Hi @allan and other community members,
Request your help in this.
Functional Requirement
I have an php based editor implementation for a table called "Travel Expense". There are two buttons "Advance Request" and "Submit" each of it is connected to its own editor instance. Now i have a separate table called "Remarks" whenever the user click's "Advance Request" or the "Submit" button I insert a record in to the "Remarks" to record the history of the transaction as shown below.
Action: Advance Paid Submitted on: 2019-01-03T17:20 User: kamal.e
Action: Approval Request Submitted on: 2019-01-03T17:21 User: kamal.e
Technical Implementation
I have a Datatable connected to PHP ajax
Two Editor instance for each button as show below
if (submiteditor == null)
{
submiteditor = new $.fn.dataTable.Editor( {
serverSide: true,
ajax: {
url: "../../php/cud/travelapprovalcud.php",
type: "POST",
data: function(d){
d.userid = "<?php echo $loginid; ?>";
d.status = $("#reportstatus").val();
d.showdraft = true;
}
},
table: "#travelexpenserecordentrytable",
fields: [
{
label: "Expense ID",
name: "travelexpenserecord.teid",
type: "readonly"
},
{
label: "Status",
name: "travelexpenserecord.status",
type: "readonly"
},
]
});
}
if (adveditor == null)
{
adveditor = new $.fn.dataTable.Editor( {
serverSide: true,
ajax: {
url: "../../php/cud/travelapprovalcud.php",
type: "POST",
data: function(d){
d.userid = "<?php echo $loginid; ?>";
d.status = $("#reportstatus").val();
d.showdraft = true;
}
},
table: "#travelexpenserecordentrytable",
fields: [
{
label: "Expense ID",
name: "travelexpenserecord.teid",
type: "readonly"
},
{
label: "Status",
name: "travelexpenserecord.status",
type: "readonly"
},
{
label: "Advance Required",
name: "travelexpenserecord.advreq"
}
]
});
}
In order to achieve insertion of remarks entry I use the submitSuccess function as show below,
adveditor
.on('submitSuccess', function(e, json, data, action, xhr){
e.preventDefault();
console.log("Advance");
console.log(json);
console.log(data);
console.log(action);
var dtx = json.data[0];
managebuttons(dtx);
insertremarks(dtx, "Advance Request");
});
submiteditor
.on('submitSuccess', function(e, json, data, action, xhr){
e.preventDefault();
console.log("submit");
console.log(json);
console.log(data);
console.log(action);
var dtx = json.data[0];
managebuttons(dtx);
insertremarks(dtx, "Approval Request");
});
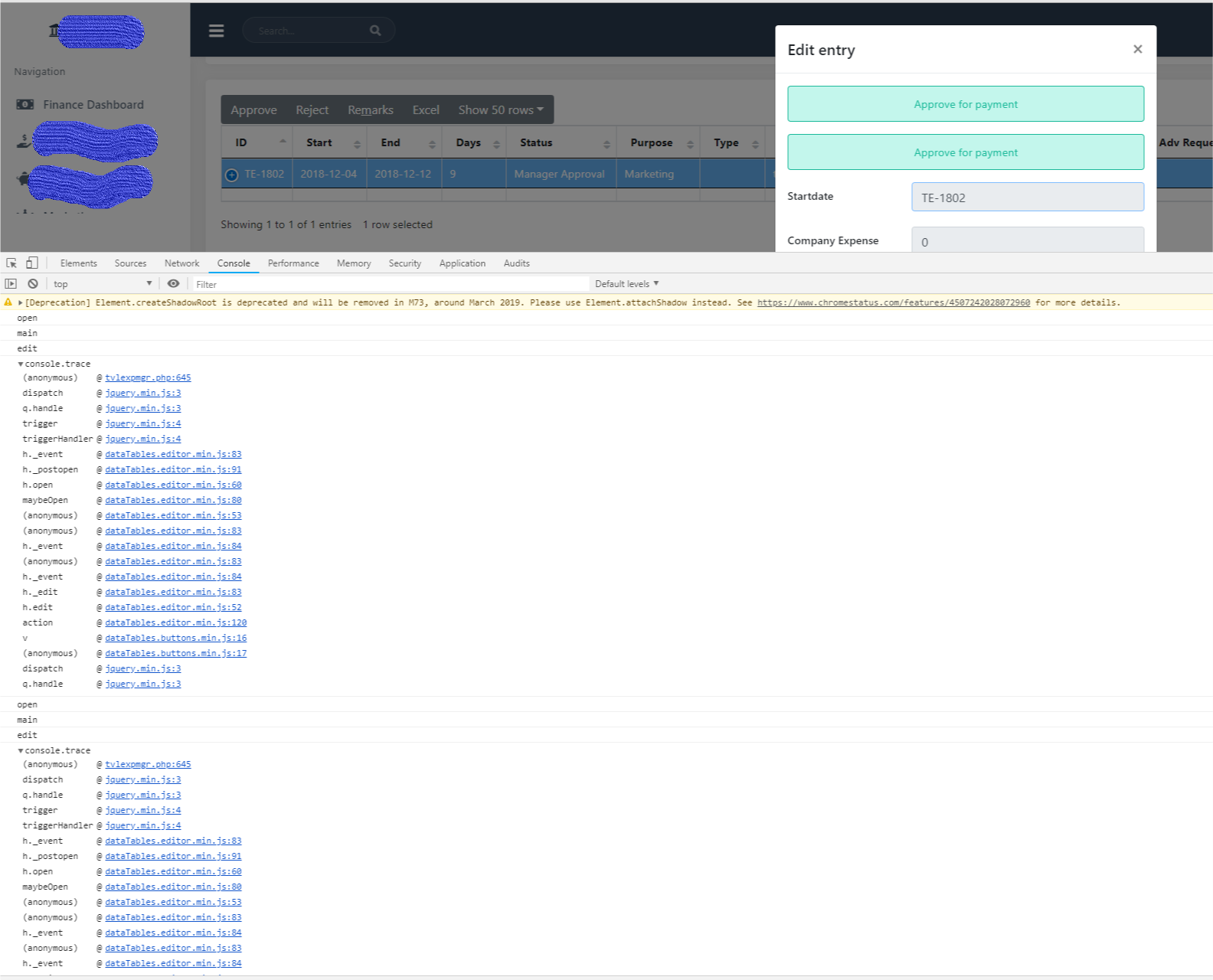
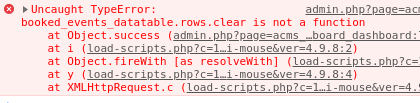
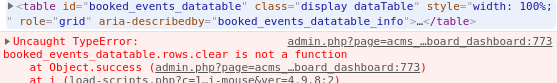
I also have listeners for "initEdit", "presubmit", "open". When the user clicks the button "Submit" or "Advance" the events are called multiple times because of which the "Remarks" entry are made multiple times instead of just one time. Similar the event "Open" is also called multiple times. The number of time it gets called is unpredictable sometime 3 or 4 or 1.
You can check the entire code and sample implementation here.
https://accounts.inphase.in/pages/tvl/tvldup.php
Why is this happening or where am i going wrong ?
Thanks in advance for your help.