Hi all,
I've just started to work with this magnificent tool and I'm foolin' around. So, if there's already a solution or any use-case technique, I'm not just aware of.
That being said, here is my problem:
I have an empty container like this:
<div id="container"></div>
and I'm modifying its contents on a tab control's onChangeTab event:
// table container
var tableContainer = $("#container");
// clear all contents
tableContainer.empty();
if (data.length) {
// templates
var content =
"<div id=\"block_~I~\">" +
"<input type=\"hidden\" id=\"~I~_ID\" value=\"~ID~\" /> " +
"<table id=\"table_~I~\" class=\"striped responsive-table dataTable\">" +
"<thead>" +
"<tr>" +
"<th>Name</th>" +
"</tr>" +
"</thead>" +
"</table>" +
"</div>";
$.each(data, function(idx, val) {
// create content
var newContent = content.replaceAll("~ID~", val).replaceAll("~I~", idx);
tableContainer.append(newContent);
// initialize data table
var dataTableDom = "table_~I~".replaceAll("~I~", idx);
var dtColumns = new Array();
dtColumns.push({
"data": "Name"
});
ConfigureDataTable({
domObjectName: dataTableDom,
columns: dtColumns,
// other stuff
});
});
}
ConfigureDataTable method is nothing much but an encapsulator of a generic table generator with simply
return domObj.DataTable({
// with defaults extended
});
and the extended defaults are
$.extend($.fn.dataTable.defaults,
{
destroy: true,
processing: false,
autoWidth: false,
serverSide: true
});
and the replaceAllis just a simple recursive stringReplace code.
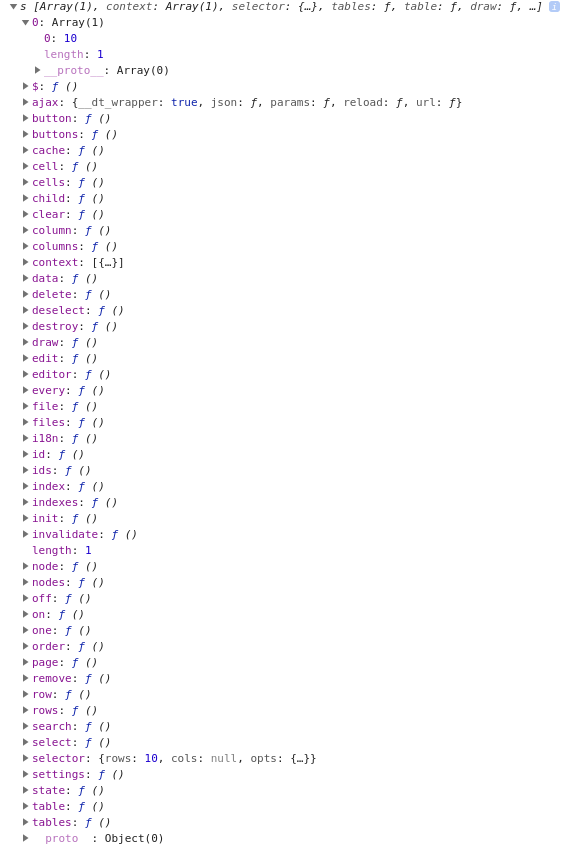
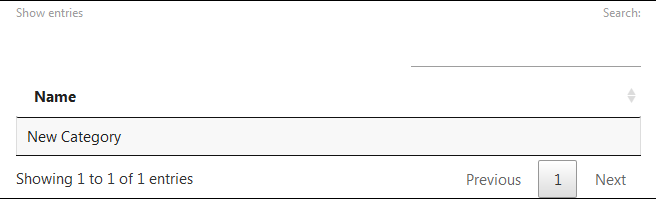
Now, my problem is, after modifying the container div element as above and creating the table, the result is like this:

As you can see length elements of table are not present. Dev tools dont show any scripting error. When I call the creator method on document.ready or equvalient, there is no problem, the table renders perfectly.
What I am missing? How do I solve this?
Thanks in advance.
Hasan.