
placeholder: "Please Select"
},
{
label: "IFTTT",
name: "command.FLAG_IFTTT",
type: "checkbox",
separator: "|",
options: [
{ label: '', value: 1 }
],
def:1
},
{
label: "Command Description",
name: "command.DESCRIPTION",
type: "textarea"
},
{
label: "Delay (Seconds)",
name: "command.DELAY",
type: "text"
},
{
label: "Scancode",
name: "command.SCAN_CODE",
type: "text"
},
{
label: "Order:",
name: "command.SEQUENCE",
type: "text",
},
{
label: "Active",
name: "command.ACTIVE",
type: "checkbox",
separator: "|",
options: [
{ label: '', value: 1 }
],
def:1
}
]
} );
var table = $('#command').DataTable( {
lengthChange: false,
ajax: {
url: "controllers/command.php",
type: "POST"
},
columns: [
{ data: 'command.readingOrder', className: 'reorder' },
{ data: "command.COMMAND_NAME" },
{ data: "command_category.CMD_CATEGORY_NAME" },
{ data: "command.DESCRIPTION" },
{ data: "command_type.TYPE_NAME" },
{ data: "command.FLAG_IFTTT" },
{ data: "command.DELAY" },
{ data: "command.SCAN_CODE" },
{ data: null, defaultContent: "<button id='oADD'>Send</button>" },
{ data: "command.SEQUENCE" },
{ data: "command.ACTIVE" }
],
columnDefs: [
{ orderable: false, targets: [ 1,2,3,4,5,6,7,8,9,10 ] },
{ width: "20%", "targets": [1,2] }
],
rowReorder: {
dataSrc: 'command.readingOrder',
editor: editor
},
select: true,
initComplete: function () {
this.api().columns('2').every( function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
}
} );
// Display the buttons
new $.fn.dataTable.Buttons( table, [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor },
{ extend: "pageLength" },
{ extend: "excel" },
{ extend: "print" },
{ extend: "colvis" },
{ extend: "copy" }
] );
$('#command tbody').on( 'click', '#oADD', function () {
var data = table.row( $(this).parents("tr") ).data();
$.ajax({ url: 'commander-process.php',
data: "CommandID="+data.command.id,
type: 'post',
success: function(output) {
$("#result").html(output);
}
});
});
table.buttons().container()
.prependTo( $("div.fg-toolbar:eq(0)", table.table().container() ) );
editor
.on( 'postCreate postRemove', function () {
// After create or edit, a number of other rows might have been effected -
// so we need to reload the table, keeping the paging in the current position
table.ajax.reload( null, false );
} )
.on( 'initCreate', function () {
// Enable order for create
editor.field( 'command.readingOrder' ).enable();
} )
.on( 'initEdit', function () {
// Disable for edit (re-ordering is performed by click and drag)
editor.field( 'command.readingOrder' ).disable();
} );
} );
</script>
Controller:
<?php
/*
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( "../lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'command' )
->fields(
Field::inst( 'command.id' ),
Field::inst( 'command.COMMAND_NAME' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A command name is required' )
) ),
Field::inst( 'command.SEQUENCE' )->validator( 'Validate::numeric' ),
Field::inst( 'command.COMMAND_DESCRIPTION' ),
Field::inst( 'command.CMD_CATEGORY_ID' )
->options( Options::inst()
->table( 'command_category' )
->value( 'id' )
->label( 'CMD_CATEGORY_NAME' )
),
Field::inst( 'command_category.CMD_CATEGORY_NAME' ),
Field::inst( 'command.TYPE_ID' )
->options( Options::inst()
->table( 'command_type' )
->value( 'id' )
->label( 'TYPE_NAME' )
),
Field::inst( 'command_type.TYPE_NAME' ),
Field::inst( 'command.DESCRIPTION' ),
Field::inst( 'command.SCAN_CODE' ),
Field::inst( 'command.DELAY' ),
Field::inst( 'command.ACTIVE' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} ),
Field::inst( 'command.FLAG_IFTTT' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} ),
Field::inst( 'command.readingOrder' )->validator( 'Validate::numeric' )
)
->leftJoin( 'command_type', 'command.TYPE_ID', '=', 'command_type.id' )
->leftJoin( 'command_category', 'command.CMD_CATEGORY_ID', '=', 'command_category.id' )
->on( 'preCreate', function ( $editor, $values ) {
// On create update all the other records to make room for our new one
$editor->db()
->query( 'update', 'command' )
->set( 'command.readingOrder', 'command.readingOrder+1', false )
->where( 'command.readingOrder', $values['command.readingOrder'], '>=' )
->exec();
} )
->on( 'preRemove', function ( $editor, $id, $values ) {
// On remove, the sequence needs to be updated to decrement all rows
// beyond the deleted row. Get the current reading order by id (don't
// use the submitted value in case of a multi-row delete).
