How do I count the number of cells that contain a particular value in a specific column (e.g., the value "J" in column 8).
How do I count the number of cells that contain a particular value in a specific column.
Add Element to absolute header of datatable
I have a datatable with 5 fixed column, I want to add custom filter row in thead section of table.
I am able to add the same perfectly, however due to fixed column, click event to jquery multiselect is binding on the hidden element, and not working on the absolute element as its the clone.
Is there any way I can add elements separately to thead section of class ".DTFC_LeftHeadWrapper" means in the absolute element only not in the hidden after drawing the table.
Below is the screenshot of my datatable, I am able to click on unfreeze column multiselect filter (marked as 3) and not on freeze columns (marked as 1,2)

Conditional formatting using rowCallback
Hi
I want to color a cell based on it's value. All the sources recommend me to use rowCallback function but for some reason I can't get it working. I'm new to JQuery so maybe there is something really easy I'm missing.
$(document).ready(function() {
var dt_table = $('#tbl_koond').dataTable({
language: dt_language, // global variable defined in html
aaSorting: [[ 5, "desc" ]],
lengthMenu: [[25, 50, 100, 200], [25, 50, 100, 200]],
columnDefs: [
{orderable: true,
searchable: true,
className: "left",
targets: [0, 1, 2, 3, 4 ,5, 6, 7, 8, 9, 10, 11, 12]
},
{
data: 'foo1',
targets: [0]
},
{
data: 'foo2',
targets: [1]
},
{ data: 'foo3',
targets:[2],
render: function ( data, type, row, meta ) {
if(type === 'display'){
data = '<a href="http://127.0.0.1:8000/firma/' + encodeURIComponent(data) + '">' + data + '</a>';
}
return data;
}
},
{
data: 'foo4',
targets: [3]
},
{
data: 'foo5',
targets: [4]
},
{
data: 'foo6',
targets: [5]
},
{
data: 'foo7',
targets: [6]
},
{
data: 'foo8',
targets: [7],
render(data){
return Number(data).toFixed(0) }
},
{
data: 'foo9',
targets: [8],
render(data){
return Number(data).toFixed(0) }
},
{
data: 'foo10',
targets: [9],
render(data){
return Number(data).toFixed(0) }
},
{
data: 'foo11',
targets: [10],
render(data){
return Number(data).toFixed(0) }
},
{
data: 'foo12',
targets: [11],
render(data){
return Number(data).toFixed(0) }
},
{
data: 'foo13',
targets: [12],
render(data){
return Number(data).toFixed(0) },
}
],
rowCallback: function (row, data, index) {
if (data[12] == 100) {
$("td:eq(12)", row).css('background-color','#99ff9c')
}
},
searching: true,
processing: true,
serverSide: true,
stateSave: true,
ajax: TESTMODEL_LIST_JSON_URL,
});
});
fieldPlugin and .dependent()
Hi,
I wanted to achieve a toggle button on my form for lookup / manual entry of address data.
I successfully implemented the plugin featured here https://editor.datatables.net/examples/plug-ins/fieldPlugin.html
The toggle button works well.
However 'dependent' does not fire when I reference the plugin field.
editor.dependent( 'bLookupVsManual', function ( val ) {
console.log(val)
return {}
}, {
event: 'change'
} )
I have tried to do a manual change trigger within the plugin click event as follows:
editor.field( 'bLookupVsManual' ).input().trigger('change')
Is there a reason dependent does not work with the plugin?
My workaround is to place the editor.field().show() / editor.field().hide() into the click listener within the plugin code though I think naming specific fields is getting too specific for a plugin so I wondered if dependent could be made to work.
Thanks for any help.
Natural sort not work in serverSide?
Natural sort not work if serverSide=true? Any other issues?
Render function data doesn't return to database
Hi
I have two render functions in my columns. All the rest of the data from the columns returns to database after editing, but these two doesn't. I also wonder how datatable knows which column to use in the database since there is no indication of it from my render functions? Am I missing something?
First the code of a render function and then the corresponding php code:
(....)
