Hi
I am trying the example for scrollTo and does not seem to work
https://datatables.net/extensions/scroller/examples/initialisation/api_scrolling
It should point to record 1000 but does not move
Having the same problem with my program
Thanks
JF
Hi
I am trying the example for scrollTo and does not seem to work
https://datatables.net/extensions/scroller/examples/initialisation/api_scrolling
It should point to record 1000 but does not move
Having the same problem with my program
Thanks
JF
hi
i use this code for my pageLenght button
buttons: [
{
text: '<i class="fa fa-list"></i>',
titleAttr: 'page lenght',
extend: 'pageLength',
}]
and my page lenght button have an icon (not a text)
but when i click on sub buttons (for example 10 rows) page lenght icon changed to "10 rows"
how can i prevent change text on Page Lenght Button???
I get this error:
jquery.dataTables.js:112 Uncaught TypeError: Cannot set property '$' of undefined
at DataTable (jquery.dataTables.js:112)
at eval (data.js:2)
at Object../js/data.js (data.bundle.js:164)
at webpack_require (data.bundle.js:79)
at checkDeferredModules (data.bundle.js:46)
at data.bundle.js:152
at data.bundle.js:155
Here's my code:
var $ = require('jquery');
var dt = require('datatables.net')();
I've also tried
var $ = require('jquery');
var dt = require('datatables.net')(window, $);
And my package.json dependencies:
"dependencies": {
"datatables.net": "^1.10.19",
"jquery": "^3.3.1"
}
No clue what I'm doing wrong here. I am loading the CSS directly into the page. I'm not loading the CSS via webpack.
Hi,
I have datatable with a column which takes input values from user and I have enabled the state save option.
When I refresh the page the sorting of the columns remains intact but the values of the input text box disappears.
Do we have working example to show that it is possible to save the input text values using the State Save option.
Thanks!
Puneet
I cannot get the render function to be called on my datatable. The data source is an AJAX call and the data comes in fine. But I want to add a link to one of the fields so I am using a render function on that column to build the link.
Here is the pertinent code:
"ajax":{
"url":"ajaxtest.cfc?method=getData",
"dataSrc": "DATA",
"columns": [
{"DATA":"ROLLYEAR"},
{"DATA":"APN",
"render": function (data){
if (data !== null){
return "<a href='pagelink.cfm?id="+data+"'>"+apn+"</a>";
} else {
return "<a href='pagelink.cfm?id="+data+"'>"+apn+"</a>";
}
}},
{"DATA":"ARCNUMBER", "render":"test"},
{"DATA":"APPRAISER"},
{"DATA":"ARCGENERATEDDATE"},
{"DATA":"STATUS"},
{"DATA":"APPROVEDBY"},
{"DATA":"CALAMITYTYPE"},
{"DATA":"DIST"},
{"DATA":"NGH"},
{"DATA":"CL"}
]
}
No matter what I try the APN column is always generated as is with no link. I've even tried putting a console.log in the render function and get no output to the console. I've tried making the render function something simple like outputting a different text string and still it doesn't work. The data being returned looks like this:
{"COLUMNS":["ROLLYEAR","APN","ARCNUMBER","APPRAISER","ARCGENERATEDDATE","STATUS","APPROVEDBY","CALAMITYTYPE","DIST","NGH","CL","ID","ARCID"],"DATA":[[####,"XXXXX",####,###,"XXXX-XX-XX","XXXX","XXXXX","XXXXX",###.#,###,null,####,####]]}
(I've replaced the data with ### for numbers and XXXX for text fields as the data is a bit sensitive.)
I've tried the more complete render function that looks like this: "render":function (data, type, row,meta) but that doesn't make any difference either.
Any ideas? I'm at my wits end. I have read many queries on similar issues and I can't get any of those solutions to work here though it looks like it should. I'm sure I'm missing something obvious.
Thanks for any help.
Hello, I have seen many questions/answers about showing/hiding form fields when a row is being edited. I would like to do this for when a Create occurs during initCreate however I can only seem to hide a field when an Edit occurs.
Should something like this work?
editor.on('initCreate', function() {
editor.show(); //Shows all fields
editor.hide('justification');
});
This does work on initEdit
This bug fix is for tables using the style table-layout: fixed. There is a problem when trying to set discreet column widths if scrollX is true. If a column has content wider than the specified width, the content's width will override the set width. You can see an example here: live.datatables.net/rumomuze/10/edit. As you can see in the example the bottom table which uses a workaround has the columns sized appropriately but columns 2 and 3 in the top table are wider than they have been set. The workaround applied to the bottom table is problematic as it involves the use of scrollXInner which has been deprecated and according to this doc and @allan's comment on this thread should not be used. Not to mention calculation of the appropriate width before initialization of the table can be messy and reduces the dynamic capabilities of the table. While developing a better fix for this I came across a couple related bugs in the _fnCalculateColumnWidths function.
