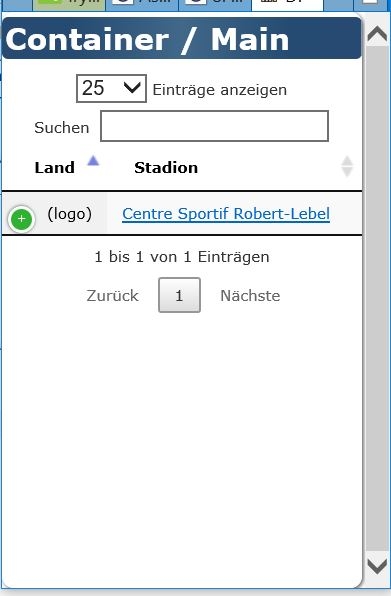
I encountered display problems in Firefox when I'm using a grid layout. I created a test file where I only placed one grid element.
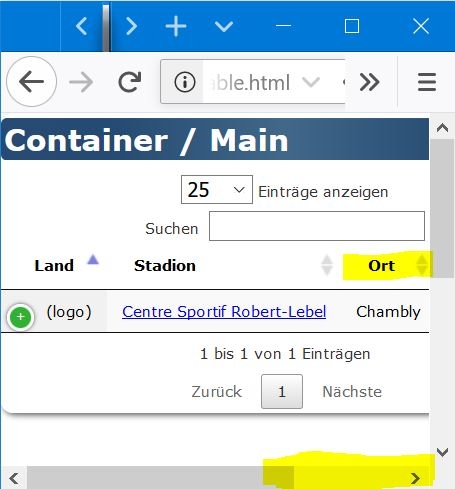
As you can see, it creates a horizontal scrollbar instead of hiding another column.
![]()
Even IE does it correct
![]()
You can test it yourself at
http://2019.hockeyarenas.net/DataTable.html
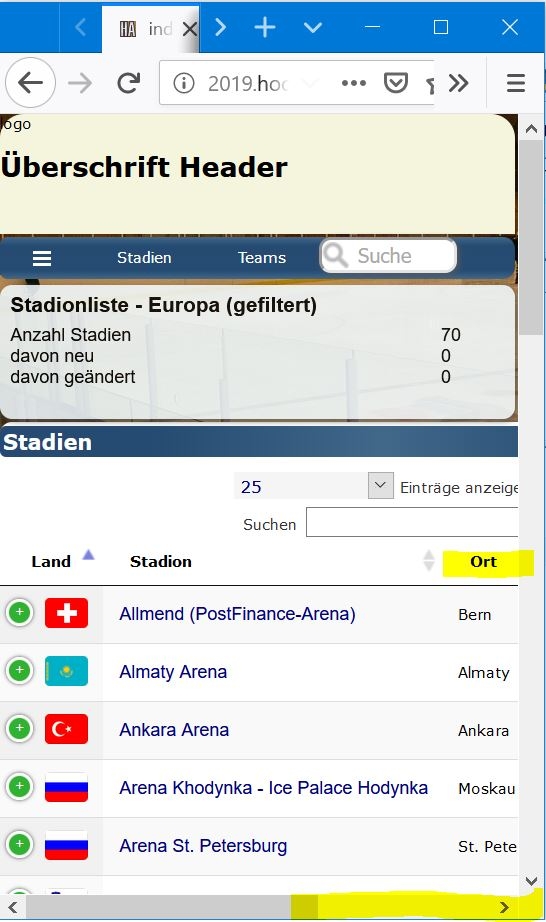
The "full" file is here (page still under development though) which works fine unter Chrome, but not under Firefox (IE grid not yet implemented, therefore not working on IE):
http://2019.hockeyarenas.net/?page=0300&lang=en
![]()
As you can see, the table content is too wide (wider than all the other grid elements).
Any idea how to overcome/fix this problem?
css of the test file
@charset "utf-8";
Body {
font-family: verdana, arial, helvetica, sans-serif;
}
.titlebar_right {
color: white;
margin: 0px 0px 10px 0px;
padding: 2px 2px 2px 2px;
background: rgb(39,74,114);
background: -webkit-gradient(linear, left top, right top, from(rgba(39,74,114,1)), color-stop(20%, rgba(37,75,114,1)), color-stop(50%, rgba(65,104,137,1)), color-stop(80%, rgba(37,75,114,1)), to(rgba(39,74,114,1)));
background: -o-linear-gradient(left, rgba(39,74,114,1) 0%, rgba(37,75,114,1) 20%, rgba(65,104,137,1) 50%, rgba(37,75,114,1) 80%, rgba(39,74,114,1) 100%);
background: linear-gradient(90deg, rgba(39,74,114,1) 0%, rgba(37,75,114,1) 20%, rgba(65,104,137,1) 50%, rgba(37,75,114,1) 80%, rgba(39,74,114,1) 100%);
border-radius: 4px;
}
main {
display: block;
-ms-grid-row: 1;
-ms-grid-column: 1;
grid-area: content;
background-color: white;
border-radius: 8px;
-webkit-box-shadow: 1px 1px 4px 0 #595959;
box-shadow: 1px 1px 4px 0 #595959;
padding: 3px 0px 3px 0px;
}
body {
margin-left : 0px;
margin-right: 2px;
margin-bottom : 2px;
margin-top : 0px;
font-size: 10px;
}
.container {
display: -ms-grid;
display: grid;
grid-template-areas:
"content";
-ms-grid-rows: auto;
grid-template-rows: auto;
-ms-grid-columns: 1fr;
grid-template-columns: 1fr;
grid-gap: 2px;
height: 100vh;
}
HTML of the test file
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="inc/v4_css/style_v2_datatables_test.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.3/css/responsive.dataTables.min.css">
<TITLE>DataTable Test</TITLE>
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#arenas').DataTable( {
aLengthMenu: [[10, 25, 50, 100], [10, 25, 50, 100]],
iDisplayLength: 25,
language: {
url: '/inc/DataTables/de.txt'
},
responsive: true
} );
} );
</script>
</head>
<body>
<div class="container">
<main>
<h1 class="titlebar_right"><span class=''>Container / Main</span></h1>
<table class='display nowrap' id='arenas' style='width: 100%;'>
<thead>
<tr>
<th data-priority="1">Land</th>
<th data-priority="1" class="word_break"><div align="left">Stadion</div></th>
<th data-priority="3"><div align="left">Ort</div></th>
<th data-priority="4"><div align="left">Team</div></th>
<th data-priority="2">Kapazität</th>
<th>Bau</th>
<th></th>
</tr></thead><tbody>
<tr>
<td>(logo)</td>
<td><a href="?page=3000&arID=4362" target="_parent" >Centre Sportif Robert-Lebel</a></td>
<td>Chambly</td>
<td></td>
<td>
<div align="right">
1'200</div>
</td>
<td>
<div align="right">
1972</div>
</td>
<td>
<div align="right">
</div>
</td>
</tr>
</table>
</main>
<div class="container">
</body>
</html>
 \website\studio\test_debiteuren\php\table.datatables_demo.php on line 34
\website\studio\test_debiteuren\php\table.datatables_demo.php on line 34