{ data: "hold", render: "[, ].init" },//koden der kan vise flere hold
{ data: null,//TIMER: = faktor * fordelt
render: function ( data, type, row ) {
var num = (row.budget.faktor *
(intVal(row.budget.u31)+intVal(row.budget.u32)+intVal(row.budget.u33)
+intVal(row.budget.u34)+intVal(row.budget.u35)+intVal(row.budget.u36)
+intVal(row.budget.u37)+intVal(row.budget.u38)+intVal(row.budget.u39)
+intVal(row.budget.u40)+intVal(row.budget.u41)+intVal(row.budget.u42)
+intVal(row.budget.u43)+intVal(row.budget.u44)+intVal(row.budget.u45)
+intVal(row.budget.u46)+intVal(row.budget.u47)+intVal(row.budget.u48)
+intVal(row.budget.u49)+intVal(row.budget.u50)+intVal(row.budget.u51)
+intVal(row.budget.u52)+intVal(row.budget.u53)+intVal(row.budget.u1)
+intVal(row.budget.u2)+intVal(row.budget.u3)+intVal(row.budget.u4)
+intVal(row.budget.u5)+intVal(row.budget.u6)+intVal(row.budget.u7)
+intVal(row.budget.u8)+intVal(row.budget.u9)+intVal(row.budget.u10)
+intVal(row.budget.u11)+intVal(row.budget.u12)+intVal(row.budget.u13)
+intVal(row.budget.u14)+intVal(row.budget.u15)+intVal(row.budget.u16)
+intVal(row.budget.u17)+intVal(row.budget.u18)+intVal(row.budget.u19)
+intVal(row.budget.u20)+intVal(row.budget.u21)+intVal(row.budget.u22)
+intVal(row.budget.u23)+intVal(row.budget.u24)+intVal(row.budget.u25)
+intVal(row.budget.u26)+intVal(row.budget.u27)));
var n = num.toFixed(0);//reducerer num til n med 0 decimaler
return n
}
},
{ data: "budget.faktor"},
{ data: "budget.lektioner"},
(...)
Now in PHP:
)//lukker join
->fields(//fields åbner igen
Field::inst( 'budget.timer' ),//beregnet post....................................This is the one my render function should use.
Field::inst( 'budget.faktor' )->setFormatter( Format::ifEmpty( null ) ),
Field::inst( 'budget.lektioner' )->setFormatter( Format::ifEmpty( null ) ),
(....)
If anyone can lighten up my saturday, it will be most welcome.
Claus
Add class to rows on table B by selecting row on table A
Hi all,
I have two tables on the same page with different data except for a single column that may have the same data in both of them (think products and categories and both share the cat ID column).
Example here: http://live.datatables.net/sabiluju/1/edit
The goal is when selecting a row from the top table to add the class hidden to the rows on the second table that have the same cat ID and when deselecting to remove it.
Populating columns based on JSON nested list
I have the following JSON that I am using to populate a datatable:
{
"results": [
{
"cycle_day": 5,
"date": "<a href=\"/edit/1/17/2020/\">Friday, Jan 17, 2020</a>",
"arche": "<div class='vert'>Goddess, Maiden</div>",
"mp": "<img src='/static/images/luna/last-quarter.png' style='width:21px;'>",
"astrology": null,
"food": "PR",
"water": "PH",
"sleep": "11.0",
"moon_center": {
"name": "Lips"
},
"happening_acts": [
{
"name": "test act 2",
"slug": "test-act-2",
"count": 1
},
{
"name": "ajt test act 1",
"slug": "ajt-test-act-1",
"count": 1
},
{
"name": "JOURNAL",
"slug": "journal",
"count": 1
},
{
"name": "STRETCH",
"slug": "stretch",
"count": 1
}
]
}
]
}
Is there a way that I can split up happening_acts into the four sections that you see above, and then insert the "count" value into the a column that is associated to that section's "name" or "slug" field?