$order = $editor->db()
->select( 'command', 'command.readingOrder', array('command.id' => $id) )
->fetch();
$editor->db()
->query( 'update', 'command' )
->set( 'command.readingOrder', 'command.readingOrder-1', false )
->where( 'command.readingOrder', $order['command.readingOrder'], '>' )
->exec();
} )
->process( $_POST )
->json();
?>
I found an example here to set the row details like this:
var dt = $('#example').DataTable( {
"processing": true,
"serverSide": true,
"ajax": "scripts/ids-objects.php",
"columns": [
{
"class": "details-control",
"orderable": false,
"data": null,
"defaultContent": ""
},
{ "data": "first_name" },
{ "data": "last_name" },
{ "data": "position" },
{ "data": "office" }
],
"order": [[1, 'asc']]
} );
but this is for a predefined header. What I have is like this:
$('#dataTables-entries').DataTable({
"scrollX":"50px",
"scrollX": true,
data: record,
columns: header,
responsive: true
});
Now I'm wondering how to make it that it will include a row that has all additional details. I tried to use or setup it like this but didn't worked:
$firstcolumn = array('title' => array(
"className" => 'details-control',
"orderable" => false,
"data" => null,
"defaultContent" => ''
)
);
array_unshift($rowheader, $firstcolumn);
foreach($rowheader as $row){
// $rows['']
$a['title'] = $row;
$headervalue[] = $a;
$a = array();
}
How do I get the data table to stay within the container?
Using the code below the table is outside the container (note the colors of the page are for illustrative purposes), I want the data table to stay within the red box.

<!DOCTYPE html>
<html>
<head>
<!-- CSS FILES -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.18/b-1.5.4/b-html5-1.5.4/b-print-1.5.4/fh-3.1.4/datatables.min.css" />
<style>
body{
background-color: darkseagreen;
}
.container {
background-color: #f5f8fa;
border: 1px solid red;
}
</style>
</head>
<body>
<!-- MAIN CONTAINER -->
<div id="divContainer" class="container ">
<div class="row">
<div class="col-12">
<table id="tblDataTable" class="table table-striped table-hover table-bordered attendee-list" cellpadding="0" border="0">
<thead>
<tr role="row">
<th>Person Name</th>
<th>Rank</th>
<th>Status</th>
<th>10/09/2018</th>
<th>10/11/2018</th>
<th>10/16/2018</th>
<th>10/18/2018</th>
<th>10/23/2018</th>
<th>10/25/2018</th>
<th>10/30/2018</th>
<th>11/01/2018</th>
</tr>
</thead>
<tbody>
<tr role="row" class="odd"> <td class="sorting_1">Doe, John</td> <td>Provisional</td> <td>Active</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr>
<tr role="row" class="odd"> <td class="sorting_1">Smith, James</td> <td>Candidate</td> <td>Active</td> <td>Present </td> <td> </td> <td>Present </td> <td>Present </td> <td>Present </td> <td>Present </td> <td>Present </td> <td> </td> </tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- JS FILES -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.18/b-1.5.4/b-html5-1.5.4/b-print-1.5.4/fh-3.1.4/datatables.min.js"></script>
<script type="text/javascript">
$(function () {
$('#tblDataTable').DataTable({
"fixedHeader": true,
"responsive": true,
"searching": false,
"paginate": false,
"info": false,
"ordering": true
});
});
</script>
</body>
</html>
Hi all, I have created this demo: http://live.datatables.net/papiwilo/1/edit ; in it, in the preInit.dt event, I set api.page.len(5)and it works, but api.page(2) doesn't work. Any ideas?
