I want to use the -1 option in lengthMenu as in
$('#example').dataTable( {
"lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ]
} );
but I can't seem to find a way of localising the "All" text. Is there a way in DataTables?
I want to use the -1 option in lengthMenu as in
$('#example').dataTable( {
"lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ]
} );
but I can't seem to find a way of localising the "All" text. Is there a way in DataTables?
Hello! It’s very difficult for me to deal with the information on installing extensions. If not difficult, please help. I have a WordPress tablepress plugin installed, everything works great. But you really need to add autocomplete. I already asked and they showed me this AutoFill extension. What you need to install additionally, so that it is like in this example https://editor.datatables.net/examples/extensions/autoFill. So far, nothing has worked out for me. Thanks to all!
Hi,
I'm currently reading the table as follow:
$('#fans').dataTable( {
dom: 'Bfrtip',
// "processing": true,
// "serverSide": true,
"ajax": "/api/fans",
columns: [
{ data: "id" },
{ data: "firstName" },
{ data: "surname" },
])}
-------------JSON data below -------------
{
"success":true,
"fans":[
{
"id":1111,
"firstName":"Joe",
"surname":"Soap",
"MoreDetail":{
"calledName":"bob",
"idType":"singer",
},
"_isDeleted":0
}
}
THANKS!
How to clear cookie saved by bstateSave exactly when the user logout.I can not use iCookieDuration because i don't know when user logout.
Hello,i want the make the Editor to insert multiple rows by a single call.
I have 4 fields with 2 datepickers (username,absence_type,start_date,end_date) and i want to insert multiple rows(according to the difference between edn_date-start_date) for a specific user and absence_type.
Now,i have to open n times the Editor modal window to insert n rows which is not convenient.
The username and absence_type will be the same for the n rows,The only field that will be different is the date field (start_date-end_date).
Thank you.
Hi
We are trying to implement a dataset lock if another user is already editing the same datatset.
Because every user is logged in, we know the id of the user. This id should be written to the dataset on opening the editor and reset after submitting or closing the editor.
On submit this works perfectly. But on closing we have the issue, that if another row in the table is selected, another dataset is updated with the user lock.
Here is our edit button code:
{
text: '<i class="fas fa-pen"></i>',
action: function ( ) {
var refID = adressenTable.rows( { selected: true } ).data()[0].viw_adressen.RefID;
var KontakteID = adressenTable.rows( { selected: true } ).data()[0].viw_adressen.KontakteID;
var adressenTableSelectedRows = adressenTable.rows( { selected: true } );
var adressenTableSelectedRow = adressenTable.row( { selected: true } ).index();
adressenTable.ajax.reload(function(e){
// Fehlermeldung ausgeben wenn der Datensatz bereits bearbeitet wird
if (adressenTableSelectedRows.data()[0].viw_adressen.useredit > 0){
swal({
title: "Warnung",
text: "Dieser Datensatz wird bereits bearbeitet.",
type: "warning"
});
} else if (!$('#row_'+KontakteID).length){
swal({
title: "Warnung",
text: "Der Status dieses Datensatzes ist in Bearbeitung. Bitte neu selektieren.",
type: "warning"
});
} else {
editorFirma.edit( adressenTableSelectedRow, false )
.set( 'viw_adressen.useredit', 22 )
.submit(function(){
// Informationsbox mit Memo anzeigen falls Memo vorhanden
if (adressenTableSelectedRows.data()[0].viw_adressen.KontakteAlarmText){
swal({
title: "Information",
text: adressenTableSelectedRows.data()[0].viw_adressen.KontakteAlarmText,
type: "info"
});
}
// Firma bearbeiten
if (KontakteID == refID) {
editorFirma.edit('#row_'+refID).buttons( {
text: 'Speichern',
action: function () {
// Datensatz freigeben
this.set( 'viw_adressen.useredit', "" );
this.submit();
}
} );
} else {
// Firmenkontakt bearbeiten
editorKontakt.edit('#row_'+KontakteID).buttons( {
text: 'Speichern',
action: function () {
// Datensatz freigeben
this.set( 'viw_adressen.useredit', "" );
this.submit();
}
} );
}
});
}
// Beim schliessen den User wieder aus dem Datensatz austragen
editorFirma.on( 'close', function ( e, json/*, data */) {
editorFirma.edit( adressenTableSelectedRow, false )
.set( 'viw_adressen.useredit', "" )
.submit();
} );
editorKontakt.on( 'close', function ( e, json/*, data */) {
editorKontakt.edit( adressenTableSelectedRow, false )
.set( 'viw_adressen.useredit', "" )
.submit();
} );
}, false);
},
titleAttr: 'Bearbeiten',
enabled: false,
className: 'space'
},
We also tried to disable pointer-events while processing, but it seems, that pointer-events is enabled in between closing and updating:
$('table')
.on( 'processing.dt', function ( e, settings, processing ) {
$('table').css( 'pointer-events', processing ? 'none' : 'auto' );
} )
.dataTable();
Thank you very much in advance!