Here is my HTML:
<table id="entries" class="table table-striped table-bordered" style="width:100%" data-server-side="true" data-ajax="/api/entries/?format=datatables">
<thead>
<th class="roro" data-data="arche"><span>archetype<span></th>
<th class="roro" data-data="cycle_day"><span>cycle day</span></th>
<!-- <th class="roro" data-data="day_name">day</th> -->
<th class="roro" data-data="date">date</th>
<th class="roro" data-data="mp"><span>moon</span></th>
<th class="roro" data-data="astrology"><span>astro</span></th>
<th class="roro" data-data="food"><span>food</span></th>
<th class="roro" data-data="water"><span>water</span></th>
<th class="roro" data-data="sleep"><span>sleep</span></th>
<!-- <th class="roro" data-data="reflection"><span>reflection</span></th> -->
<th class="roro" data-data="moon_center.name">mooncenter</th>
<th class="roro selfcare" data-data="happening_acts.journal"><span>JOURNAL</span></th>
<th class="roro selfcare" data-data="happening_acts.stretch"><span>STRETCH</span></th>
<th class="roro selfcare" data-data="happening_acts.ajt-test-act-1"><span>ajt test act 1</span></th>
<th class="roro selfcare" data-data="happening_acts.test-act-2"><span>test act 2</span></th>
<th class="roro selfcare" data-data="happening_acts.stretch"><span>STRETCH</span></th>
<th class="roro selfcare" data-data="happening_acts.journal"><span>JOURNAL</span></th>
.....
</tr>
</thead>
</table>
I appreciate any and all help. This is a great community.
Chrome says about problem with plugin’s cookie
Good day!
Thank you for your plugin. I use it for a couple of years, and everything’s work great.
Today i installed the last version, and got a message in Chrome console:
A cookie associated with a cross-site resource at http://datatables.net/ was set without the SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
So, just want you to know, may be you can fix it in the future.
Thank you.
How to tally occurrences of a string in a dynamically populated column?
I am trying to tally the occurrences of a string in a column that is dynamically populated using:
{"data": null,
"render": function(data,type,row) {
var today = new Date();
var t1 = today.getFullYear() + "-03-31";
var end = moment(t1);
var start = moment(data.dob);
var year = end.diff(start, 'years', true);
if(year < 8){
return ("J");
}else{
if(year < 11){
return ("C");
}else{
if(year < 14){
return ("S");
}else{
if(year < 18){
return ("V");
}else{
if(year < 26){
return ("R");
}else{
return ("L");
}
}
}
}
}
},
},
I am then using the following to tally:
var filteredData2 = cubPackDetailsTable
.column( 8 )
.data()
.filter( function ( value, index ) {
return value == "J" ? true : false;
} ).count();
alert("filteredData2: " + filteredData2);
This is returning 0 (zero). When I replace "return value == "J" ? true : false;" with "return value = "J" ? true : false;" it returns 106, which is the total number of column rows (there are only three occurrences of "J").
I have tried unsuccessfully to recreate the issue at: live.datatables.net/siviwiru/1/edit. My table is using json from an ajax call rather than html.
Kind regards,
Glyn
Using Checkbox in client side data
Hi,
I try to use checkbox in client side data. When I loop my data I'll not that datatable replace my 'checkbox' with his own. Is that possible?
Server side editor, add custom field
because i cant make left join to table with composite keys, how can i bring extra data for each row from this table and send it in the editor response?
how to reduce the width of the columns in the table
my test caseis http://montaj.vianor-konakovo.ru/goods.html.for some reason I don’t know, the width of the columns is wider than the displayed data. How to narrow these columns.
Why did the table stop requesting data from the server?
My test case is http://montaj.vianor-konakovo.ru/purchase.html.When you try to disable the search field by setting sDom. The table has stopped requesting data from the server. Tell me where I made a mistake.