The first bug does not affect the functionality of the main bug I am addressing and I actually have not noticed a manifestation of any problems from this bug in practice (I haven't explicitly looked into it and I think I may have addressed it with some custom css a while back) but the code does not look right. In the section where tmpTable is created and modified there is the following block of code:
// When scrolling (X or Y) we want to set the width of the table as
// appropriate. However, when not scrolling leave the table width as it
// is. This results in slightly different, but I think correct behaviour
if ( scrollX && scrollXInner ) {
tmpTable.width( scrollXInner );
}
else if ( scrollX ) {
tmpTable.css( 'width', 'auto' );
tmpTable.removeAttr('width');
// If there is no width attribute or style, then allow the table to
// collapse
if ( tmpTable.width() < tableContainer.clientWidth && tableWidthAttr ) {
tmpTable.width( tableContainer.clientWidth );
}
}
else if ( scrollY ) {
tmpTable.width( tableContainer.clientWidth );
}
else if ( tableWidthAttr ) {
tmpTable.width( tableWidthAttr );
}
The if statement that allows a scrollX enabled table to collapse does not seem to match the comment above it. It seems like it should be the following:
// If there is no width attribute or style, then allow the table to
// collapse
if (tmpTable.width() < tableContainer.clientWidth && !tableWidthAttr && !styleWidth) {
tmpTable.width(tableContainer.clientWidth);
}
I may be misinterpreting the goal of this block of code. If by collapse it is meant that the table should be allowed to be smaller than the tableContainer and only set to the size of the container if there is a width attribute or style then alternatively I would think the code should read:
// If there is no width attribute or style, then allow the table to
// collapse
if (tmpTable.width() < tableContainer.clientWidth && (tableWidthAttr || styleWidth)) {
tmpTable.width(tableContainer.clientWidth);
}
This, however, necessitates the use of the css width: 100% on a table when scrollX is set to true or you end up with the undesirable formatting shown here (when the page is wide enough): live.datatables.net/rumomuze/11/edit?output. I'm having a hard time wrapping my head around when it would be useful to let a table collapse smaller than the container when using scrollX. It seems to be contrary to the purpose of horizontal scrolling. If someone could provide an example that would be much appreciated and I can tailor the solution accordingly.
The second bug fix is to the setting of the userInputs variable. This fix is necessary to fix the main issue I have described here and may fix additional issues I haven't tested for. It involves the section of code that converts any user input sizes into pixel sizes:
/* Convert any user input sizes into pixel sizes */
for ( i=0 ; i<visibleColumns.length ; i++ ) {
column = columns[ visibleColumns[i] ];
if ( column.sWidth !== null ) {
column.sWidth = _fnConvertToWidth( column.sWidthOrig, tableContainer );
userInputs = true;
}
}
In this block of code if column.sWidth already has a value it is assigned the value of column.sWidthOrig. This seems redundant and since _fnCalculateColumnWidths always sets sWidth at some point this has the consequence that userInputs is always set to true after the first time this function is called even if there were no actual user inputs to the initialization. I believe this if statement is meant to check that column.sWidthOrig is not null:
if ( column.sWidthOrig !== null ) {
column.sWidth = _fnConvertToWidth( column.sWidthOrig, tableContainer );
userInputs = true;
}
The final change that directly influences the behavior I initially described involves the same block of code as the first bug. If scrollX is set to true and scrollXInner is not set tmpTable has the css width: auto applied. This is problematic as the table will then ignore the specified size on any column that is not wide enough to fit the biggest content in said column. The fix I am using (along with the corrected code to set userInputs in Bug Fix 2) is to only set the width to auto if there is no user specified column sizes as follows:
else if (scrollX) {
if (!userInputs) {
tmpTable.css('width', 'auto');
tmpTable.removeAttr('width');
}
// If there is no width attribute or style, then allow the table to
// collapse
if (tmpTable.width() < tableContainer.clientWidth && !tableWidthAttr && !styleWidth) {
tmpTable.width(tableContainer.clientWidth);
}
}

Hello, I need to do a table with child rows (but not extra information) like the image . How I can to do?
Hi,
We are facing delay up to minutes while loading a datatable. When we analyzed performance using F12 debugger-> Performance option, it was showing that the dom loading was taking 80% of the cpu time.
We are using the fixed column option along with serverside option as our data can be up to 20000 rows. We are displaying 90 columns. We are using datatables-1.10.19, fixedcolumns-3.2.6. Please help.