Hello Allan,
How to Disable Editor Dependent on Action Edit.
For example, i have 2 select fields, country and city.
I find this answer from you, but not help me much.
Is there any built in function to disable dependent on edit? Please advise, thank you
Hi all
I've problem in export data to PDF, the direction of phrases not correct like the example:
before convert: word1 word2 word3
after convert to PDF: word1 word3 word2 (change words position)
The language is arabic, i've change the font to cairo for uni-coding
any help please.
Thanks in advance.
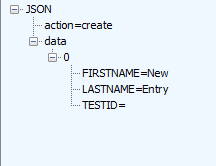
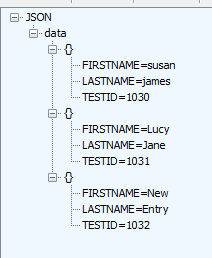
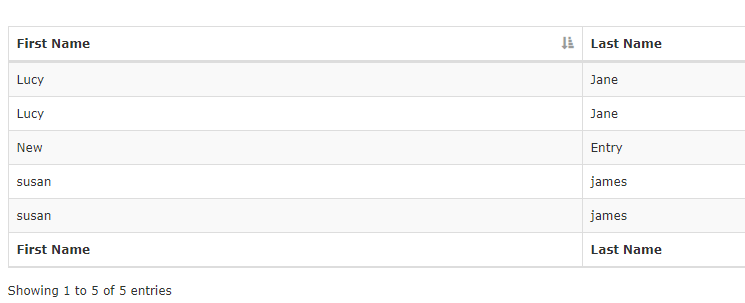
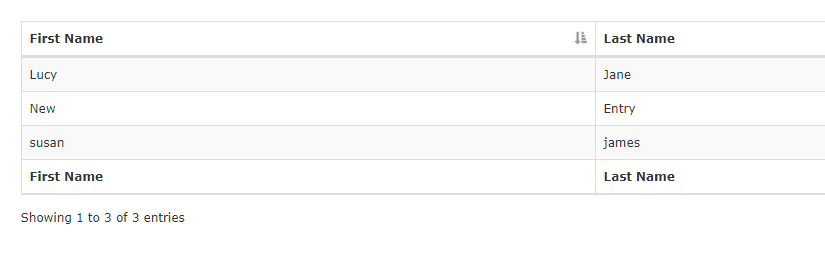
When a new record is created with the New button create action, it is added correctly. However, the table refreshes with the new record and duplicates of the existing records even though the correct records (existing and new one) are returned in JSON. If I refresh the browser, the duplicates go away. Why is the table not refreshing correctly on its own? The Edit and Delete action buttons work fine.