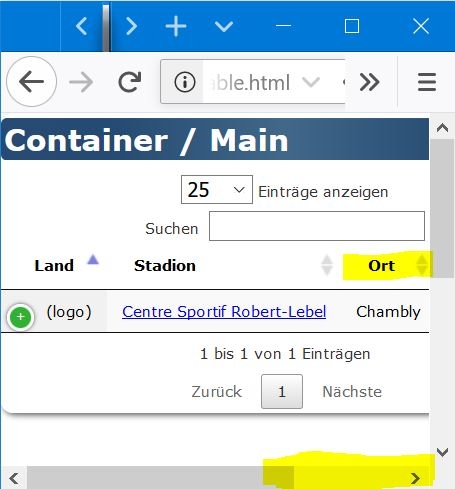
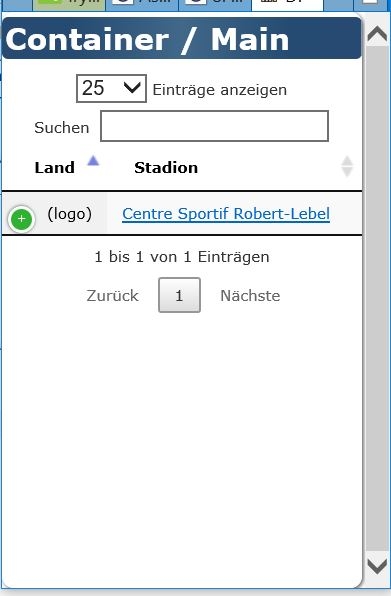
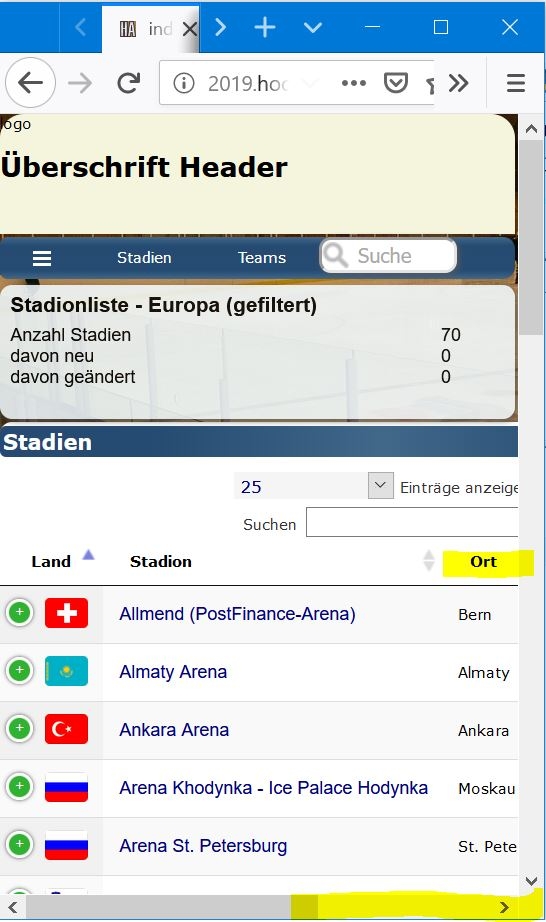
Datatable responsive problem with Grid layout
I encountered display problems in Firefox when I'm using a grid layout. I created a test file where I only placed one grid element.
As you can see, it creates a horizontal scrollbar instead of hiding another column.

Even IE does it correct

You can test it yourself at
http://2019.hockeyarenas.net/DataTable.html
The "full" file is here (page still under development though) which works fine unter Chrome, but not under Firefox (IE grid not yet implemented, therefore not working on IE):
http://2019.hockeyarenas.net/?page=0300&lang=en

As you can see, the table content is too wide (wider than all the other grid elements).
Any idea how to overcome/fix this problem?
css of the test file
@charset "utf-8";
Body {
font-family: verdana, arial, helvetica, sans-serif;
}
.titlebar_right {
color: white;
margin: 0px 0px 10px 0px;
padding: 2px 2px 2px 2px;
background: rgb(39,74,114);
background: -webkit-gradient(linear, left top, right top, from(rgba(39,74,114,1)), color-stop(20%, rgba(37,75,114,1)), color-stop(50%, rgba(65,104,137,1)), color-stop(80%, rgba(37,75,114,1)), to(rgba(39,74,114,1)));
background: -o-linear-gradient(left, rgba(39,74,114,1) 0%, rgba(37,75,114,1) 20%, rgba(65,104,137,1) 50%, rgba(37,75,114,1) 80%, rgba(39,74,114,1) 100%);
background: linear-gradient(90deg, rgba(39,74,114,1) 0%, rgba(37,75,114,1) 20%, rgba(65,104,137,1) 50%, rgba(37,75,114,1) 80%, rgba(39,74,114,1) 100%);
border-radius: 4px;
}
main {
display: block;
-ms-grid-row: 1;
-ms-grid-column: 1;
grid-area: content;
background-color: white;
border-radius: 8px;
-webkit-box-shadow: 1px 1px 4px 0 #595959;
box-shadow: 1px 1px 4px 0 #595959;
padding: 3px 0px 3px 0px;
}
body {
margin-left : 0px;
margin-right: 2px;
margin-bottom : 2px;
margin-top : 0px;
font-size: 10px;
}
.container {
display: -ms-grid;
display: grid;
grid-template-areas:
"content";
-ms-grid-rows: auto;
grid-template-rows: auto;
-ms-grid-columns: 1fr;
grid-template-columns: 1fr;
grid-gap: 2px;
height: 100vh;
}
HTML of the test file
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="inc/v4_css/style_v2_datatables_test.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.3/css/responsive.dataTables.min.css">
<TITLE>DataTable Test</TITLE>
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#arenas').DataTable( {
aLengthMenu: [[10, 25, 50, 100], [10, 25, 50, 100]],
iDisplayLength: 25,
language: {
url: '/inc/DataTables/de.txt'
},
responsive: true
} );
} );
</script>
</head>
<body>
<div class="container">
<main>
<h1 class="titlebar_right"><span class=''>Container / Main</span></h1>
<table class='display nowrap' id='arenas' style='width: 100%;'>
<thead>
<tr>
<th data-priority="1">Land</th>
<th data-priority="1" class="word_break"><div align="left">Stadion</div></th>
<th data-priority="3"><div align="left">Ort</div></th>
<th data-priority="4"><div align="left">Team</div></th>