Thanks,
Arun
So I'm working with a Google Script. The script pulls information from a google spreadsheet and should be displaying it in the datatable. The table is creating correctly and using the columns I've defined, the data just isn't pulling in. When I debug my script the dataset is populated and should be returned from the function.
Are data tables able to be loaded from a function returning the dataset?
<script>
$(document).ready(function() {
$('#customerlist').DataTable( {
data: google.script.run.getData(),
columns: [
{ title: "Company" },
{ title: "Service Type" },
{ title: "Email" },
{ title: "Contact1" },
{ title: "Cell #" },
{ title: "Contact 2" },
{ title: "Cell #" },
{ title: "Contact 3" },
{ title: "Cell #" },
{ title: "Contact 4" },
{ title: "Cell #" },
{ title: "Contact 5" },
{ title: "Cell #" },
{ title: "Contact 6" },
{ title: "Cell #" },
{ title: "Contact 7" },
{ title: "Cell #" },
{ title: "Contact 8" },
{ title: "Cell #" },
{ title: "Contact 9" },
{ title: "Cell #" }
]
} );
} );
</script>
function getData(){
var id = "abc";
var sheetname = "Master";
var dataSet = SpreadsheetApp.openById(id).getSheetByName(sheetname).getDataRange().getValues();
return dataSet;
}
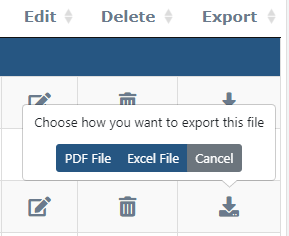
Hello, i have a large table with 3 buttons, 2 of the buttons work perfectly in both desktop and responsive mode, the last button which is the export button only works perfectly in desktop mode as shown:

when the user is in responsive mode, this button does not work, it still triggers other javascript events but does not trigger the popover/ bootstrap confirmation event.
The code for the button is shown here:
//this is the code for the button
<a role="export" class="btn custom-confirmation" data-original-title="" title="" data-popout="true" data-singleton="true" data-content="Choose how you want to export this file" data-toggle="confirmation" aria-label="Settings" onclick="excelExport('<?php echo $portal['workpackage']; ?>');">
<i class="fas fa-download icon-colour fa-lg" aria-hidden="true" >
</i>
</a>
This is the code for the Datatable
// Datatable initialization code
$(document).ready( function () {
if (document.getElementById('myTable')) {
$('#myTable').css('visibility','visible');
var table = $('#myTable').DataTable(
{
responsive: true,
columnDefs: [
{
targets: [0, 3, 4, 5, 7, 8, 9, 11, 12, 13], visible: true}
,
{
targets: '_all', visible: false }
,
{
targets: [5,8,9],
render: $.fn.dataTable.render.moment( 'DD MMM YY' )
}
,
{
width: "20%", targets: [4] }
],
"order": [[ 10, "des" ]],
"pageLength": 10,
rowGroup: {
enable: true,
dataSrc: 1,
}
,
"dom": '<"toolbar">frtip',
initComplete: function(){
$("div.toolbar").html('<button type="button" style="margin:5px;" id="modalcreate" class="btn btn-primary" data-toggle="modal" data-backdrop="static" data-target="#exampleModalCenter1" onclick="getUser();">Create EWN</button>');
}
}
);
}
And lastly this is the code for bootstrap-confirmation http://bootstrap-confirmation.js.org/
//bootstrap-confirmation.js code
$('.custom-confirmation').confirmation({
rootSelector: '.custom-confirmation',
container: 'body',
title: '',
buttons: [
{
class: 'btn btn-primary',
label: 'PDF File',
onClick: function() {
alert('Exporting as PDF File');
},
value: 'PDF'
},
{
class: 'btn btn-primary',
label: 'Excel File',
onClick: function() {
alert('Exporting as Excel File');
document.getElementById('submittask4').click();
},
value: 'Excel'
},
{
class: 'btn btn-secondary',
label: 'Cancel',
cancel: true
}
]
});
});
I want to be able to click the button while on mobile view and have the prompt appear as in the picture on the first click.
Thanks for any help
Having an error while implementing the datatables
Uncaught TypeError: $(...).Datatable is not a function
Here's are my script and stylesheet.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.18/css/dataTables.semanticui.min.css" />
<script src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.18/js/dataTables.semanticui.min.js"></script>
Below is the actual error:

I don't know if the sequence of my scripts are incorrect.
Thanks,
I am trying to use the DataTable plugin to add functionality to my html table. I followed the steps for installation and initialization from datatables.net, but it is not adding any functionality to my html page. I am wondering if it is because my table is formatted in a way that isn't supported by the plug-in. Any input would be useful. Thanks a lot!