because i cant make left join to table with composite keys, how can i bring extra data for each row from this table and send it in the editor response?
Hello,
i have a table that uses fixed column, scrollResize and individual column filters.
My problem is, that if i enter a value into the input of the fixed column (column #1), the search is triggered once i typed the first letter and the input field gets cleared.
After a lot of testing i found out, that this issue is caused by the option "scrollResize: true", which activates the ScrollResize-Plugin.
Any idea how i can solve this?
Hi guys,
Question: How do I get a true false check on whether a field is currently displaying a fieldError? Or even to return the error message for comparison.
I have created a field which takes address input. With each key-strike, the Editor client sends an ajax lookup to the server.
The server looks up the address but usually responds with the error text "not found" until there is enough data. I update the error field using:
editor.field('lookup').error('not found')
However! This causes the error to 'reappear and reanimate' each time, which looks odd.
My proposed solution is to write something like this:
if(editor.field(e['name']). HAS NO ERROR)
editor.field(e['name']).error(e['status'])
Such that the error appears and does not update for every identical repeat error.
My problem is that I have been unsuccessful at finding out how to check if a field is in error.
References:
Any help gratefully received!
stateDuration=-1 stores the state of the table for a session.But it clears the state of the table only when user logs in another tab.The state of the table is not getting cleared if user log in the same tab.Please suggest solution for the same.
In the upper right corner of the table we have a search (sort) field.
I would like to customize how this looks.
How or where can I customize the CSS for the search field?
Thanks.
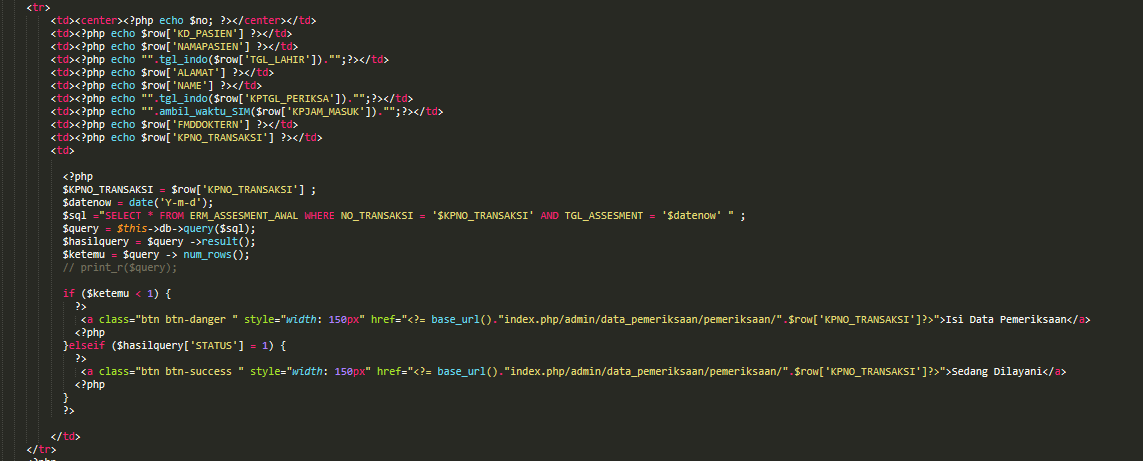
This is my php code wich i want to change to javascript using datatable

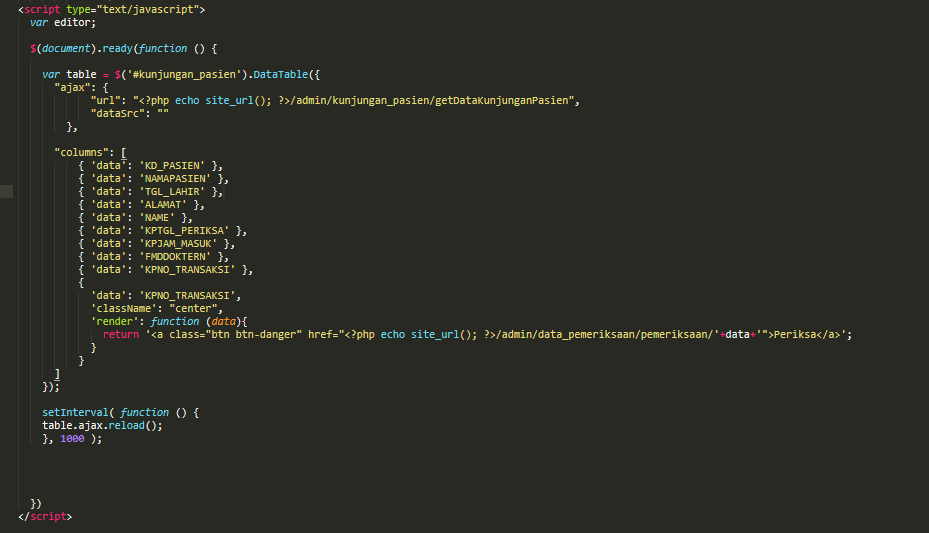
and this is my code javascript using datatable

I want make condition button like on php..
Please Help me..
Thanks
Hi,
Is there a way to prevent data duplicate in CSV before import (client side)? I want to be able to search for the record (if exist per row) then create
if there is a documentation (I couldn't find any), please also share!
THANKS!
Does anybody has already created a custom field type which supports Tagify?
I started with the following snippets. Tagify is shown correctly. The user can choose the tags which were provided by datatables php api. In addition it is possible to save a new entry correctly.