<th data-priority="2">Kapazität</th>
<th>Bau</th>
<th></th>
</tr></thead><tbody>
<tr>
<td>(logo)</td>
<td><a href="?page=3000&arID=4362" target="_parent" >Centre Sportif Robert-Lebel</a></td>
<td>Chambly</td>
<td></td>
<td>
<div align="right">
1'200</div>
</td>
<td>
<div align="right">
1972</div>
</td>
<td>
<div align="right">
</div>
</td>
</tr>
</table>
</main>
<div class="container">
</body>
</html>
Sorting and column types
Summary: I have a string-format column that has a defined sort field that is an integer. When I sort that column, it sorts by string, not int.
columns: [
{data: 'client'},
{data: { '_': 'support_time',
'sort': 'support_time_sort' }
},
...
support_time is an hh:mm:ss string (eg, 2:27:53) and support_time_sort is an integer (actually the number of seconds of time, so in this example 8873). For testing, I'm showing both the support_time and support_time_sort columns. When I sort on the support_time column, it sorts by support_time_sort as a string (ie, 527 before 61); the support_time_sort column correctly sorts as an integer.
I think I need to specify that the support_time column is of num format, but I'm struggling to get the syntax right.
- Is that the right way of fixing this?
- Could someone give an example of how I specify
{type: num}for that column?
How can I order a select box below a column?
https://datatables.net/examples/api/multi_filter_select.html
I have a column named duration with different options.
I want to show them in that kind of order:
1-2 months, 3-4 months, 1-2 years
But because of string ordering it shows it in this order:
1-2 months, 1-2 years, 3-4 months
I tried using https://datatables.net/examples/plug-ins/sorting_manual.html but that's only working for the table itself I think and not the select box.
ColumnFilterWidgets?
Hi,
Is ColumnFilterWidgets still available? I couldn't find it in Options.
I was using on TablePress, and I want it again, now that I switched to manual.
Add an CURLOPT function
Hello together,
First of all I want to say that these DataTables and the editor are totally brilliant tools, which relieved me a lot of programming work!
Now I have a very stable version with an adress database with overall 50k adress data. It works completely fine with column searching, fixing headers, formButtons, export and import functions and so on. Now I need a functionality with an additional external PHP CURLOPT function.
That means: Delete the selected contact in a row of the database and also delete the contact in an external system with only the delete button and one click.
Javascript adress.js
{
extend: "remove",
editor: editor,
text: "Delete contact",
className: 'btn-edit',
formButtons: [
{ text: 'Cancel', action: function () { this.close(); } },
{ text: 'Delete contact' ,
Insert code ........ something like this ???
action: function (e, dt, node, config) {
var emaildata = table.cell('.selected', 9).data();
External URL ('delete_contact.php?email=' + emaildata ..........