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.10.13/js/jquery.dataTables.min.js"</script>
<script>
$(document).ready(function(){
$('#example').DataTable();
});
</script>
</head>
<body>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
In Editor client side Inline editor mode, I use select2 to fetch the data to update the field named 'good_id',like this
Datatable Columne
{
title: name'',
data: 'good_name',
editField: 'good_id',
defaultContent: 'please select good'
}
Editor Field
{
label: 'name:',
name: 'good_id',
type: 'select2',
optionsPair: {
label: 'text',
value: 'id'
},
display: 'good.name',
opts: {
allowClear: true,
dropdownAutoWidth:true,
delay:250,
ajax: {
url: goodUrl,
data: function (params) {
return {
search: params.term
}
},
processResults: function (data, params) {
return {
results :
data.map(function(item) {
return {
id : item.id,
text : item.name
};
}
)};
}
}
}
},
When I select a good, ' id : 1, text: 'aaa', I only can update the good_id field , but I want the good_name can be update as 'aaa', otherwise the td will display white because the good_name doesn't update , So please tell me how should I deal with this problem. All the editor event can only get the the id value not the text.
I started evaluating editor for a small requirement I have but I am not so sure it can be done without changing the underlying data structure
This example https://editor.datatables.net/examples/advanced/joinArray.html is closest to what I am looking for
User selects the row, clicks edit and can checkbox up to 3 options Email, SMS, Call
What is displayed however is based on the enabled field in the JSON
DataTables table is able to render the column correctly with simple { data: "notification.enabled" }
The editor however will not render the checkboxes with the editor fields initialization options below.
Any ideas if this is supported in datatables editor ?
{
label: "Notification:",
name: "notification.options",
type: "checkbox"
},
//Data source
[
{
"notification": {
"enabled": ["Email"],
"options": ["Email", "SMS", "Call"]
},
"_id": "5c2bab964d83ef7b06599621",
"name": "Doyle Gerlach IV"
}, {
"notification": {
"enabled": ["Email"],
"options": ["Email", "SMS", "Call"]
},
"_id": "5c2bab964d83ef7b06599620",
"name": "Keagan Batz"
}
]
Hi,
is it possible to use a custom HTML snipet or custom CSS class for an individual cell? I would like to highlight individual cells of a data table to give visual feedback to a user (e.g., when there are errors in the data the user provided). Related to that question: is it possible to define tooltips for individual cells?
Thanks,
AP
I need to create a custom button which manipulates the table data before export, however I'm not sure how I can access the data from the datatable?
I can achieve this using the built in copy button like this:
"extend": "copy",
"text": "Export",
"customize": function (data) {
// do stuff with data here, like
console.log(data);
}
is it possible to access that copy object (or whatever its called) for a custom button?
"text": "Export",
"action": function(e, dt, node, config) {
// how to get data here?
},
"customize": function (data) {
// or here?
}
I have some Problem to add a summary to the footer at the end of the Table. I use your example. The sum of the columns work. I see the right result in the console.log(). Please help me to find the Problem why the result are not shown at the end of the Table.
footerCallback:
footerCallback: function(tfoot, data, start, end, display){
var api = this.api();
$(api.column(5).footer()).html(
api.column(5).data().reduce(function(a,b){
return a + b;
}, 0)
);
}
The debugger link is debug.datatables.net/atefic
Anyone a idea what is wrong in my code?
Andreas
I modified the range_dates.js plugin to parse and filter ISO 8601 dates (yyyy-mm-dd).
I have created a test case at:
http://live.datatables.net/nuxasuxa/2
To replicate the issue:
1. Select Start Date == 2018-12-01. Immediately all records are filtered out, but all 15 should display.
2. Select End Date == 2018-12-25. All records remain filtered out, but 8 records should display.
3. Tab back and forth through Search Record Name and End Date. 8 records will hide and display, but 8 records should display.
4. Repeat Steps 1 and 2, but type the date manually to experience the same issue.
5. Remove the datepicker initialization, and repeat Steps 1 and 2 to experience the same issue.
I've tried changing events between keyup, change, blur, focus, etc., but that had no effect.
How can I fix this UI issue?
Could you guys help me with this please.
I have developed a lot of parent / child data tables with Editor like in this blog post: https://datatables.net/blog/2016-03-25
This means that the respective child table for each selected parent row is a separate data table displayed underneath the parent table. The child data table is empty whenever no row of the parent table has been selected. (I actually hide the child data table in that case.)
How can I do this using child rows in the parent data table without a second data table at the front end? Couldn't figure this out.
What I would like to do is to click on the child row button of a parent row and then see the respective child table entries as child rows of the parent row like in this example: https://datatables.net/examples/api/row_details.html.
I would also like to be able to select one of the child rows and edit it with a separate Editor instance like in the blog post. So my question is really rather on how to display everything together in one data table using child rows instead of having the child table as a separate data table.