Submitted JSON (Create action for new record):

Returned JSON after creating record:

Returned table with duplicates (even though not in JSON) from Create action:

Refreshed table:

<script>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: {
url: "../cfc/dataTable.cfc?method=updateData",
"contentType": "application/json",
"type": "POST",
"data": function ( d ) {
return JSON.stringify( d );
}
},
table: "#example",
idSrc: "TESTID",
fields: [ {
label: "First Name:",
name: "FIRSTNAME"
}, {
label: "Last Name:",
name: "LASTNAME"
}, {
type: "hidden",
name: "TESTID"
}
]
} );
$('#example').DataTable( {
dom: "Bfrtip",
ajax: "../cfc/dataTable.cfc?method=updateData",
columns: [
{ data: "FIRSTNAME" },
{ data: "LASTNAME" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
<!--- $('#example').DataTable().ajax.reload(); --->
} );
</script>
<div class="container" style="margin-top:75px;">
<table id="example" class="table table-striped table-bordered">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tfoot>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
</tfoot>
</table>
</div>
There is a bug in the Absolute sorting plugin. The ordering methods are missing the equals case when checking the alwaysTop and alwaysBottom arrays. This causes the plugin to steamroll multi-column sorting. The ordering methods should be as follows:
// Ascending ordering method
o.asc = function ( a, b, isNumber ) {
if ( (o.alwaysTop[ a ] && o.alwaysTop[ b ]) ||
(o.alwaysBottom[ a ] && o.alwaysBottom[ b ]) ) {
return 0;
}
else if ( o.alwaysTop[ a ] || o.alwaysBottom[ b ] ) {
return -1;
}
else if ( o.alwaysBottom[ a ] || o.alwaysTop[ b ] ) {
return 1;
}
if ( isNumber ) {
// Cast as a number if required
if ( typeof a === 'string' ) {
a = a.replace(/[^\d\-\.]/g, '') * 1;
}
if ( typeof b === 'string' ) {
b = b.replace(/[^\d\-\.]/g, '') * 1;
}
}
return ((a < b) ? -1 : ((a > b) ? 1 : 0));
};
// Descending ordering method
o.desc = function ( a, b, isNumber ) {
if ( (o.alwaysTop[ a ] && o.alwaysTop[ b ]) ||
(o.alwaysBottom[ a ] && o.alwaysBottom[ b ]) ) {
return 0;
}
else if ( o.alwaysTop[ a ] || o.alwaysBottom[ b ] ) {
return -1;
}
else if ( o.alwaysBottom[ a ] || o.alwaysTop[ b ] ) {
return 1;
}
if ( isNumber ) {
if ( typeof a === 'string' ) {
a = a.replace(/[^\d\-\.]/g, '') * 1;
}
if ( typeof b === 'string' ) {
b = b.replace(/[^\d\-\.]/g, '') * 1;
}
}
return ((a < b) ? 1 : ((a > b) ? -1 : 0));
};
Fields with single or double quotes have a backslash appended before the quote, the number of backslashes seem to double each time the field is saved.
I have tried disabling xss on the field, which hasnt helped.
Field::inst( 'orders.taxnotes' )->xss( false ),
Hi,
Tried to search the forums but didn't find a straight answer.
Does any of you have experience with when you would switch from client-side to server-side datatables (with regardd to performance)? Are there any rule of thumb? Fx that you should switch to server-side when above 100k rows, 1mio rows, etc.?
Timestamp FIELD - "created" ( Postgresql )
In postgresql I have dates in format
createdDate : "2018-11-01 23:51:33.534" (TIMESTAMP WITHOUT TIME ZONE)
I would like to retrieve all orders for 2018-11-01.
Spring DATA JPA - DATATABLE METHOD
@override
public Predicate toPredicate(Root<Parlamentares> root, CriteriaQuery<?> query, CriteriaBuilder criteriaBuilder) {
Expression<Timestamp> createdDate = root.get("created").as(Timestamp.class);
if (dateBegi != null && dateEnd != null) {
return criteriaBuilder.between(createdDate, dateBegi, dateEnd);
} else if (dateBegi != null) {
return criteriaBuilder.greaterThanOrEqualTo(createdDate, dateBegi);
} else if (dateEnd != null) {
return criteriaBuilder.lessThanOrEqualTo(createdDate, dateEnd);
} else {
return criteriaBuilder.conjunction();
}
}
Everything works fine when i'm using "createdDate DATE column".
dateBegi : "2018-11-01" comes from daterangepick.
How to resolve this problem? Any ideia ?
Hi All,
I've been played with the checkbox styling inside of dataTable but with no much success.
Have anyone changed the style, like size and some other effect for the checkboxes inside of the dataTables?
Centralize vertically and horizontally?
For example: I would like to add this style for my checkboxes, but, I'm not sure of the limitations and possibilities when customizing that
Style sample: https://codepen.io/CreativeJuiz/pen/BiHzp
Thank you very much in advance!
Regards,
Alex