}
}
],
},
PHP-file delete_contact.php
if ($newsletter == "1") {
// delete contact in the newsletter system
$c = curl_init();
curl_setopt($c, CURLOPT_URL, "https://xxx.yyy.com/contact.php?email=$emaildata");
curl_exec($c);
$response_info = curl_getinfo($c);
curl_close($c);
echo "<p>Delete contact in both systems</p>";
} else {
echo "<p>Delete contact in database</p>";
}
How can I integrate the CURLOPT function? Is it possible to integrate it in the staff.php like this?
PHP-file staff.php
Field::inst( 'email' )
->validator( Validate::unique( ValidateOptions::inst()
->message( 'message' )
) )
if ($newsletter == "1") {
// delete contact in the newsletter system
$c = curl_init();
curl_setopt($c, CURLOPT_URL, "https://xxx.yyy.com/contact.php?email=$emaildata");
curl_exec($c);
$response_info = curl_getinfo($c);
.....
.....
Thanks in advance for any idea or short help.
Best regards
Mac
How to reload/refresh datatables without loading page.
Hi,
I want to try using:
$('#Relacije').DataTable().clear();
$('#Relacije').DataTable().ajax.reload();
but I got:
DataTables warning: table id=Relacije - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
Maybe is problem with my WebMethod?
Please check my all code:
//Shrani relacijo v potni nalog
[WebMethod]
public string shraniRelacijovPotniNalog(string username, string password, int IdPodjetja, string datumrelacije, string relacija, decimal kilometrov, decimal kilometrina, string opisnamena, bool kilometrinatujina, int ddlVoziloValue, int IDNaloga)
{
if (Membership.ValidateUser(username, password) && IdPodjetja != null)
{
//Najdi osebno/službeno vozilo
var vrstavozila = (from c in db.tbl_avtomobilis
where c.ID == ddlVoziloValue
select c).SingleOrDefault();
//Pridobi najvišji ID
var QueryMax = (from y in db.tbl_PotniNalogis
where y.Idkreiranopodjetje == IdPodjetja
select y.ID).Max();
//Vozilo, ki je na leasing
var avtomobilnaleasing = (from p in db.tbl_avtomobilis
where p.ID == ddlVoziloValue
select p).SingleOrDefault();
tbl_relacije tbl_relacije = new tbl_relacije()
{
// UserId = UserID,
Idkreiranopodjetje = IdPodjetja,
IdSifra = QueryMax,
DatumRelacije = Convert.ToDateTime(datumrelacije), //txtDatum.SelectedDate.Value,
IDRelacija =IDNaloga, //QueryMax,
// UserId = ("string test " ),
Relacija = relacija,
Kilometrov = kilometrov, //Convert.ToDecimal(txtKm.Text),
CenaKm = kilometrina, //Convert.ToDecimal(txtKilometrina.Text),
Kilometrina = (vrstavozila.TipVozila == "zasebno" || avtomobilnaleasing.Leasing == true) ? kilometrov * kilometrina : 0, //,
OpisNamena = opisnamena,
KilometrinaTujina = kilometrinatujina,
};
List<tbl_relacije> ie = new List<tbl_relacije>();
ie.Add(tbl_relacije);
db.tbl_relacijes.InsertAllOnSubmit(ie);
db.SubmitChanges();
//View relacije
////ViewRelacije.DataSource = (from p in db.tbl_relacijes
//// where p.IDRelacija == QueryMax && p.Idkreiranopodjetje == Convert.ToInt32(Session["ID"])
//// orderby p.DatumRelacije
//// select p);
////ViewRelacije.DataBind();
}
return "OK";
}
string prikazpripetihrelacij;
//Relacije pripete k potnemu nalogu
[WebMethod]
public string PripeteRelacijeKPotnemuNalogu(string username, string password, int IdPodjetja, int IDNaloga)
{
if (Membership.ValidateUser(username, password) && IdPodjetja != null)
{
//relacije
var relacije = from p in db.tbl_relacijes
where p.IDRelacija == IDNaloga && p.Idkreiranopodjetje == IdPodjetja
orderby p.DatumRelacije
select new { ID=p.ID, Relacija = p.Relacija };
prikazpripetihrelacij = new JavaScriptSerializer().Serialize(relacije.ToList());
}
return prikazpripetihrelacij;
}
How can I resolved with refresh without load or refresh page?
Thank you