Is it possible to add attribute to column when is rendering through mData function. I tried few solutions, but none of that is not correct. This last works just for first row.
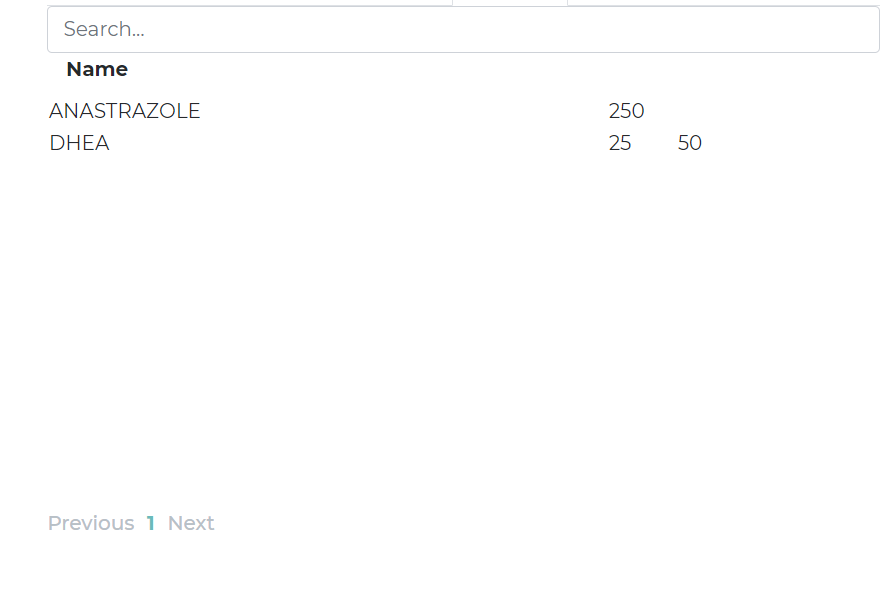
There is how it looks like
![]()
At first column It has some name, and other columns has some predefined quantity if has in database. Max predefined quantities are 4.
Logic is if user click on predefined quantity than number will added to quantity, if user click at name quantity will be 1.
This is my table
var popupTable = $("#supplementSelectorGrid").DataTable({
"scrollY": "300px",
"scrollX": false,
deferRender: true,
crollCollapse: true,
scroller: true,
"ordering": false,
"autoWidth ": false,
"responsive": false,
"stateSave": true,
"row-border": false,
"paging": true,
"processing": true,
"filter": true,
"sServerSide": true,
"info": false,
"destroy": true,
"order": false,
"pageLength": 10,
"language": {
"sUrl": "/" + localIISPath + "/Content/DataTables/Localization/" + Resource.datatableLocalization + ".json",
"sZeroRecords": SuppplementResource.noSupplementsMessage
},
"ajax": {
"url": '/' + localIISPath + '/Supplement/GetSupplementsJson',
data: function (data) {
return "{'gender':'" + gender + "', 'supplementType':'" + supplementType + "'}";
},
"dataType": "json",
"contentType": "application/json; charset=utf-8",
"type": "POST",
"dataSrc": function (json) {
return json;
}
},
'createdRow': function (row, data, dataIndex) {
$(row).attr('data-id', data.Id);
$(row).attr('data-code', data.Code);
$(row).attr('data-name', data.Name);
},
"columnDefs": [
{ "width": "68%", "targets": 0 },
{ "width": "8%", "targets": 1 },
{ "width": "8%", "targets": 2 },
{ "width": "8%", "targets": 3 },
{ "width": "8%", "targets": 4 }
],
"columns": [
{
"mData": function (data, type, dataToSet, td) {
return data.Name;
}
},
{
"mData": function (data, type, dataToSet, td) {
if (data.SupplementPredefinedQuantities.length > 0) {
$('#supplementSelectorGrid tbody tr td:eq(' + td.col + ')', td.row).attr("supplementPredefinedQuantity", data.SupplementPredefinedQuantities[0].PredefinedQuantity);
return data.SupplementPredefinedQuantities[0].PredefinedQuantity;
}
return "";
}
},
{
"mData": function (data, type, dataToSet, td) {
if (data.SupplementPredefinedQuantities.length > 1) {
$('#supplementSelectorGrid tbody tr td:eq(' + td.col + ')', td.row).attr("supplementPredefinedQuantity", data.SupplementPredefinedQuantities[1].PredefinedQuantity);
return data.SupplementPredefinedQuantities[1].PredefinedQuantity;
}
return "";
}
}, {
"mData": function (data, type, dataToSet, td) {
if (data.SupplementPredefinedQuantities.length > 2) {
$('#supplementSelectorGrid tbody tr td:eq(' + td.col + ')', td.row).attr("supplementPredefinedQuantity", data.SupplementPredefinedQuantities[2].PredefinedQuantity);
return data.SupplementPredefinedQuantities[2].PredefinedQuantity;
}
return "";
}
}, {
"mData": function (data, type, dataToSet, td) {
if (data.SupplementPredefinedQuantities.length > 3) {
$('#supplementSelectorGrid tbody tr td:eq(' + td.col + ')', td.row).attr("supplementPredefinedQuantity", data.SupplementPredefinedQuantities[3].PredefinedQuantity);
return data.SupplementPredefinedQuantities[3].PredefinedQuantity;
}
return "";
}
},
]
});
And there is function for click on column...
//click on supplements column/row to select it and add to patient supplements
$('#supplementSelectorGrid tbody').on('click', 'td', function () {
var supplementId = $(this).closest('tr').attr('data-id');
var code = $(this).closest('tr').attr('data-code');
var name = $(this).closest('tr').attr('data-name');
**var predefinedQuantity = $(this).attr('supplementPredefinedQuantity');**
var quantity = 1;
if (predefinedQuantity != null) {
quantity = predefinedQuantity;
}
....And so on...
});
});
$('#supplementSelectorGrid tbody tr td:eq(' + td.col + ')', td.row).attr("supplementPredefinedQuantity", data.SupplementPredefinedQuantities[0].PredefinedQuantity);
This doesn't work as I expected ![:smile: :smile:]()
NOTE: I don want to get value on click because user can click on name, and i don't want to name go into quantity and secound reason is that I will add unit measure in this line with predefined quantity... something like:
return data.SupplementPredefinedQuantities[0].PredefinedQuantity.toString() + "mg";
Is there any other solution for my problem. Thank you!