But when i create another new entry, the same tags are already selected as the entry before. The same situation when I start to edit another entry. I think the problem is, that the tagify object is always the same no matter what the selected row is...
// tagify field type plug-in code
(function ($, DataTable) {
if ( ! DataTable.ext.editorFields ) {
DataTable.ext.editorFields = {};
}
var Editor = DataTable.Editor;
var _fieldTypes = DataTable.ext.editorFields;
_fieldTypes.tagify = {
create: function ( conf ) {
var placeholder = conf.placeholder !== undefined ?
conf.placeholder :
''; // default placeholder
conf._input = $('<input/>').attr( $.extend( {
id: Editor.safeId( conf.id ),
type: 'text',
placeholder: placeholder
}, conf.attr || {} ) )
return conf._input[0];
},
update: function ( conf, options, append ) {
// Get all possible tags from the API. Same logic like fieldTypes.select (dropdown menu)
var whitelist = [];
options.forEach(function(x) {
whitelist.push(x['value']);
});
var $input = conf._input.tagify({
// Debugging
// As an alternative to the PHP API you can use this example whitelist
//whitelist: ["A# .NET", "A# (Axiom)", "A-0 System", "A+", "A++", "ABAP", "ABC", "ABC ALGOL", "ABSET"],
whitelist: whitelist,
enforceWhitelist : true,
dropdown: {
enabled: 0,
closeOnSelect: false
}
})
},
get: function ( conf ) {
try {
// Convert JSON string (like '[{value:"foo"},{value:"bar"}]') to comma separated list (like 'foo, bar')
return JSON.parse(conf._input.val())
.map(({value}) => value) // ["foo", "bar"]
.toString(); // "foo, bar"
} catch(err) {
return conf._input.val();
}
}
};
})(jQuery, jQuery.fn.dataTable);
editor = new $.fn.dataTable.Editor( {
ajax: {
url: 'api/index.php',
data : {
table: _template.general_settings.database_table,
crawler: 'webui'
}
},
table: "#example",
fields: {
label: "Hostgroups",
data: "hostgroups",
name: "hostgroups",
type: "tagify",
placeholder: "Start typing. Autocompletion.",
separator: ',',
}
} );
// Relevant snipped from the php api
Field::inst( 'hostgroups' )
->options( Options::inst()
->table( 'someOtherTable' )
->value( 'someValueColumn' )
->label( 'someLabel' )
)
<head>
<link rel="stylesheet" type="text/css" href="https://yaireo.github.io/tagify/dist/tagify.css">
<script type="text/javascript" src="https://yaireo.github.io/tagify/dist/tagify.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="https://yaireo.github.io/tagify/dist/jQuery.tagify.min.js"></script>
</head>
Hi, I love the DataTables solution you folks have provided. Thank You!
I have a simple question. I would like to switch the column sort icons in https://datatables.net/examples/styling/bootstrap.html to be like the ones in https://datatables.net/examples/basic_init/zero_configuration.html except I would like them in black rather than purple. I have searched, yet cannot seem to figure it out. Can someone please assist me in this?
Thank you in advance, Timothy
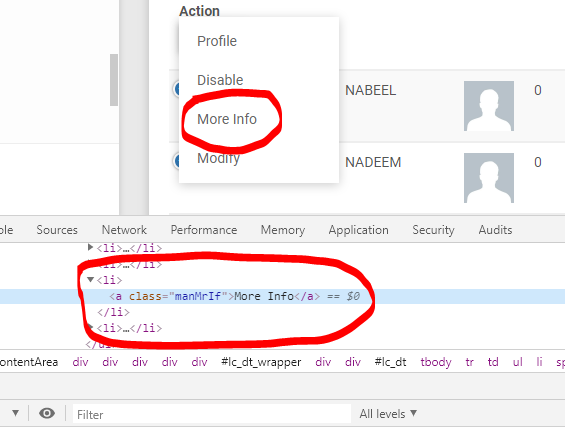
Hi all, i want to show responsive view and another child row for ajax data. I want to implement something like this https://www.datatables.net/blog/2017-03-31#Ajax-request but with a button.
I tried to add a button with a class but the button does nothing.
i'm using aoColumns to render data, and i have several links for button. My button is actually a dropdown with many links.



$('#lc_dt body').on('click', 'manMrIf', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
row.child.hide();
tr.removeClass('shown');
}
else {
row.child( format(row.data()) ).show();
tr.addClass('shown');
}
} );
nothing happens, my table is responsive so when i click on more info it has to close responsive but that does not work, i alos add alert(1) after
$('#lc_dt body').on('click', 'manMrIf', function () {
but i cant see alert
Hi,
I am trying to pull date in my data tables but for some reason the format of the data is not correct. I am getting the data from a stored procedure.
Original:
/Date(1575612000000)/
Expected Output:
01-15-2020
Code Example:
$(document).ready(function () {
var mesa = $('.datatable').DataTable({
filename: "LocationCodes",
responsive: true,
"bAutoWidth": false, // toggle this depending on how wide you want the table
"ajax": {
"url": "/controller/sp",
"type": "GET",
"datatype": "json"
},
"deferRender": true,
"responsive": true,
dom: 'Bfrtip',
"bSort": false,
buttons: [
'excel', 'print'
],
"columns": [
{ "data": "FileName" },
{ "data": "ProjectName" },
{ "data": "RecordInsertTime" }
]
Thanks,
Minhal
Hello. I have a datatable that pulls its data from an ajax source url. I also have the Select extension enabled and would like to reserve the very first column(index 0) for checkboxes. However, currently the data is entered into the table starting at index 0. Is there a configuration option for the columns where it will fill the cells starting at the second column?
I have never used dataTables. My grid loads but it has duplicate rows values and I know the data set coming from the server does not have duplicate row values. My serveroption is false. I want to load the entire dataset.
This error is happening because the query that returns the data is in the form of:
SELECT A.FIRST, A.LAST FROM TABLE A
So it is returning A.FIRST and A.LAST and while showing the data in the datatable above error is showing.
I have the table header and data dynamic since different queries returning different results can be executed.
var table_columns = [];
$.each(data[0], function(key, value) {
var column_item = {};
column_item.data = key;
column_item.title = key;
table_columns.push(column_item);
});
var table = $("#queryResult").DataTable({
destroy: true,
scrollX: true,
data: data,
"columns": table_columns,
"paging": true
});
The workaround to fix this is to add an alias to the query to prevent returning tableAlias.tableField like below:
SELECT A.FIRST AS FIRST, A.LAST AS LAST FROM TABLE A
Is there any other way to prevent that error from happening other than changing the query?